أداة PageSpeed Insights (PSI) هي أداة مقدمة من Google تحلل أداء الصفحة وتقدم اقتراحات لتحسين سرعتها وتجربة المستخدم.
تعمل PageSpeed Insights من خلال تحليل HTML و CSS والخطوط وجافا سكريبت لصفحة الويب ، وتقدم اقتراحات لتحسين أداء الصفحة. يتضمن ذلك أشياء مثل ضغط الصور وتقليل الشفرة وتقليل عدد طلبات HTTP التي تقدمها الصفحة.
حسِّن سرعة موقعك على الويب وأدائه في عام 2023 باستخدام google web speed test. اتبع هذه الخطوات البسيطة لفحص موقعك وإجراء التحسينات اللازمة.
لنلقِ نظرة عن كثب على PageSpeed Insights.
دورة التسويق بالعمولة
كيفية البدء وتحقيق النجاح في هذا المجال (بواسطة Ahrefs) كما ستتعرف على التسويق بالعمولة وكيف يعمل.
زيادة سرعة موقعك إلى الحد الأقصى: دليل خطوة بخطوة لاستخدام google web speed test
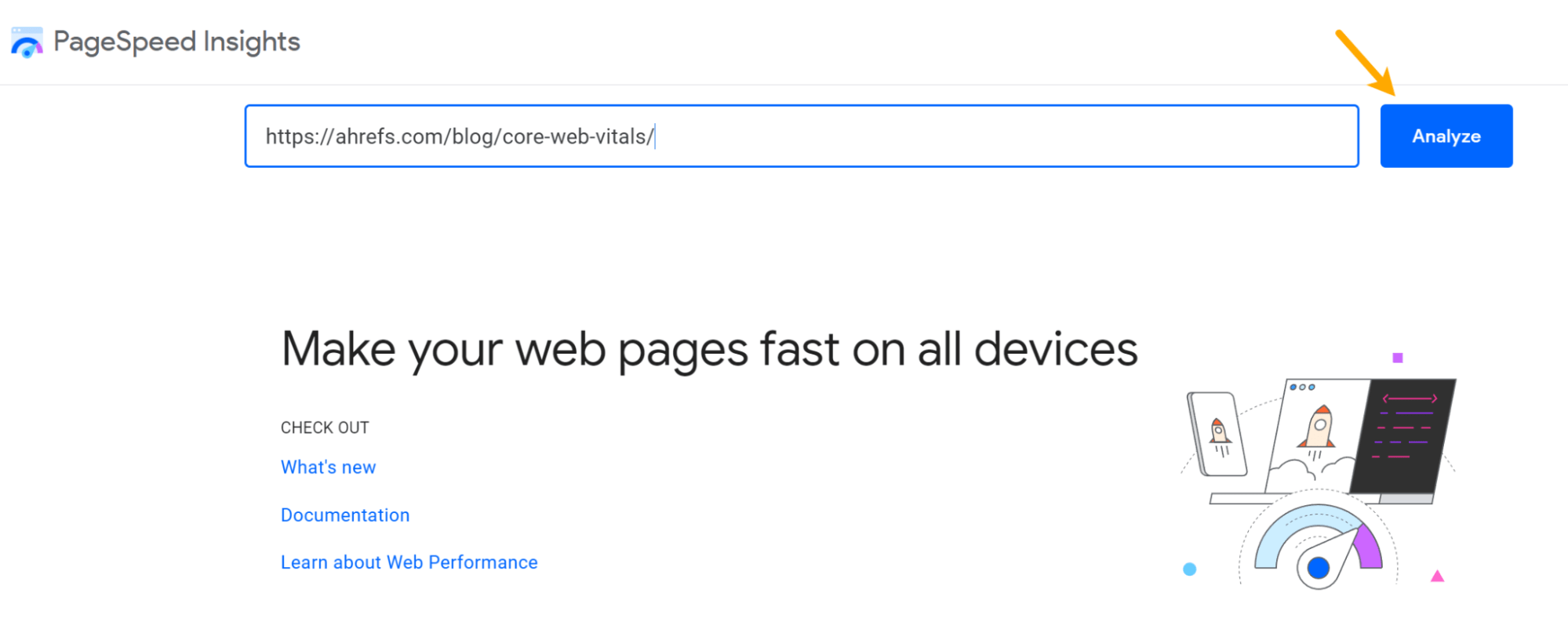
للبدء ، انتقل إلى PageSpeed Insights . أدخل عنوان URL وانقر على “تحليل”.

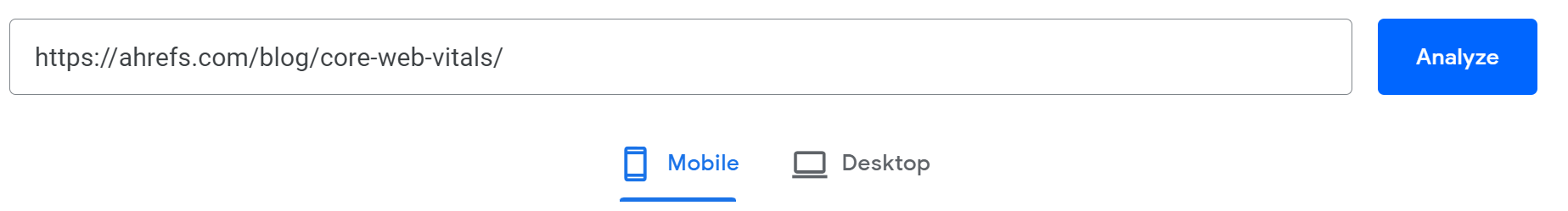
سيكون لديك خيار التبديل بين تحليل سطح المكتب والجوال. عادةً ما تكون نتائج الأجهزة المحمولة أسوأ من درجات سطح المكتب. قد تكشف بيانات الهاتف المحمول عن المزيد من المشكلات لحلها ، وهذا ما أوصي بالنظر إليه.

بيانات خاطئه
يحتوي القسم التالي على بيانات من مستخدمين حقيقيين لموقعك على الويب. يسحب PageSpeed Insights هذا من تقرير تجربة مستخدم Chrome (CrUX) ، والذي يحتوي على بيانات مستخدمي Chrome الذين اشتركوا في مشاركة تلك البيانات.
في الجزء العلوي توجد علامة تبويب للتبديل بين بيانات مستوى الصفحة والأصل (على غرار النطاق) ، والتي تجمع البيانات للعديد من الصفحات. قد لا يكون لديك بيانات لجميع الصفحات أو حتى بيانات الأصل. يعتمد ذلك على عدد الأشخاص الذين يزورون موقع الويب الخاص بك ويشتركون في مشاركة هذه المعلومات.
اعتبارًا من أبريل 2023 ، هناك حوالي 29.5 مليون أصل في مجموعة بيانات CrUX.

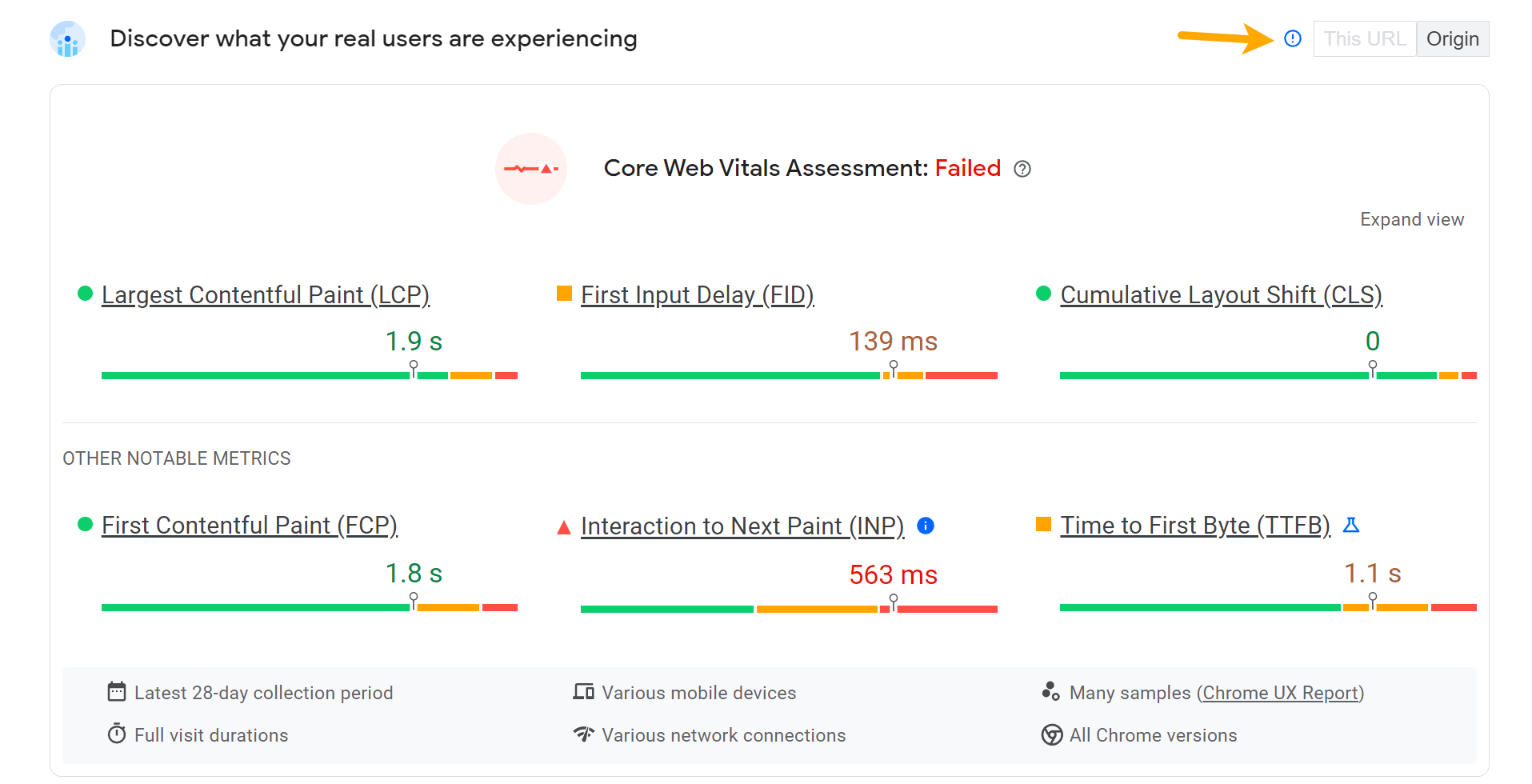
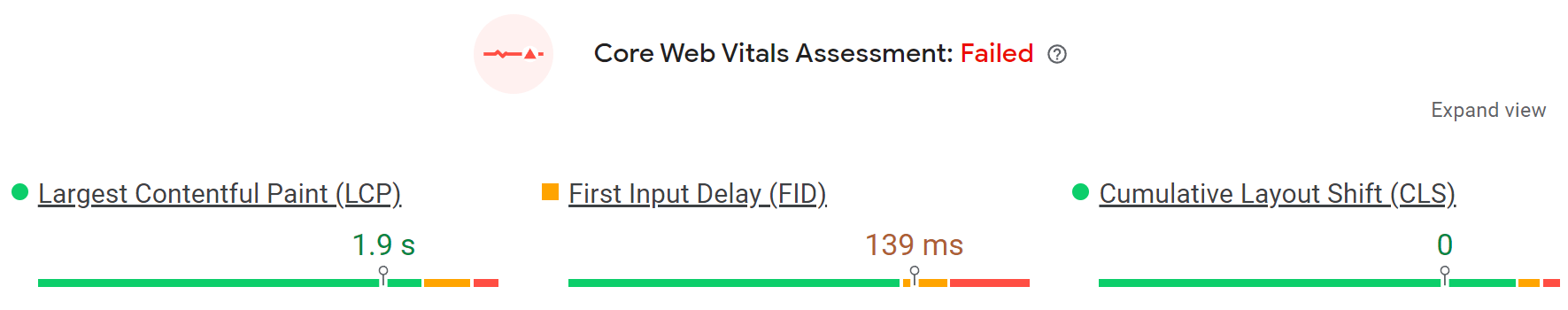
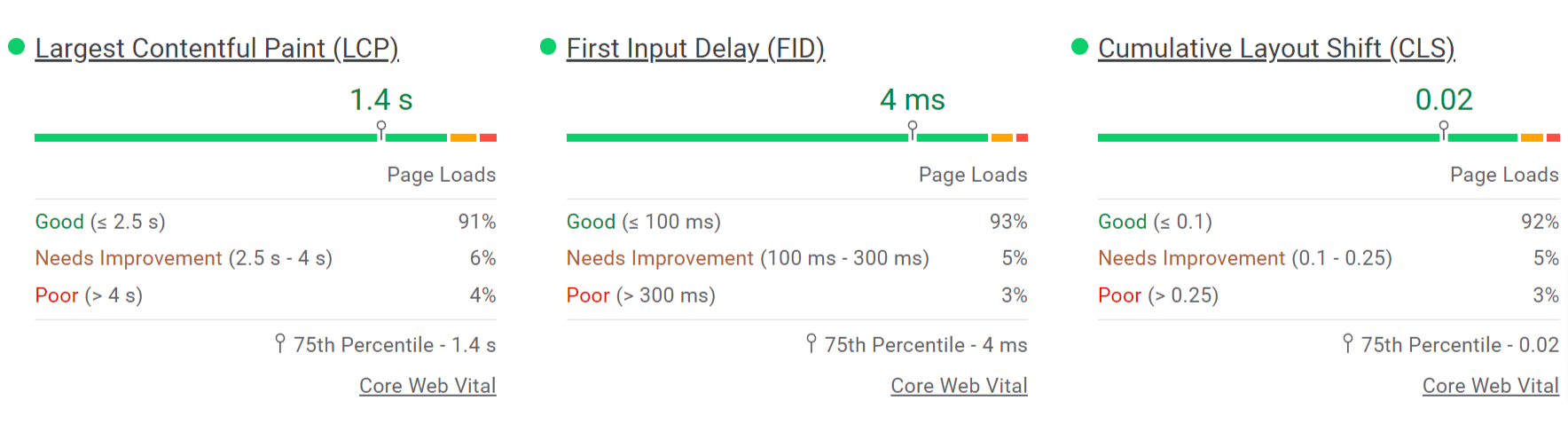
القسم التالي هو كل شيء عن Core Web Vitals (CWV) ، بما في ذلك تقييم النجاح / الفشل. المقاييس الرئيسية هي أكبر رسم محتوى (LCP) وتأخير الإدخال الأول (FID) وتحويل التخطيط التراكمي (CLS). مقاييس CWV هذه هي التي تستخدمها Google في تصنيفاتها.

تم ترميز الأرقام بالألوان لتظهر لك أن الأخضر = جيد ، والبرتقالي = يحتاج إلى تحسين ، والأحمر = ضعيف. إجمالاً ، يجب أن تفي 75٪ من تجارب المستخدمين بالحد المعين لمقياس معين حتى يتم اعتباره “جيدًا”. هذه هي العتبات:
إذا نقرت على “توسيع العرض” ، فسترى التوزيع لكل مقياس.

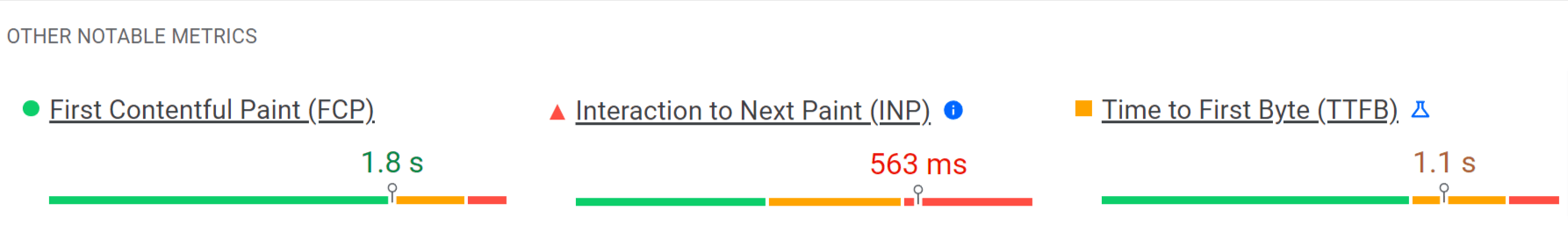
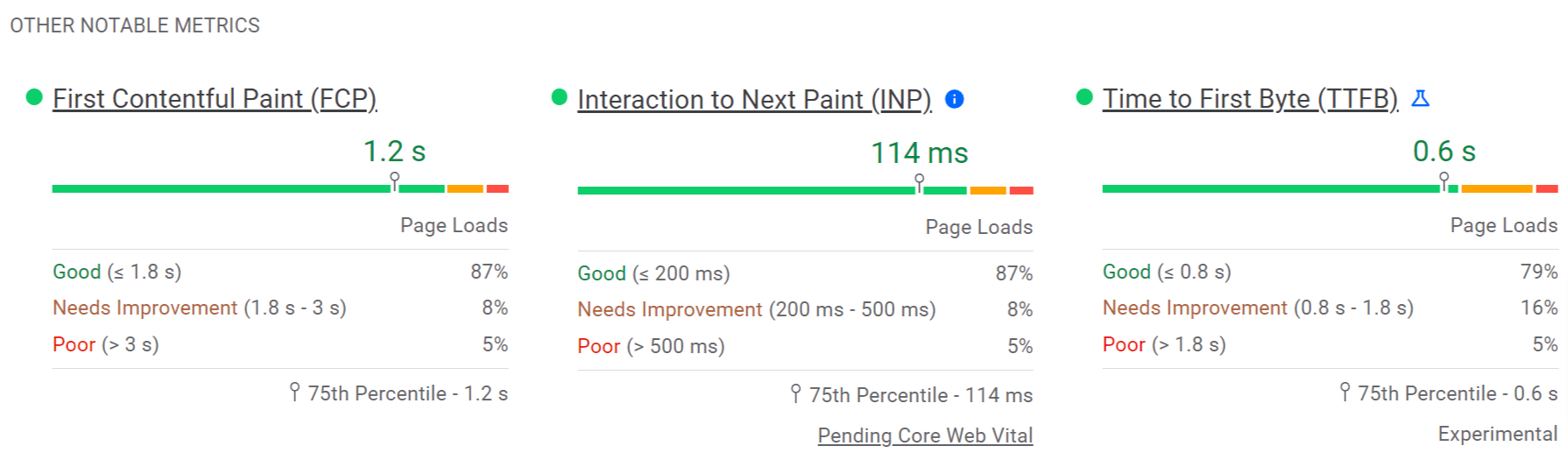
هناك مقاييس إضافية من قاعدة بيانات CrUX غير مستخدمة حاليًا في التصنيف. يتضمن ذلك First Contentful Paint (FCP) و Interaction to Next Paint (INP) و Time to First Byte (TTFB). سيحل INP محل FID كمقياس CWV في مارس 2024.

تم ترميز الأرقام بالألوان لتظهر لك أن الأخضر = جيد ، والبرتقالي = يحتاج إلى تحسين ، والأحمر = ضعيف. يجب أن تفي 75٪ من تجارب المستخدمين بالحد المعين لمقياس معين حتى يتم اعتباره “جيدًا”. هذه هي العتبات:
إذا نقرت على “توسيع العرض” ، فسترى التوزيع لكل مقياس.

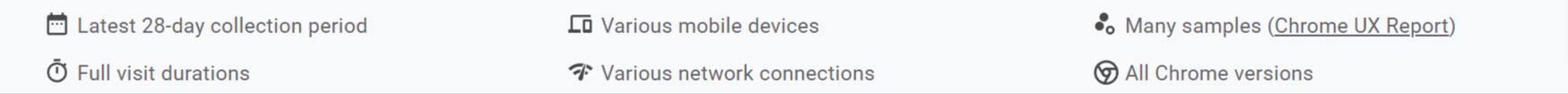
يخبرك القسم الأخير قليلاً عن مصدر هذه البيانات. البيانات مأخوذة من تجارب مستخدم حقيقية وهي عبارة عن متوسط متداول على مدار 28 يومًا.

بيانات المعمل
Lighthouse هي أداة مفتوحة المصدر لقياس أداء وجودة صفحات الويب. يمكن تشغيله في متصفحك الخاص. ولكن في حالة PageSpeed Insights ، يتم تشغيلها على خوادم Google.
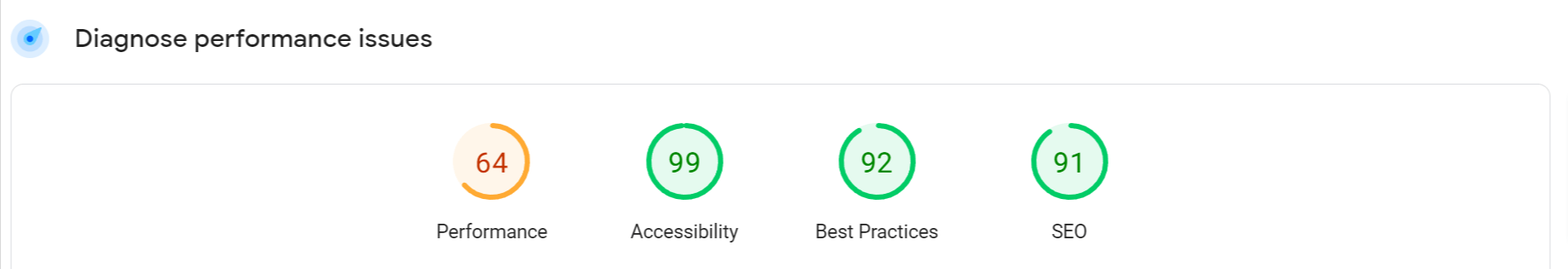
سترى عدة أرقام للأداء وإمكانية الوصول وأفضل الممارسات وتحسين محركات البحث. كل هذه الأشياء تحقق فقط من أفضل الممارسات ، لكنها لا تخبرك بمدى أدائك الجيد في كل مجال من المجالات.

مرة أخرى ، يتم ترميز المقاييس بالألوان لإعطائك فكرة سريعة عما هو جيد وما قد تحتاج إلى العمل عليه.
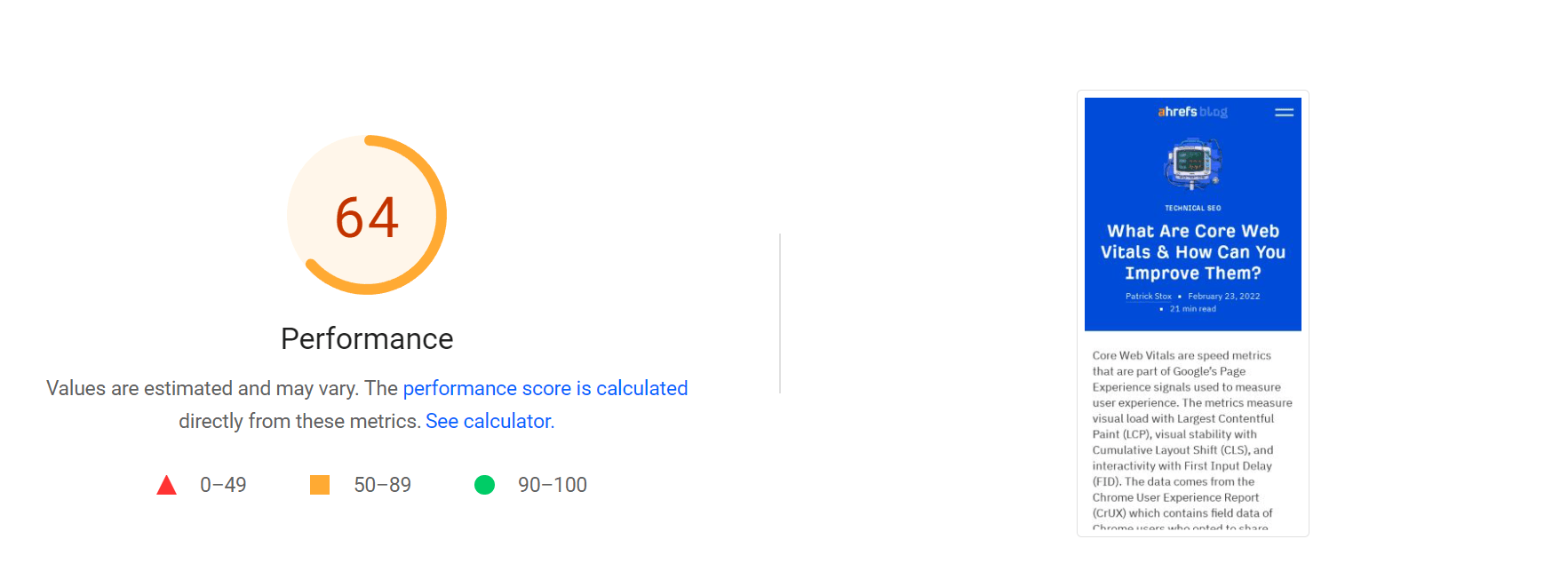
لغرض هذه المقالة ، سنركز على قسم “الأداء” ، لأن هذا هو ما تستخدمه مُحسّنات محرّكات البحث. أولاً ، لديك نتيجة أداء ولقطة شاشة للصفحة.

سيتم تسجيلك بين 0 و 100. عتبات الدرجة الحالية هي:
- جيد: درجات من 90 إلى 100
- بحاجة إلى تحسين: درجات من 50 إلى 89
- ضعيف: درجات من 0-49
كما ذكرت ، يمكن أن تحصل على درجة جيدة ولكن لا يزال لديك صفحة بطيئة لا تتجاوز CWV. هناك عوامل أخرى ، مثل ظروف الشبكة وتحميل الخادم والتخزين المؤقت وجهاز المستخدم ، تؤثر أيضًا على وقت تحميل الصفحة.
تحصل 2٪ فقط من الصفحات المختبرة على 100. وتضعك نتيجة 50 في أعلى 25٪ من الصفحات المختبرة.
يمكن أن تتغير النتيجة والمقاييس في كل مرة تقوم فيها بإجراء اختبار. يمكن أن يحدث هذا بسبب ظروف الشبكة أو التحميل أو المتصفحات التي تتخذ قرارات مختلفة في عملية تحميل الصفحة. أوصي بإجراء ثلاثة إلى خمسة اختبارات واحتساب متوسط النتائج.
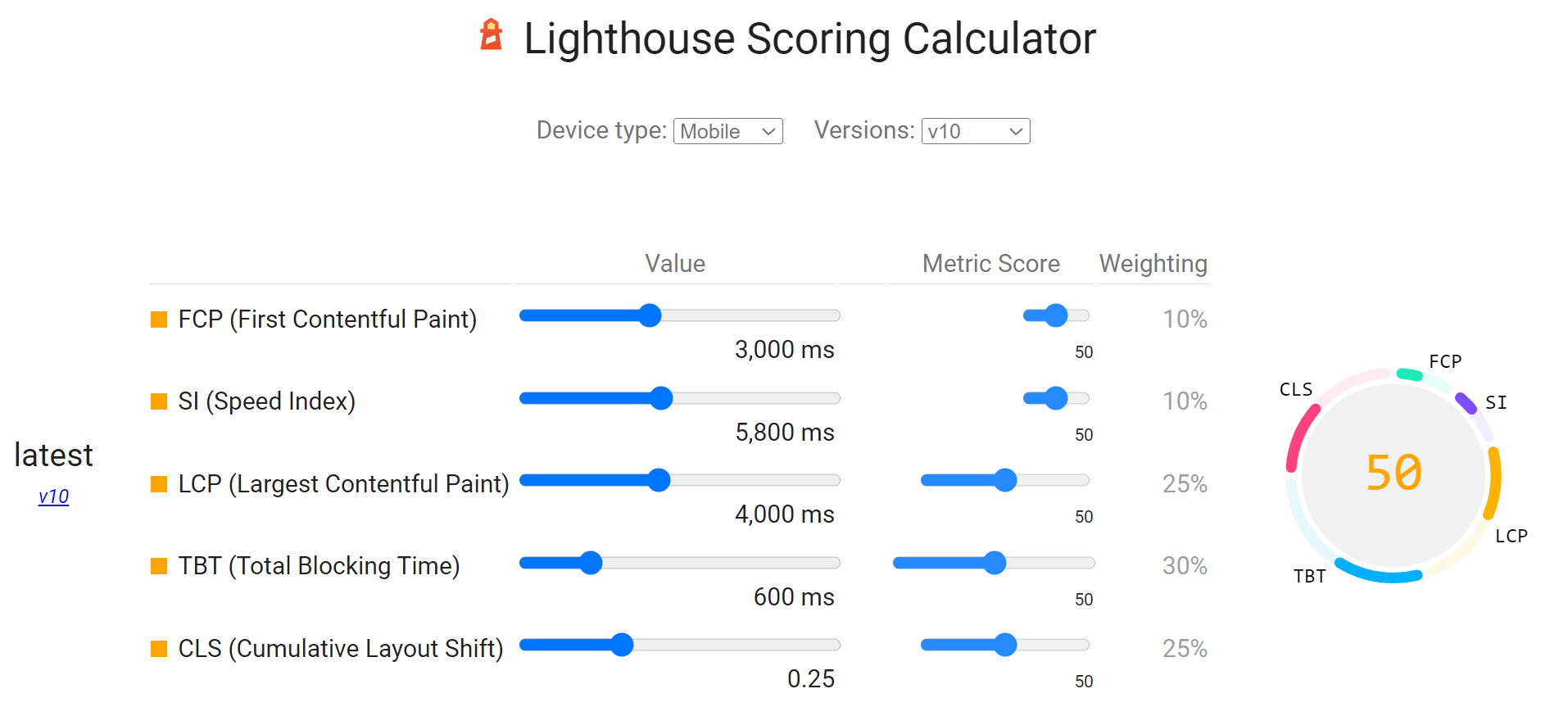
تعتمد النتيجة على عملية حسابية وتنطوي على ترجيح العديد من المقاييس. تتغير الأوزان بين الهاتف المحمول وسطح المكتب. هذه هي الدرجات الحالية للجوال ، ولكن تحقق من الحاسبة للحصول على أحدث المعلومات.

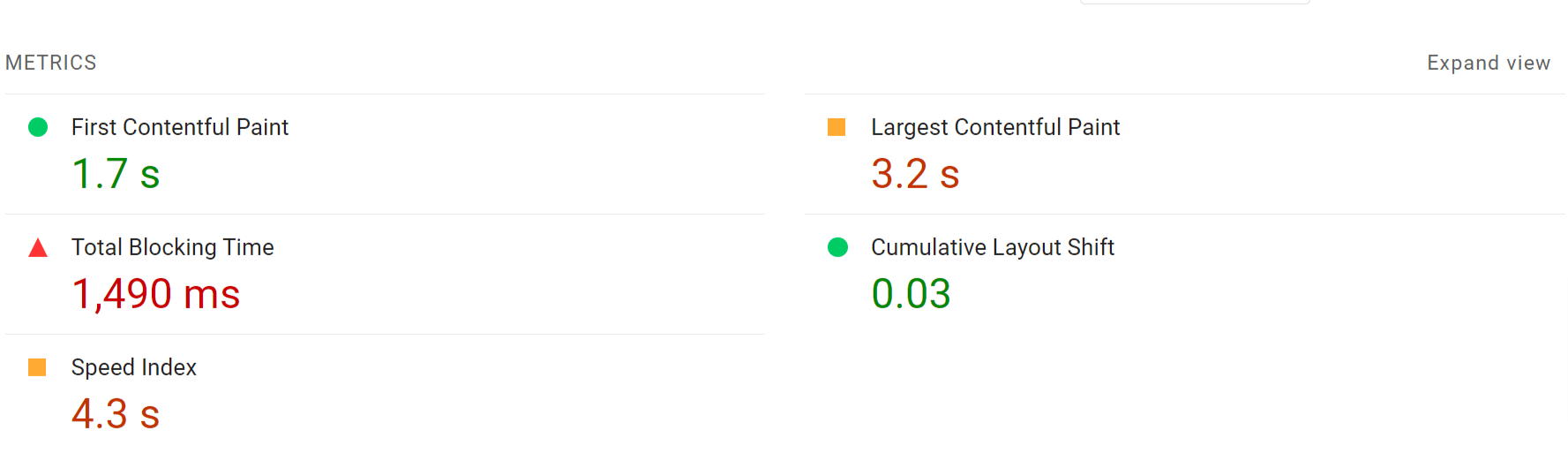
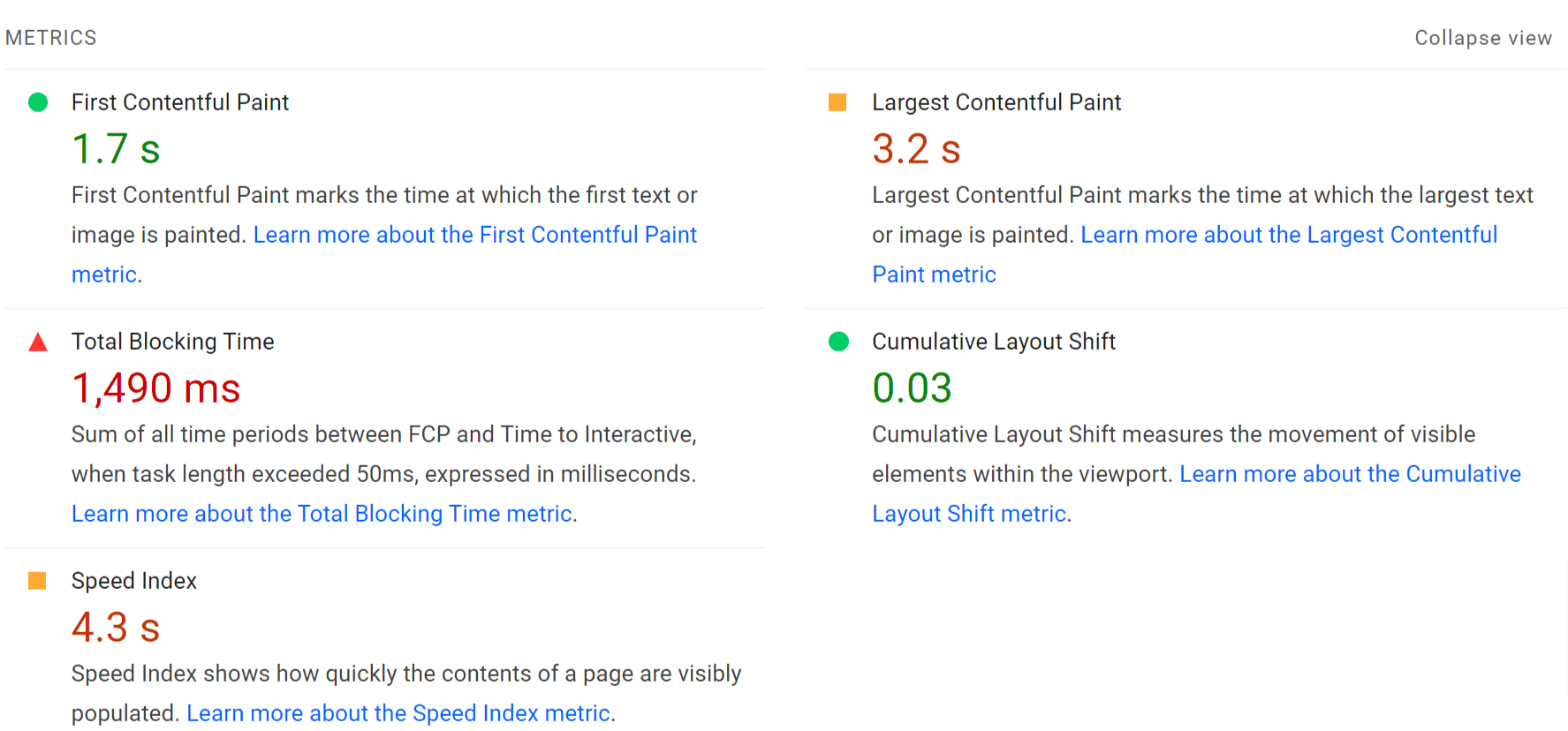
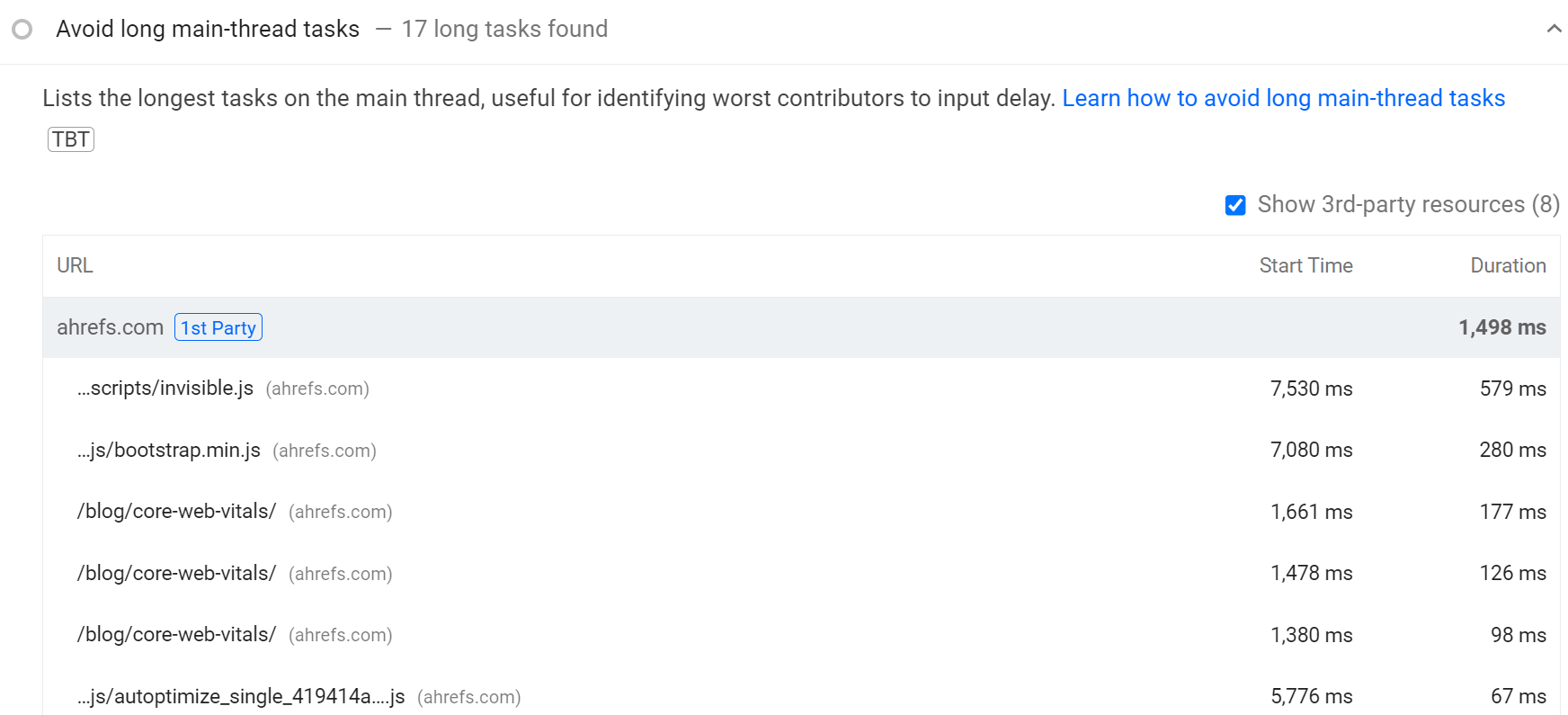
هناك قسم متري آخر ، هذه المرة لمقاييس الاختبار المعملي. ستجد LCP و CLS هنا ولكنك لن تجد مقاييس FID أو INP من CWV. تتطلب هذه النقرات على الصفحة ، والتي لا ينتج عن الاختبارات المعملية إنتاجها. بدلاً من ذلك ، يمكنك استخدام Total Blocking Time (TBT) كمقياس وكيل للعمل على التحسين.

يمكنك أيضًا النقر فوق الزر “توسيع العرض” للحصول على عرض موسع يتضمن تعريفات للمقاييس وروابط بمزيد من التفاصيل.

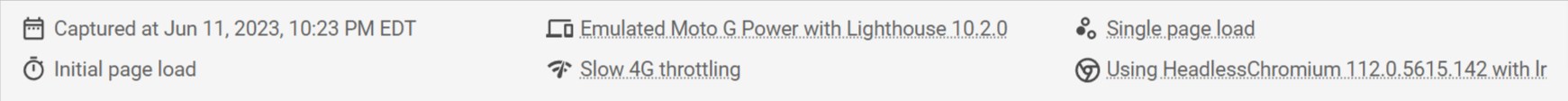
يخبرك القسم الأخير قليلاً عن مصدر هذه البيانات.

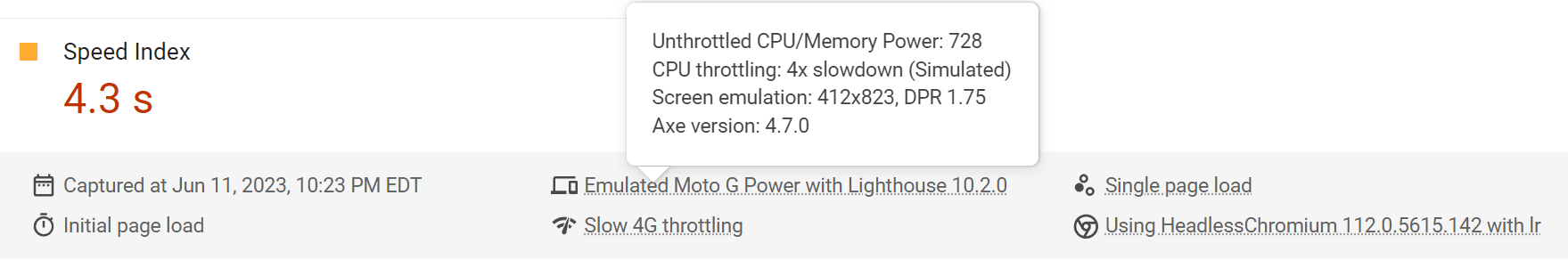
إذا قمت بالمرور فوق هذه المعلومات ، فستحصل على مزيد من المعلومات حول شروط الاختبار. بينما تستخدم PageSpeed Insights تقليديًا Moto G4 كجهاز اختبار لسنوات عديدة ، يبدو أنها أصبحت الآن Moto G Power. يمكنك أيضًا الحصول على بيانات حول موقع الاختبار ، والذي سيكون أمريكا الشمالية أو أوروبا أو آسيا.

هناك بعض اللقطات التي تظهر لك بصريًا كيف تم تحميل الصفحة بمرور الوقت.

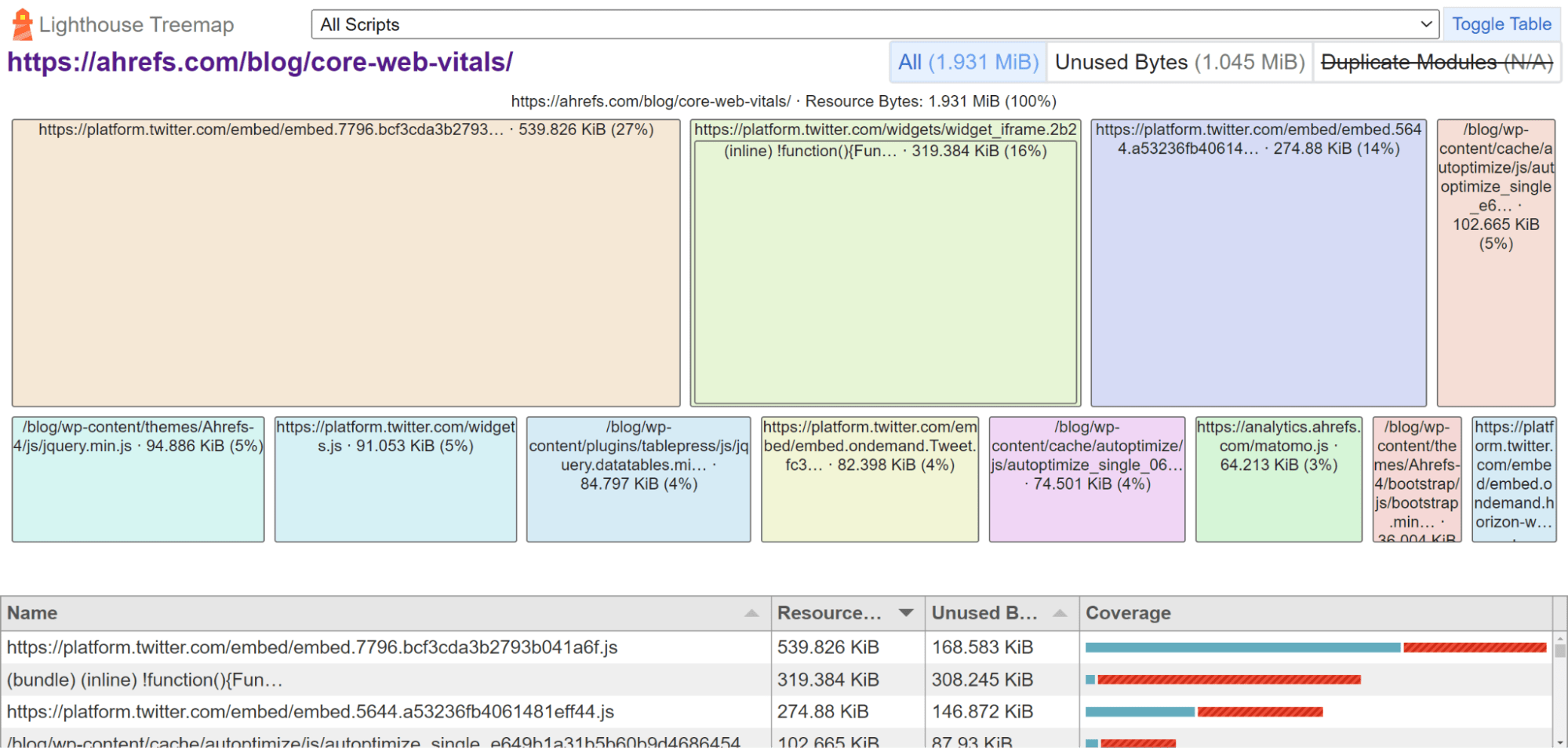
إذا قمت بالنقر فوق “عرض Treemap” ، يمكنك العثور على أكبر الملفات ومقدار الشفرة غير المستخدمة على الصفحة.

بشكل افتراضي ، سترى المشكلات المتعلقة بجميع المقاييس. هناك أزرار يمكنك من خلالها تصفية المشكلات التي تؤثر على مقاييس معينة قد ترغب في تحسينها.

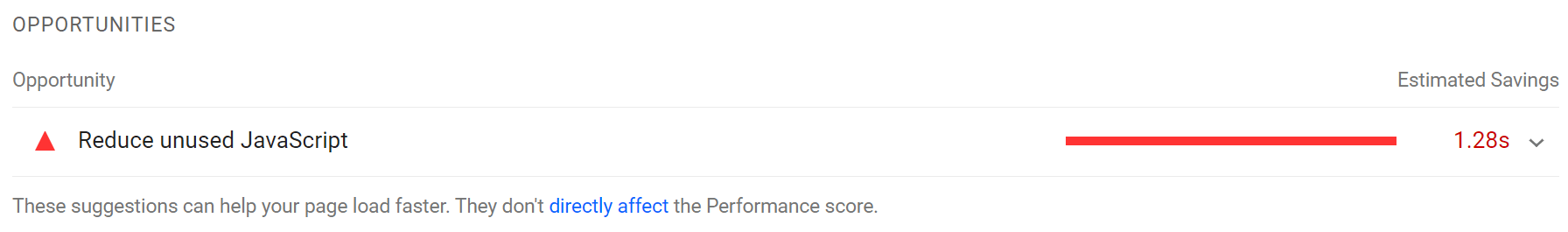
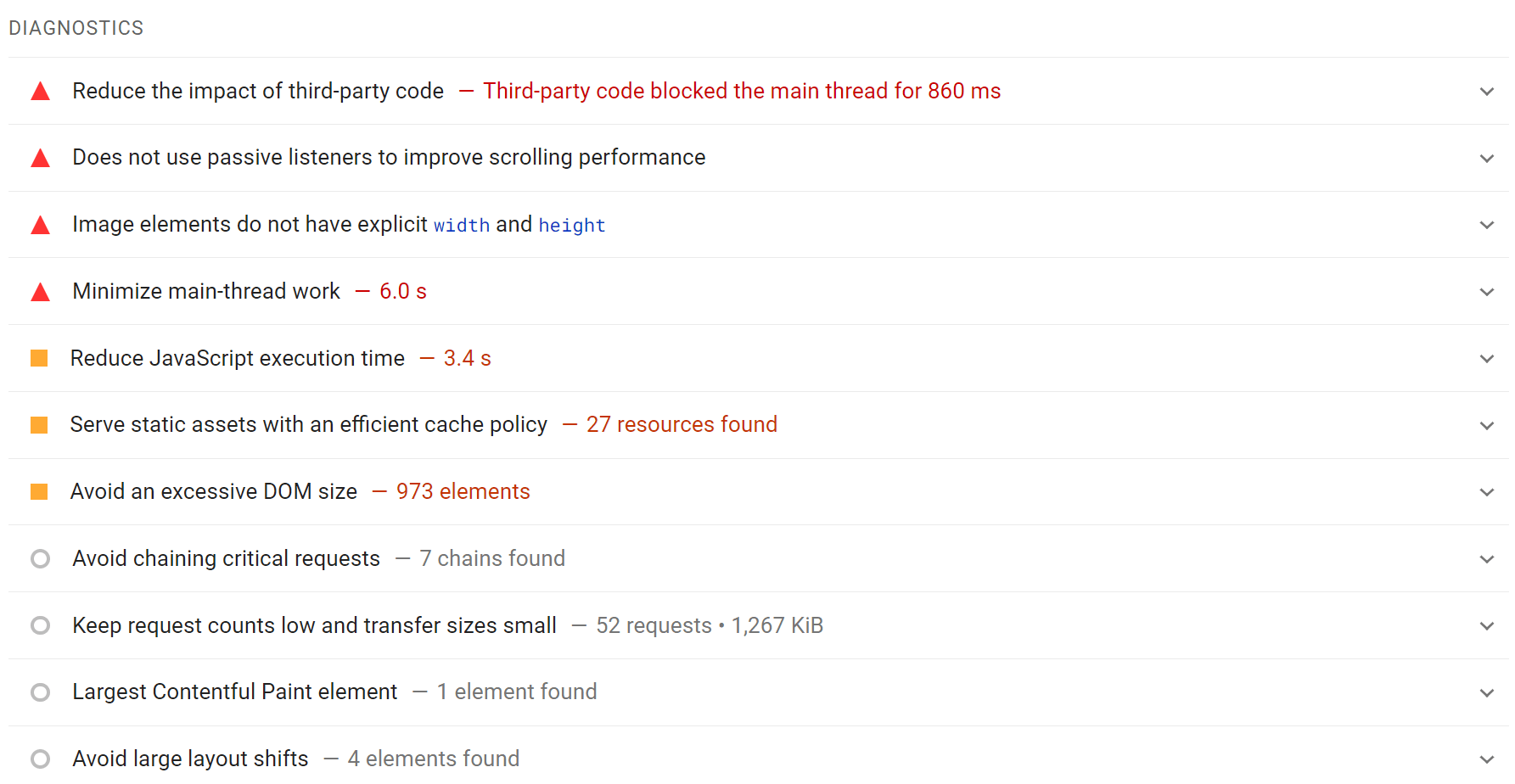
سيعرض لك قسمي “الفرص” و “التشخيص” المشكلات التي يمكن أن تساعد في أداء صفحتك.


المدخرات والتحسينات المقدرة التي يظهرونها ليست واقعية. يمكن أن تكون هناك أدوات حظر أخرى ، لذا لن تظهر لك التحسينات أو ، في بعض الحالات ، أي تحسن على الإطلاق إذا قمت بإصلاح مشكلة. في بعض الأحيان ، يتعين عليك إصلاح مشكلات متعددة لرؤية تحسن فعلي.
يمكنك النقر لتوسيع أي عنصر. ستتلقى بعض الإرشادات حول كيفية إصلاح كل مشكلة. يمكن أن تتغير التوصيات بناءً على النظام الذي يتم اختباره. على سبيل المثال ، اختبرت صفحة على مدونة WordPress الخاصة بنا ، ورأيت إرشادات خاصة بـ WordPress.

النصائح مفيدة لترجمة بعض القضايا إلى مصطلحات ربما تكون قد سمعتها. على سبيل المثال ، تخبرك مشكلة “تأجيل العناصر الموجودة خارج الشاشة” أنه يجب أن تكون كسولًا في تحميل الصور. يمكنك بعد ذلك البحث عن مكون إضافي في WordPress يتعامل مع التحميل البطيء.
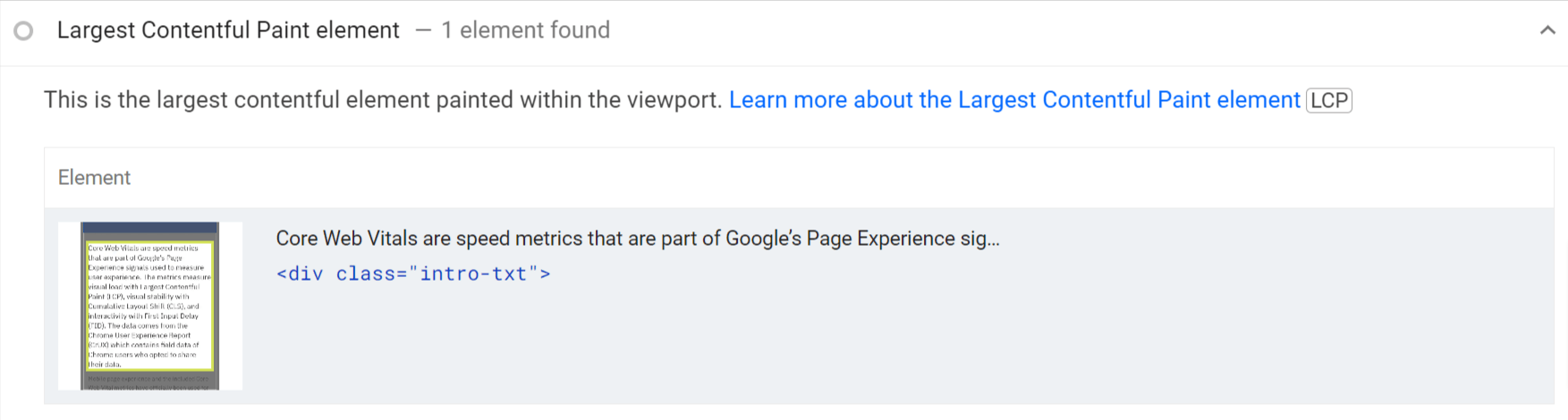
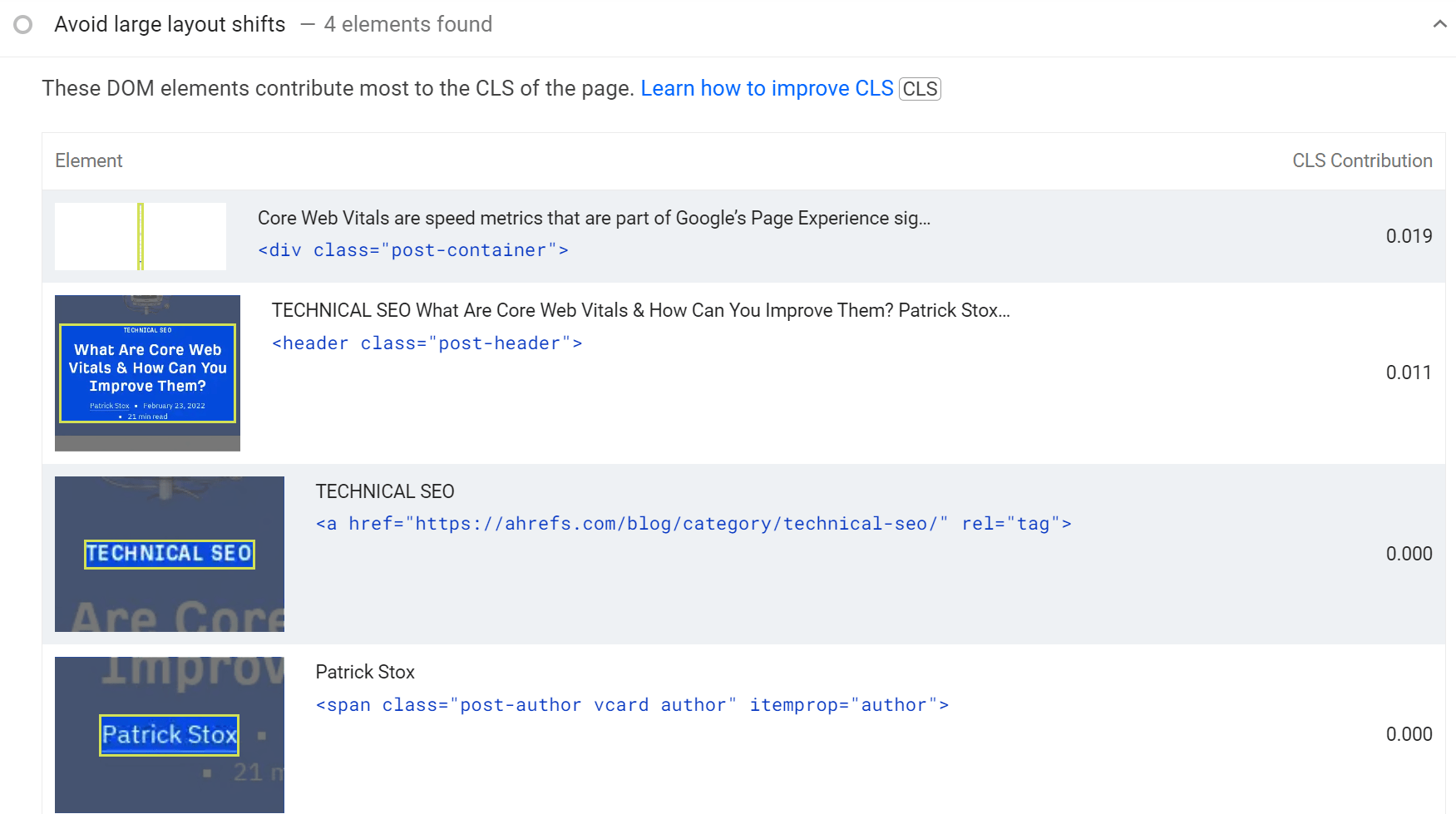
هناك معلومات إضافية توضح ماهية صورة LCP ، والعناصر التي تسبب CLS ، والعناصر التي تحظر الخيط الرئيسي (ما تحتاج إلى تقليله لتحسين FID / INP). يمكن أن تساعدك هذه المعلومات في استهداف الإصلاحات تجاه هذه العناصر.



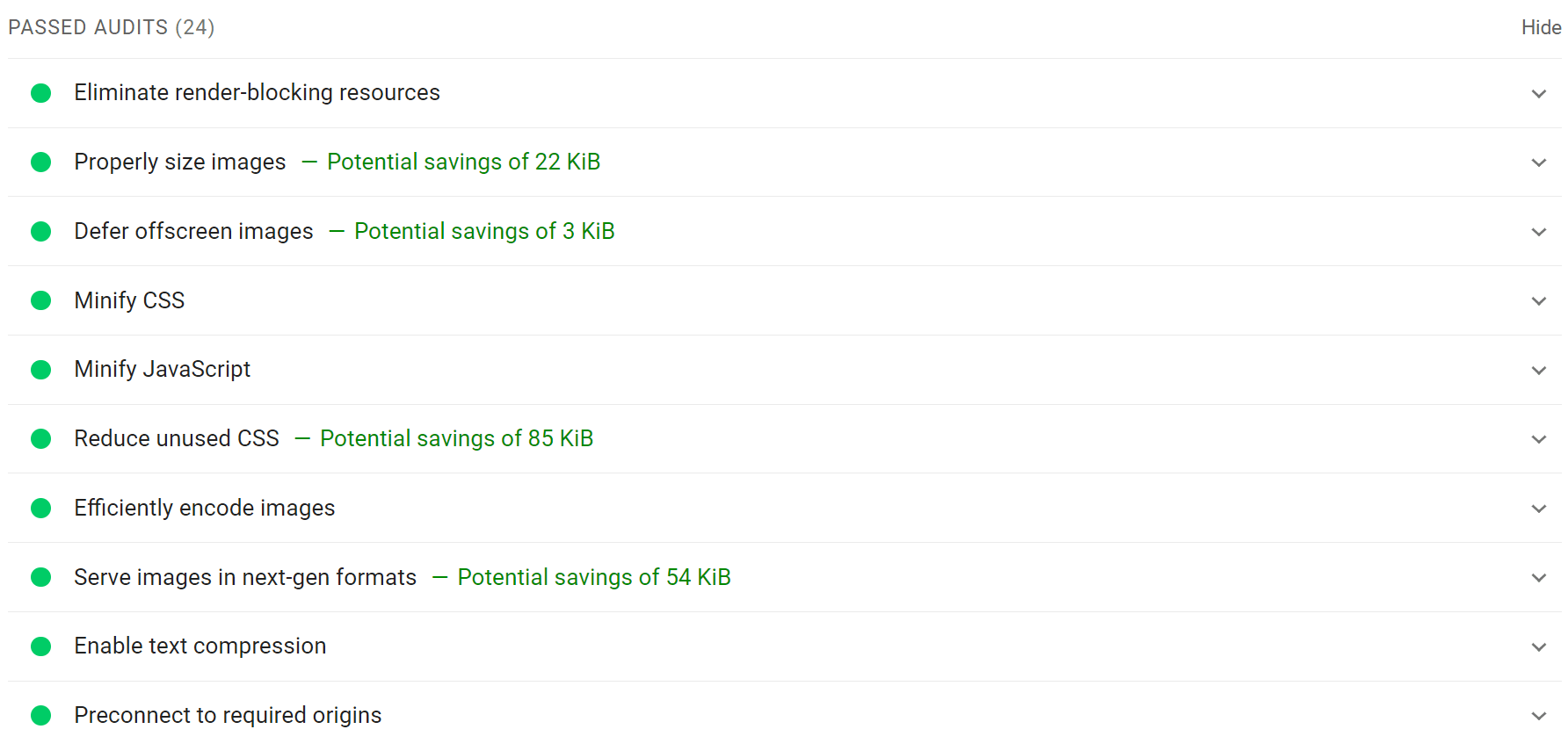
يوجد أيضًا قسم لعمليات التدقيق التي تم اجتيازها ، يوضح لك المكان الذي تقوم فيه بالفعل بعمل جيد. قد لا يزال بإمكانك تحسين هذه. لكن من الأفضل قضاء الوقت في حل مشكلات أخرى.

تتمتع PageSpeed Insights بواجهة برمجة تطبيقات رائعة. يتيح لك سحب البيانات الميدانية من CrUX وبيانات المختبر من اختبار Lighthouse. يمكنك أيضًا الحصول على بيانات CWV على مستوى الصفحة بشكل مجمّع لا يمكن الوصول إليها إلا عبر PageSpeed Insights.
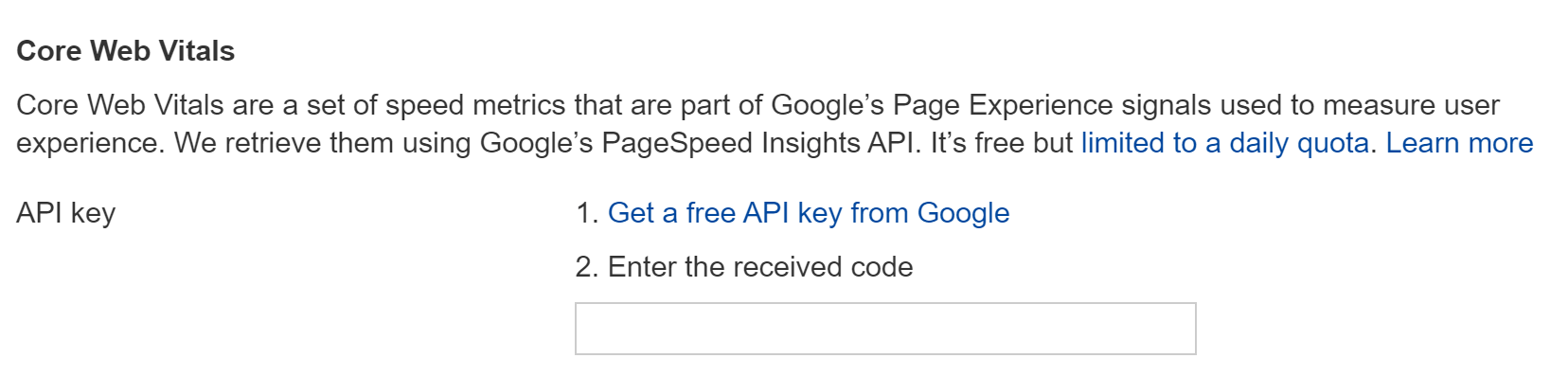
تكمن المشكلة في أنه لا يمتلك كل شخص المهارات اللازمة للاستعلام عن البيانات بشكل مجمّع وتخزينها. لكننا نسهل عليك الأمر في مراجعة موقع Ahrefs . اتبع التعليمات لإعداد CWV في إعدادات الزحف.

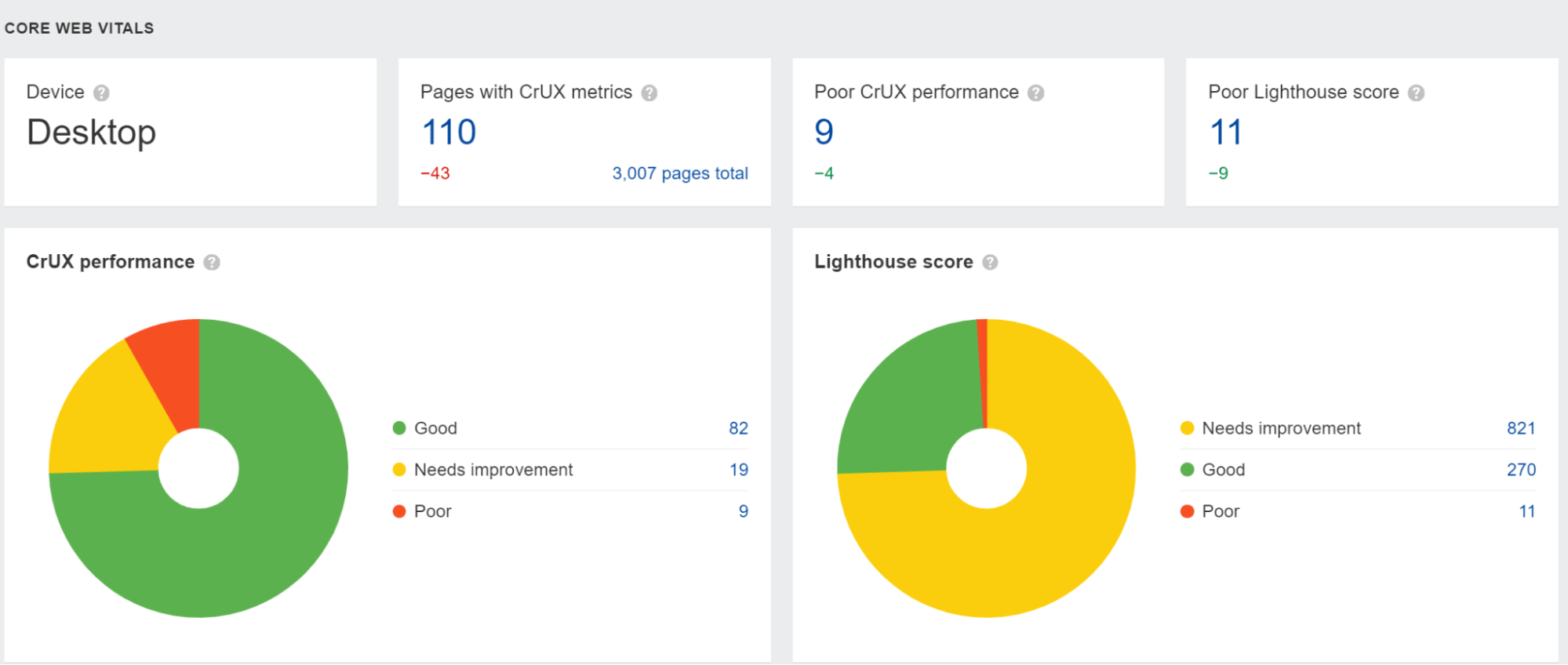
عند تشغيل زحف ، سنقوم بسحب البيانات من PageSpeed Insights إلى تقرير الأداء ، ويمكنك التعمق في الصفحات التي بها مشكلات.

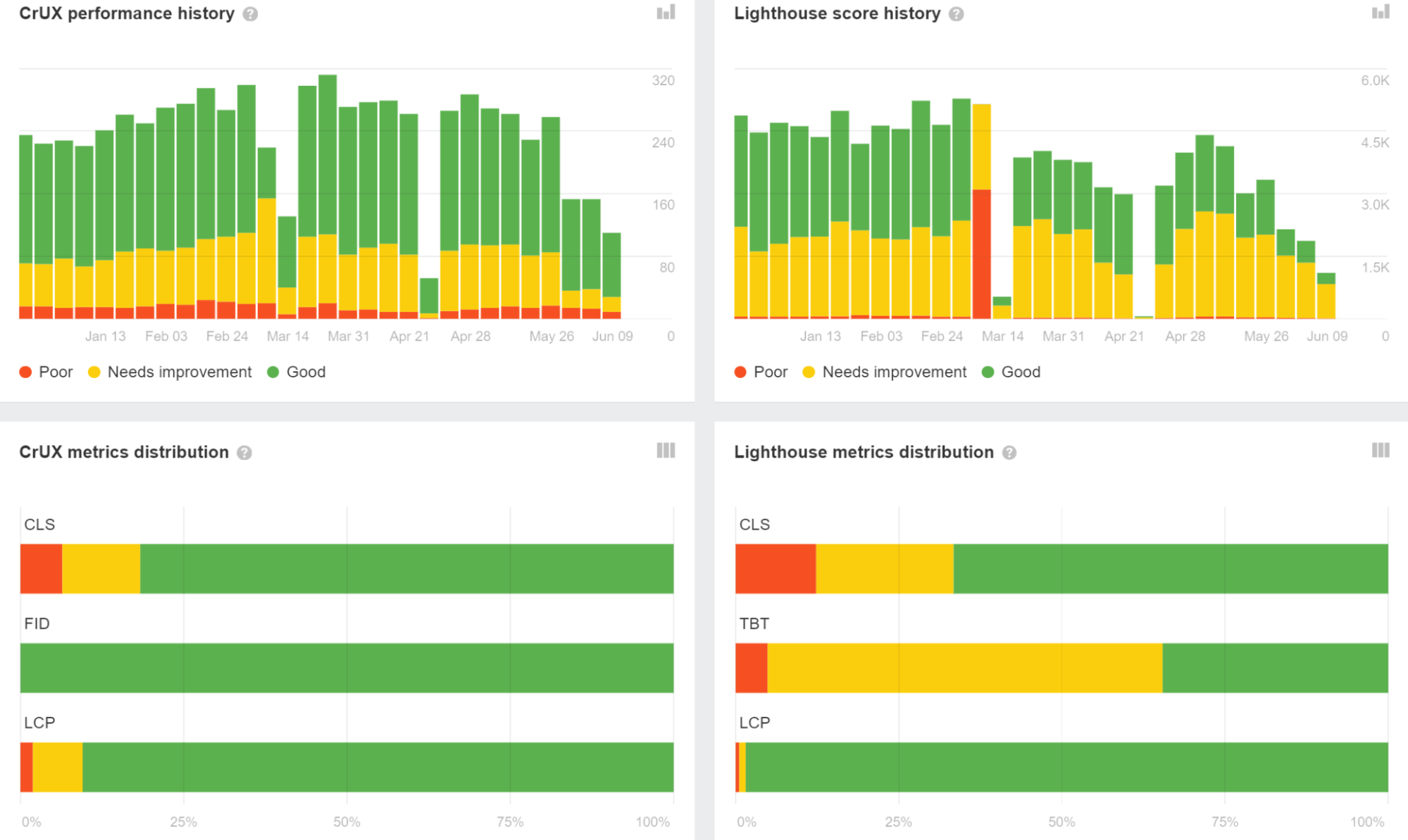
نعرض أيضًا البيانات من عمليات الزحف السابقة ، والتي يمكنك استخدامها لمراقبة الأداء بمرور الوقت. بالإضافة إلى ذلك ، يمكنك مشاهدة توزيع الصفحات المتأثرة لكل مقياس على حدة.

للتقييم والمراقبة ، سأستخدم Ahrefs ، كما هو موضح أعلاه ، لمشاهدة الصفحات والاتجاهات الإشكالية ، بالإضافة إلى تقرير Core Web Vitals في Google Search Console (GSC) .
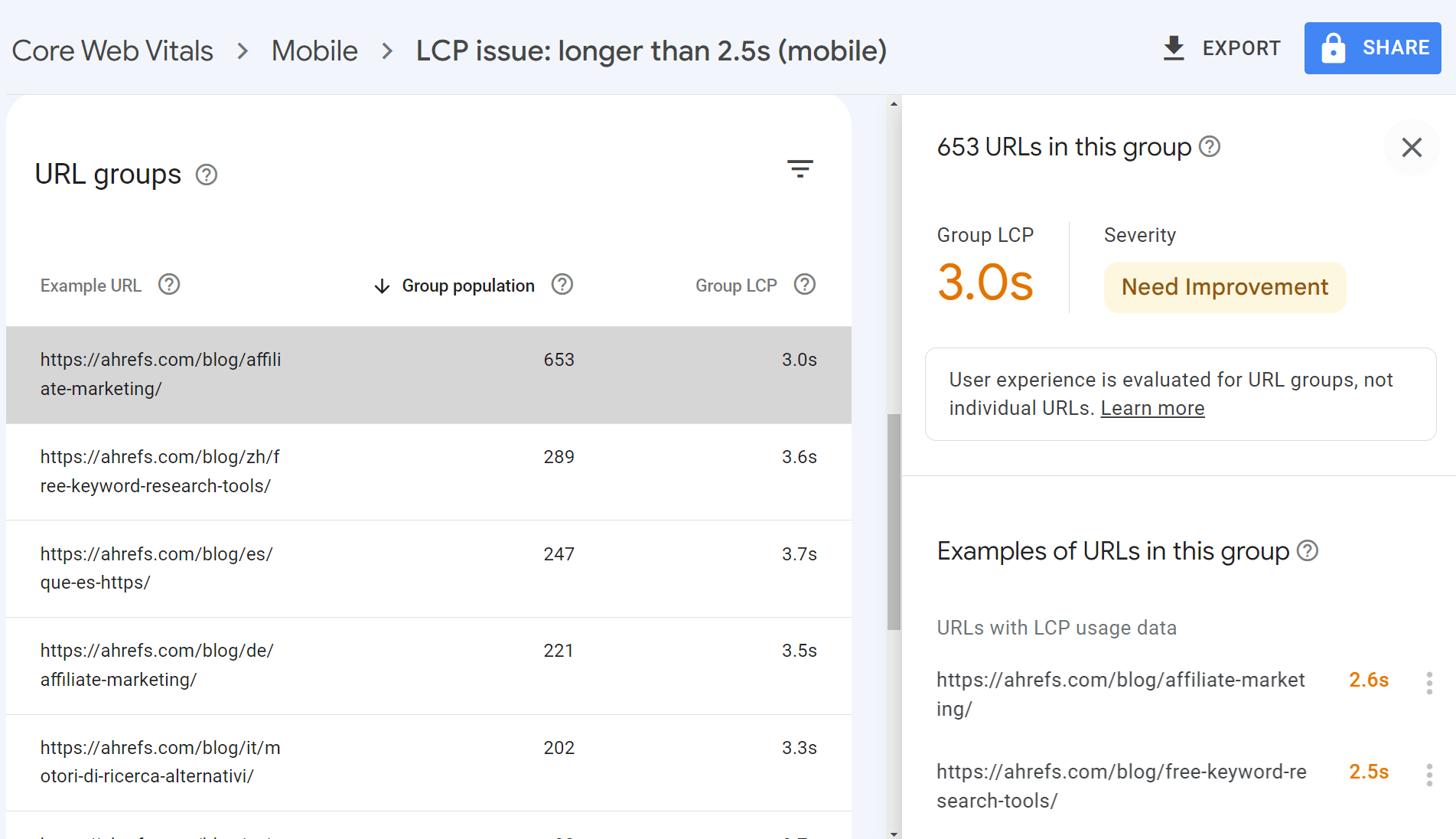
تكمن فائدة GSC في أنها تجمع عناوين URL متشابهة. بالنسبة للصفحات المجمعة ، من المحتمل أن تعمل في نظام أو قالب واحد. وعند إصلاح المشكلات ، ستقوم بإصلاحها لجميع الصفحات الموجودة في هذه المجموعة.

بمجرد معرفة الصفحات أو القوالب التي تحتاج إلى العمل عليها ، يمكنك استخدام الإرشادات من PageSpeed Insights لإجراء تحسينات. أوصي أيضًا بمراجعة أدلةنا حول LCP و FID و CLS لمعرفة كيفية إصلاح المشكلات المختلفة.
للتحقق من التحسينات ، يمكنك استخدام PageSpeed Insights أو إجراء عملية زحف أخرى في Site Audit للحصول على البيانات بشكل مجمّع. ستستغرق بيانات CWV وقتًا أطول لإظهار تأثير أي تغييرات لأنها متوسط 28 يومًا ، لذلك استخدم بيانات PSI أو PSI في Ahrefs للتحقق مما إذا كانت التغييرات التي أجريتها قد حسنت مقاييس الاختبار المعملي.
ملاحظة المحرر: ظهرت نسخة من هذه المقالة في الأصل على ahrefs .
