تخيل هذا: أنت تقوم بتحميل موقع ويب ، ويبدو أنه جاهز للعمل. تنقر على صورة مميزة للمدونة لقراءة المقالة ، وفجأة تتغير الصفحة بأكملها لأن شيئًا آخر تم تحميله للتو. وتنقر على شيء مختلف تمامًا وتحمّل صفحة لم تقصدها أبدًا. إذا واجهت هذه المشكلة بنفسك ، فأنت تعلم كيف يمكن أن يؤثر تغيير التخطيط التراكمي (CLS) سلبًا على تجربة المستخدم (UX) للموقع .
يمكن أن يؤثر تغيير التنسيق التراكمي (CLS) سلبًا على تجربة المستخدم على موقع الويب الخاص بك تعرف على ما هو تغيير التخطيط التراكمي CLS وكيفية تحسين موقعك من أجله.
التحول في التخطيط التراكمي Cumulative Layout Shift CLS هو مصطلح يشير إلى مقدار تغيرات تخطيط الصفحة أثناء تحميلها ، وفي هذه المقالة سنبحث أكثر قليلاً في معنى ذلك. سنوضح لك كيفية قياس CLS ، وشرح ما هي الدرجة الجيدة. ثم سنناقش كيفية تحسين درجة CLS لموقعك على الويب. هيا بنا إلى العمل!
ما هو تغيير التخطيط التراكمي (CLS)؟
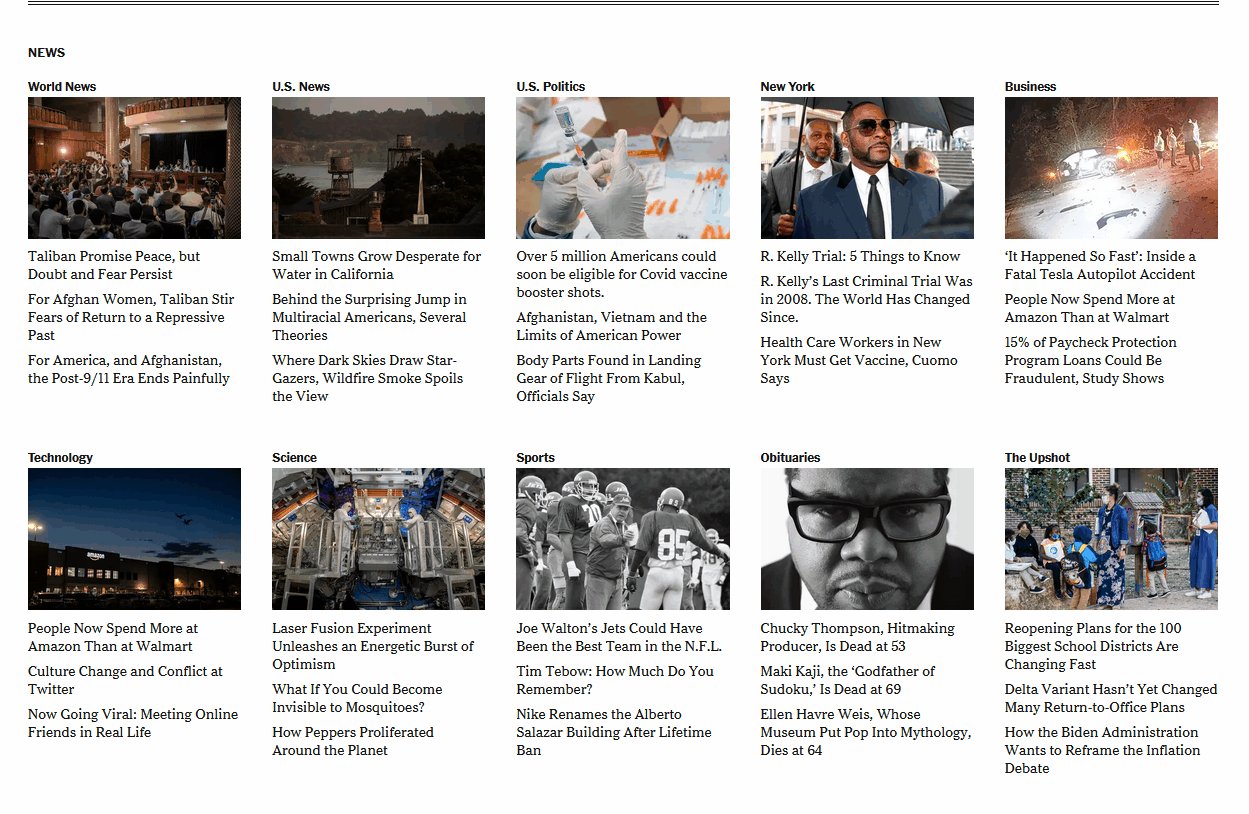
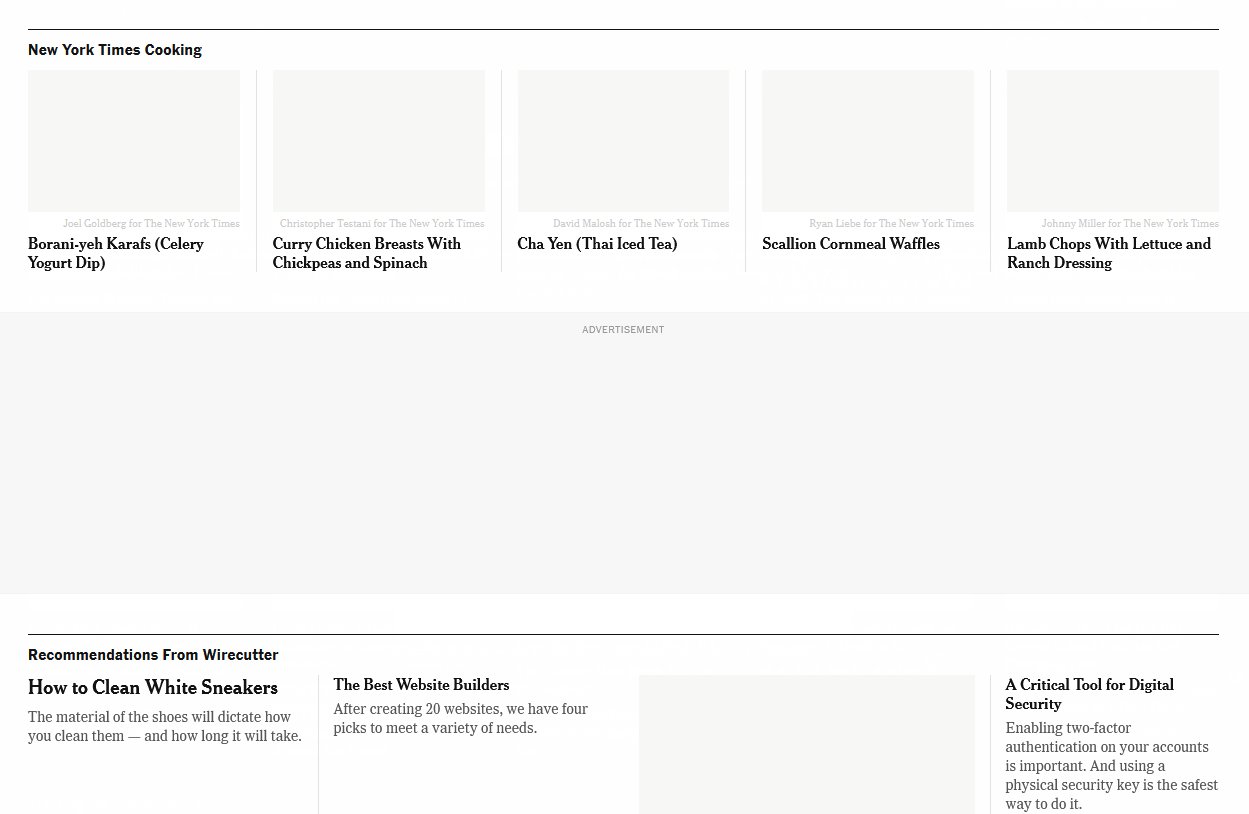
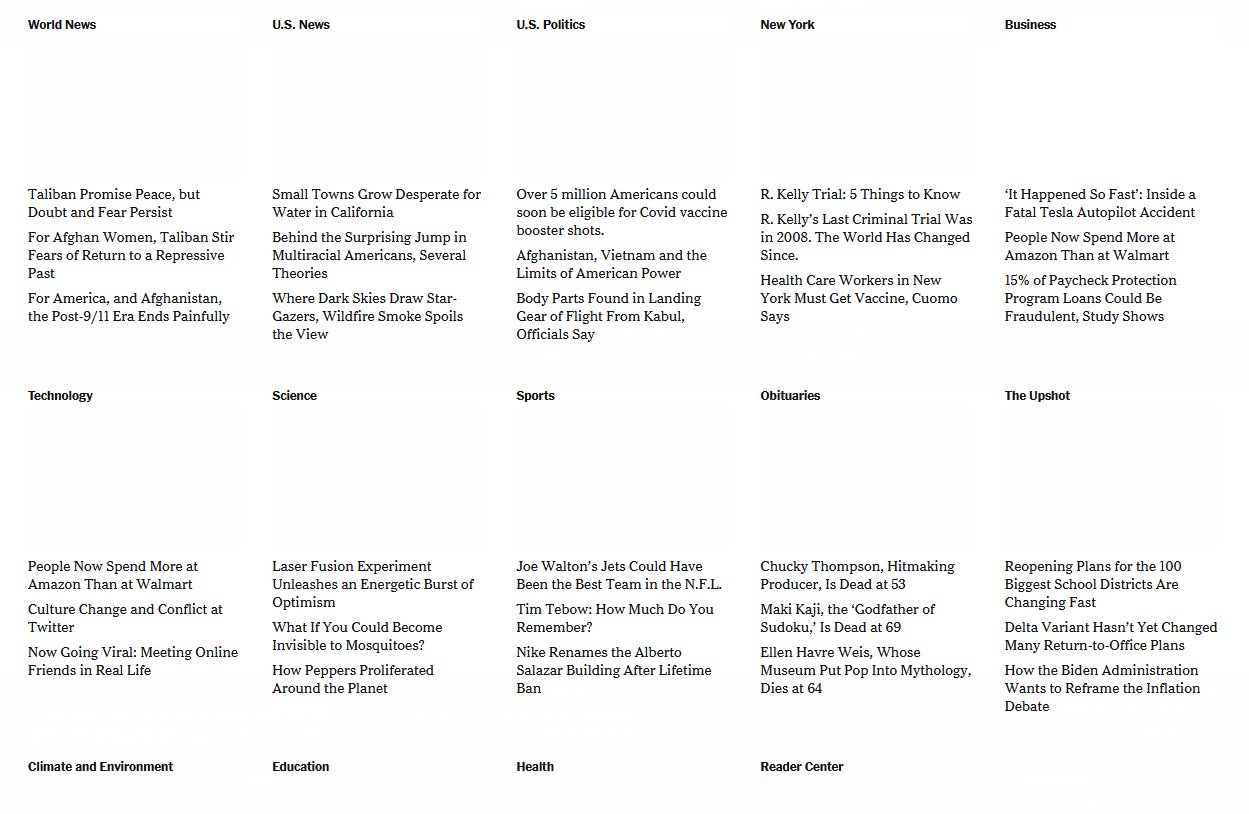
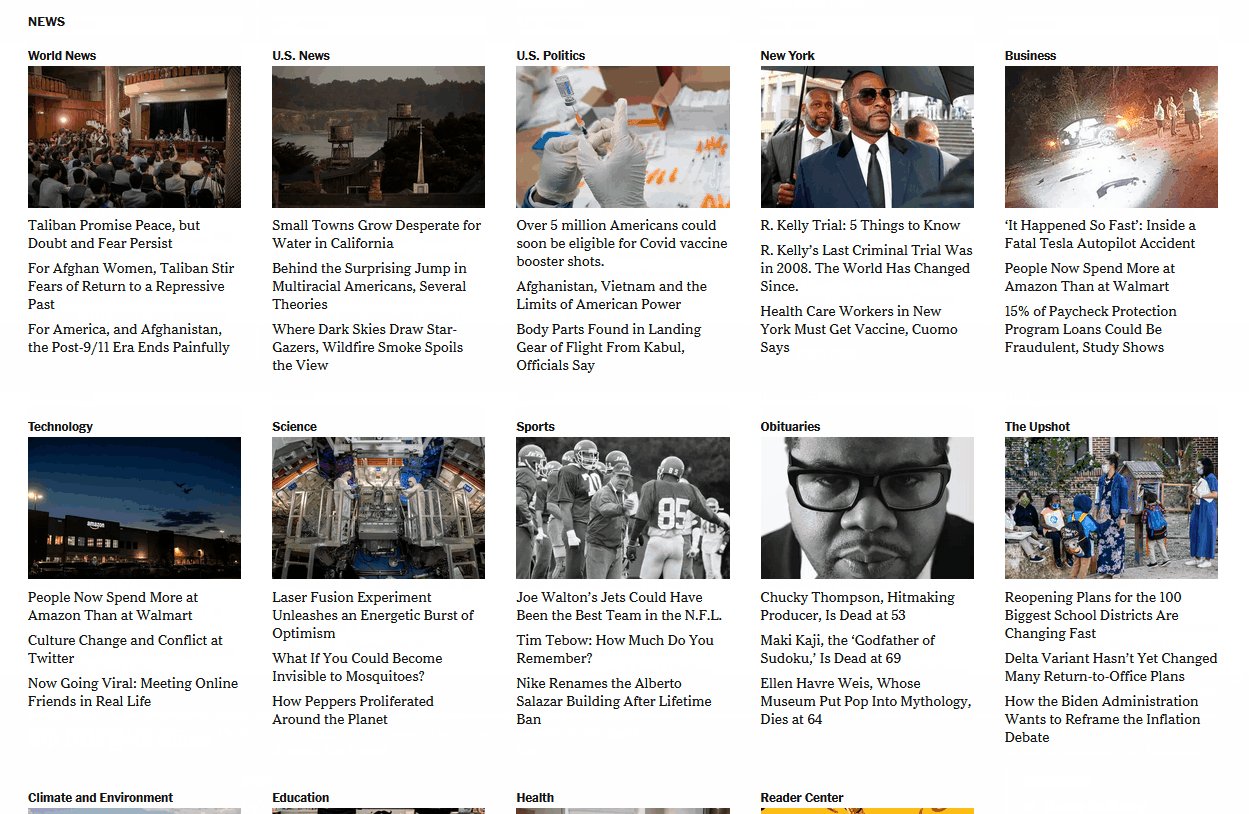
لا توجد طريقة أفضل لتوضيح ما تمثله درجة CLS العالية (أي أي شيء يزيد عن 0.10 من PageSpeed Insights من Google ) من المثال المرئي. إليك موقع ويب به تخطيط يستمر في التغيير أثناء تحميل الصفحة. لاحظ أننا لا نقوم بالتمرير على الإطلاق عند التقاط هذا. يظل إطار العرض كما هو ، لكن الصفحة تتغير بشكل جذري من تلقاء نفسها:

بصفتك مستخدمًا يزور موقع الويب هذا ، فقد لا تكون متأكدًا من وقت انتهاء التحميل بالفعل. يمكنك محاولة النقر فوق قصة إخبارية ، فقط من أجل تغيير التخطيط بشكل جذري. نتيجة لذلك ينتهي بك الأمر في الصفحة الخطأ ، وعليك إضاعة الوقت في العودة. اعتمادًا على الصفحة ، قد يحدث هذا عدة مرات. إذا حدث ذلك ، فهناك احتمال كبير بأنك ستغادر للتو.
وكذلك سيفعل المستخدمون لديك.
كلما كان موقع الويب أكثر تعقيدًا ، زادت احتمالية حصوله على درجة CLS عالية. مع التخطيطات البسيطة مثل صفحة Google الرئيسية الشهيرة ، لا توجد CLS لأنها تتضمن عناصر قليلة جدًا:

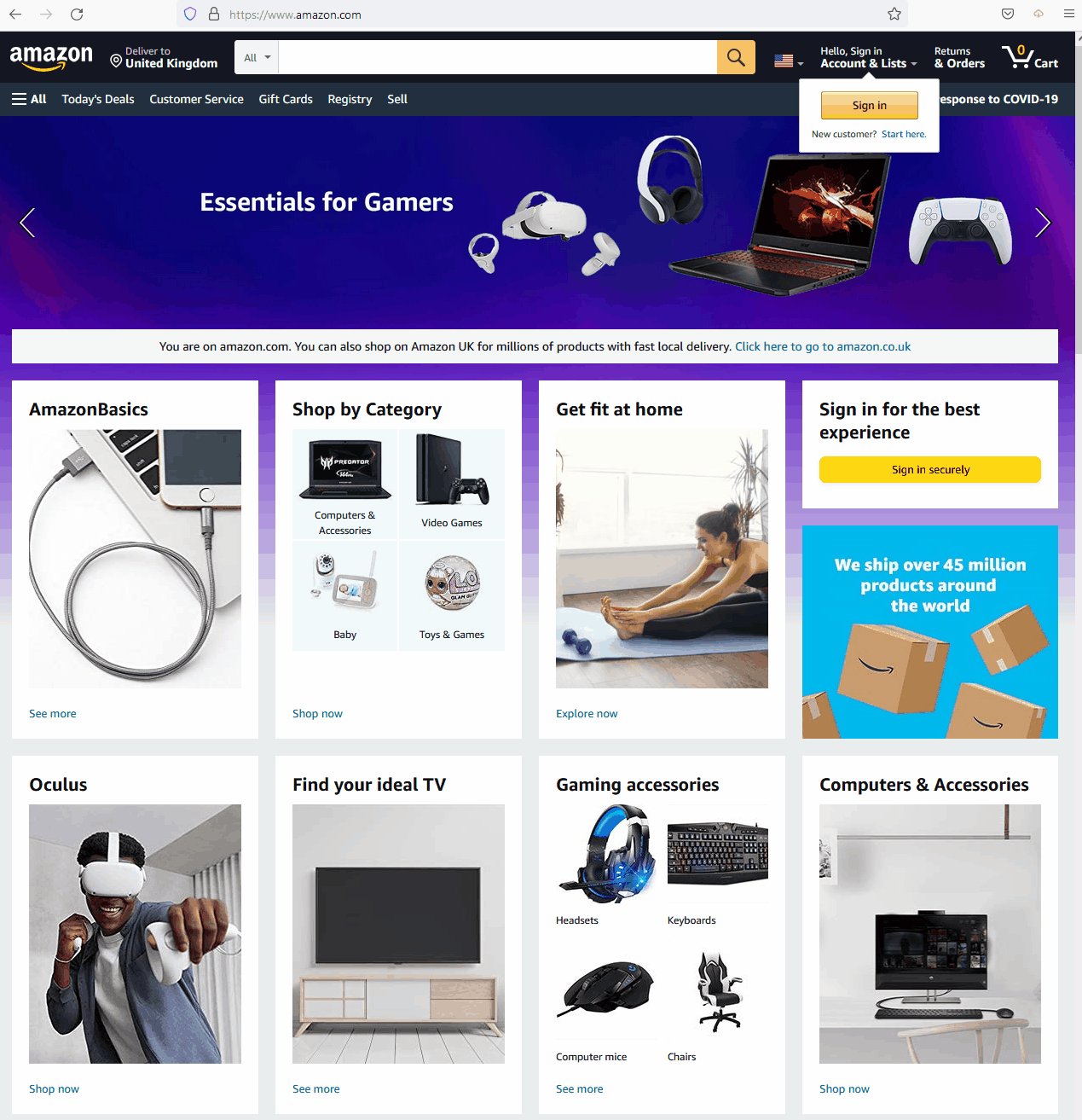
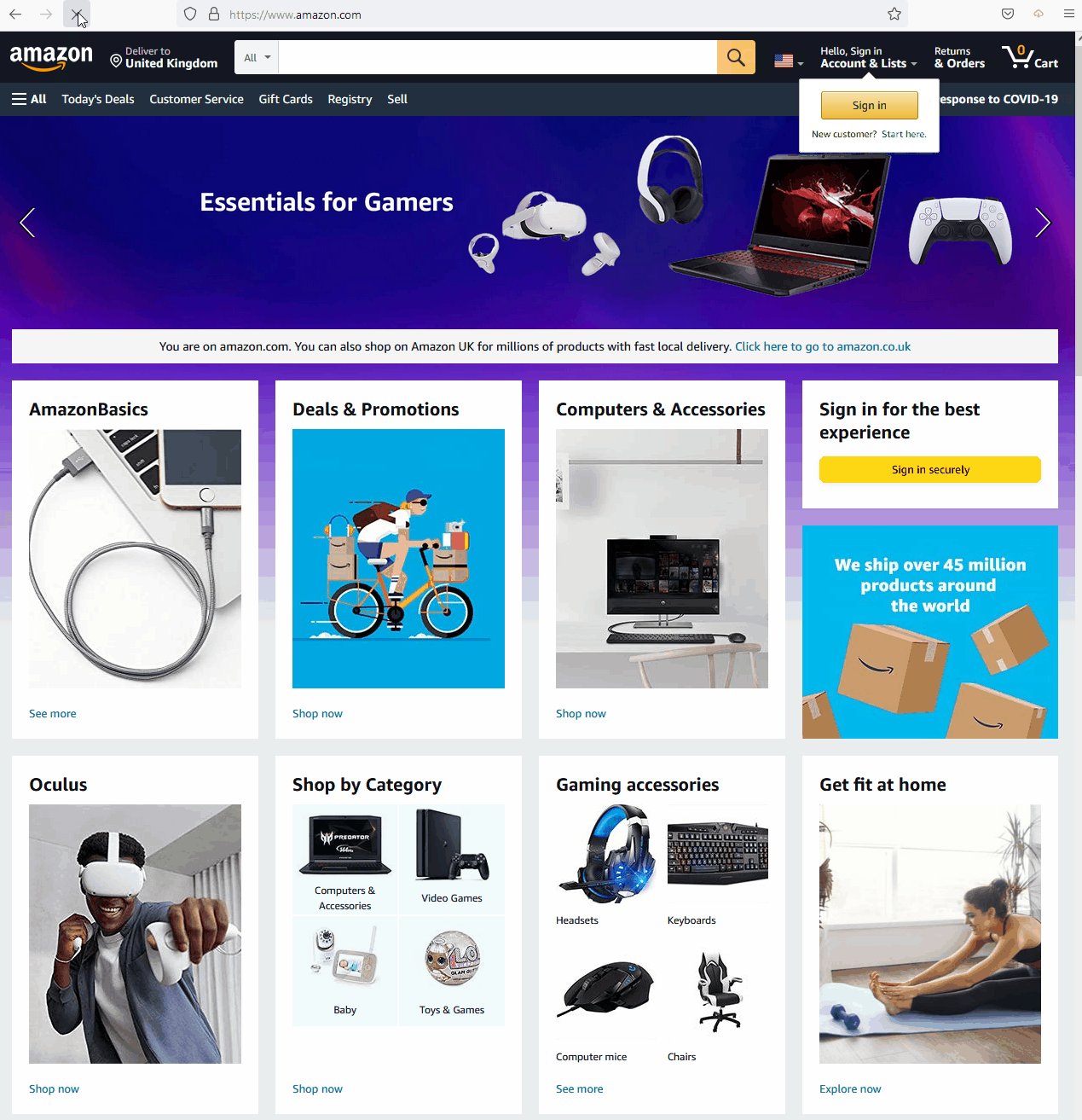
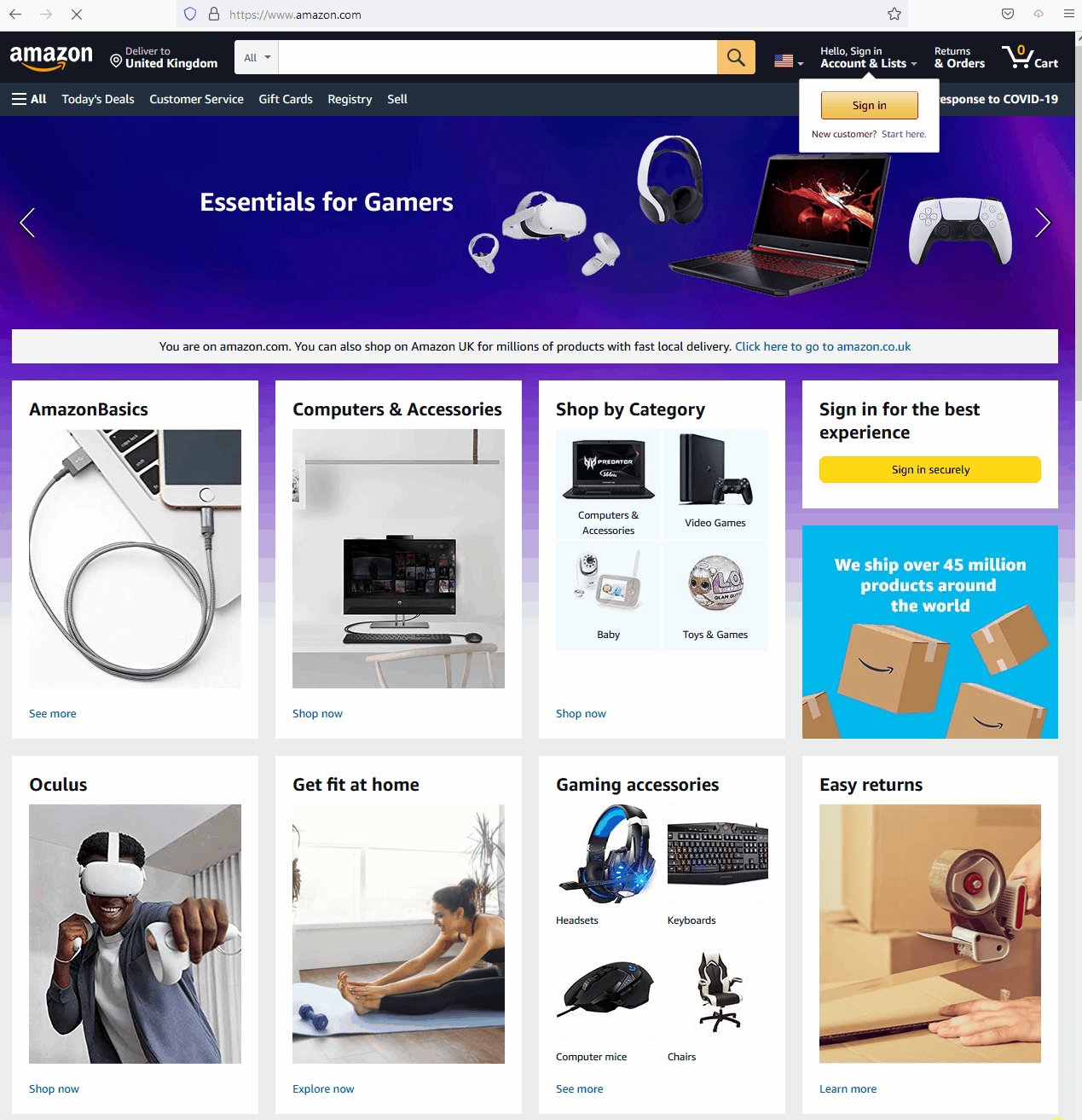
هذا لا يعني أن جميع مواقع الويب المعقدة لديها درجات عالية في CLS. فكر في أمازون ، على سبيل المثال. لن يقول أحد إن عملاق التجارة الإلكترونية يستخدم تصميم ويب مباشرًا. ومع ذلك ، لا يوجد أي تحول في التخطيط يمكن رؤيته أثناء تصفح الكتالوج الخاص به.

تحدث تغييرات التخطيط لأن المتصفحات تميل إلى تحميل عناصر الصفحة بشكل غير متزامن. والأهم من ذلك ، قد تكون هناك عناصر وسائط على صفحتك ذات أبعاد غير معروفة في البداية. تعني هذه المجموعة أن المتصفح لا يعرف مقدار المساحة التي ستستهلكها العناصر الفردية حتى يتم تحميلها. ومن هنا جاء التحول الجذري في التخطيط.
تعتبر CLS مثيرة للاهتمام من حيث أنه يمكن قياسها بشكل موضوعي باستخدام أدوات مختلفة ، ولكنها أيضًا تتمحور حول المستخدم حيث يمكن لجهاز كل مستخدم أن يؤثر على كيفية تغيير تخطيط موقعك. بينما لا يمكنك التحكم في هذا الجانب ، يمكنك بالتأكيد اتخاذ الاحتياطات حتى يكون لها أقل تأثير ممكن.
CLS هي واحدة من ثلاثة عناصر أساسية للويب تقيسها Google لمساعدتها في تحديد ما إذا كان موقع الويب الخاص بك يقدم تجربة مستخدم قوية (UX). الويب الأعضاء الحيوية الأساسية الأخرى هي الإدخال الأول تأخير (ااا) و أكبر الطلاء Contentful (نظام الإجراءات الجزائية) ، والتي هي أيضا بالتأكيد يستحق أي جهد الذي تقضيه في تحسين.
كيفية قياس CLS
يعد اكتشاف ما إذا كان موقع الويب الخاص بك يعرض تغييرات ملحوظة في التخطيط أمرًا بسيطًا نسبيًا. أولاً ، نوصيك بمحاولة الوصول إلى موقع الويب الخاص بك من مجموعة متنوعة من الأجهزة واطلب من الآخرين أن يفعلوا الشيء نفسه. كما تفعل ، يمكنك ملاحظة ما إذا كان التخطيط يظل ثابتًا أثناء تحميل الصفحات.
ما ستجده على الأرجح هو أن تجربة CLS يمكن أن تختلف كثيرًا. لا يعتمد ذلك فقط على مدى تحسين موقع الويب الخاص بك ، ولكن أيضًا على الجهاز الذي تستخدمه. مع وضع ذلك في الاعتبار ، فإن أفضل أداة لقياس CLS لموقع الويب الخاص بك هي PageSpeed Insights . يرتبط هذا مباشرة بـ Core Web Vitals من Google حتى تتمكن من رؤية كيف تؤثر درجة CLS مباشرة على كيفية رؤية Google لموقعك.
تمكّنك هذه الخدمة من إدخال عنوان URL والحصول على نتيجة أداء عامة له بناءً على 28 يومًا الماضية من البيانات التي جمعتها Google. تأخذ هذه النتيجة العديد من المقاييس في الاعتبار ، بما في ذلك CLS و FCP و LCP .

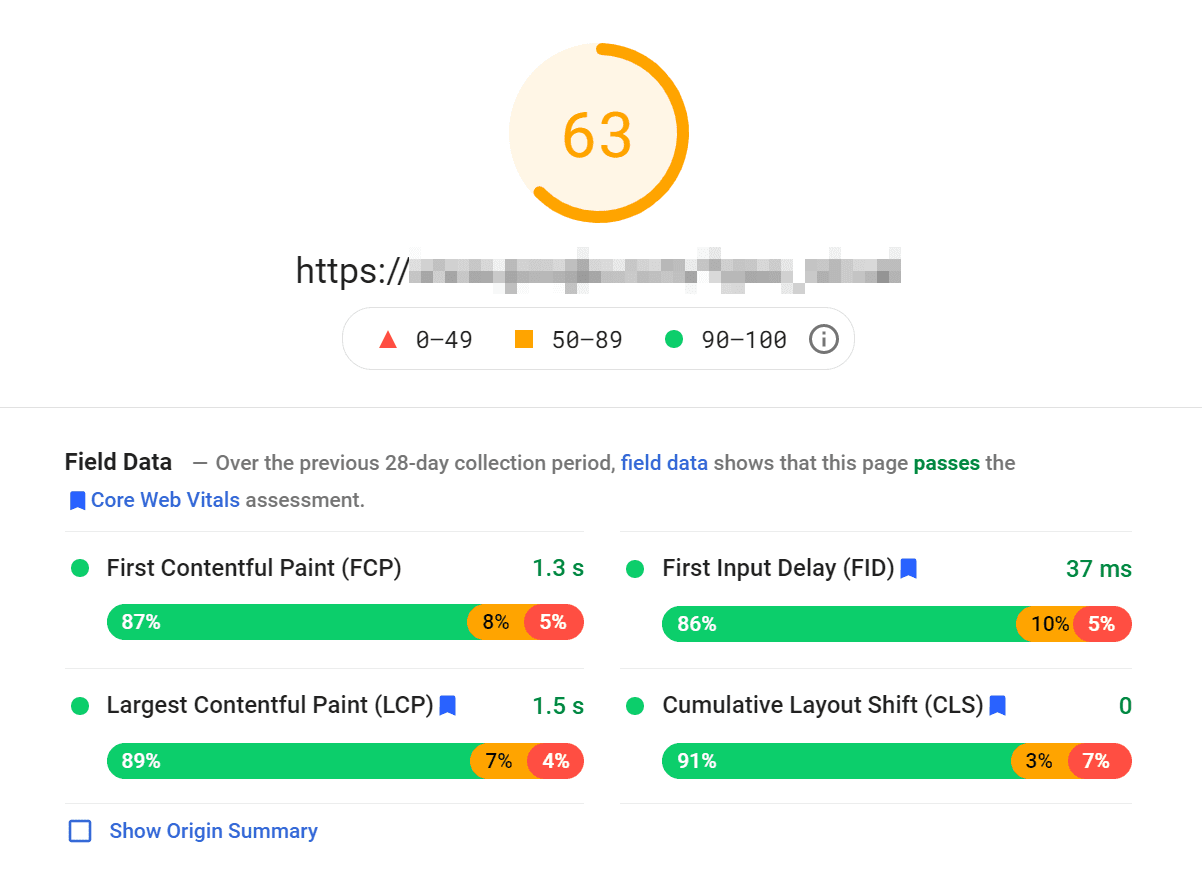
بالنسبة لهذا الاختبار ، اخترنا موقع ويب لا يحتوي على CLS يمكن تمييزه. أكدت PageSpeed Insights شكوكنا ، حيث قدمت نتائج إيجابية بشكل ساحق مع درجة CLS قوية.
لاحظ أن PageSpeed Insights يقدم تقسيمًا بالنسبة المئوية لكل درجة. في هذه الحالة ، واجه 91٪ من المستخدمين أي تغيير في التخطيط أثناء تحميل موقع الويب التجريبي. ومع ذلك ، فقد واجه الزوار المتبقون مستوى معينًا من التحول في التخطيط.
هذا أمر متوقع عندما يتعلق الأمر بـ CLS وبقية Core Web Vitals. ستختلف تجربة المستخدم بشكل كبير اعتمادًا على الجهاز الذي يزورونه واتصالهم بالإنترنت والعديد من العوامل الأخرى. لا توجد طريقة تقريبًا لمراعاة عدم تجربة أي مستخدم لـ CLS ، ولكن يمكنك بالتأكيد اتخاذ الاحتياطات لتحسينها بحيث تكون هذه النسبة منخفضة قدر الإمكان.
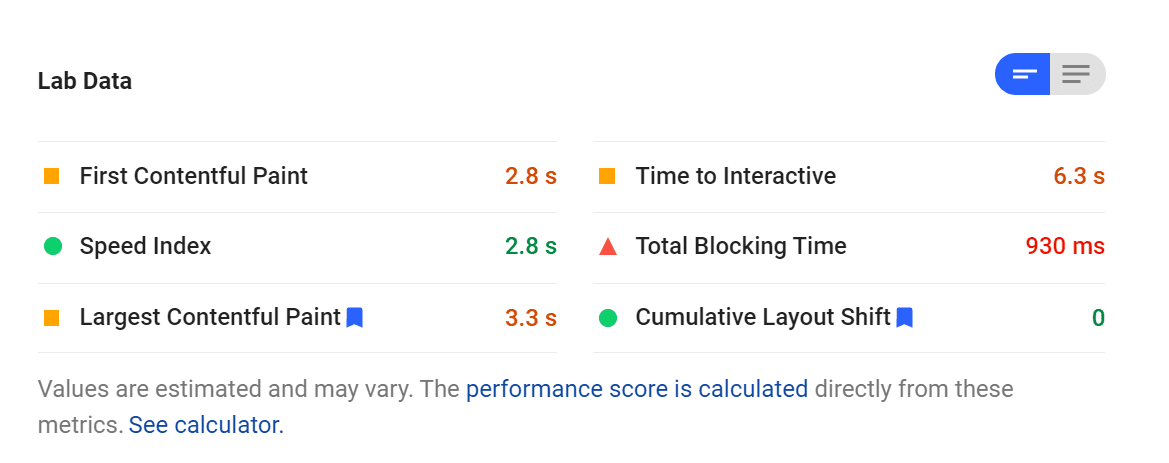
علاوة على البيانات الميدانية ، تقدم PageSpeed Insights أيضًا ما تسميه بيانات Lab . هذه هي درجات الأداء التي تستند إلى اختبار واحد ، بدلاً من البيانات التي تم جمعها على مدى فترة زمنية طويلة (والتي تعتبر بيانات ميدانية ).

في الاختبار الذي أجريناه ، حصلنا على درجة CLS بقيمة صفر ، مما يعني أنه لم يكن هناك تغيير في التخطيط. لهذا الاختبار بالذات. الآن دعنا نقارن ذلك بموقع ويب آخر لم يحصل على درجة CLS القوية هذه.

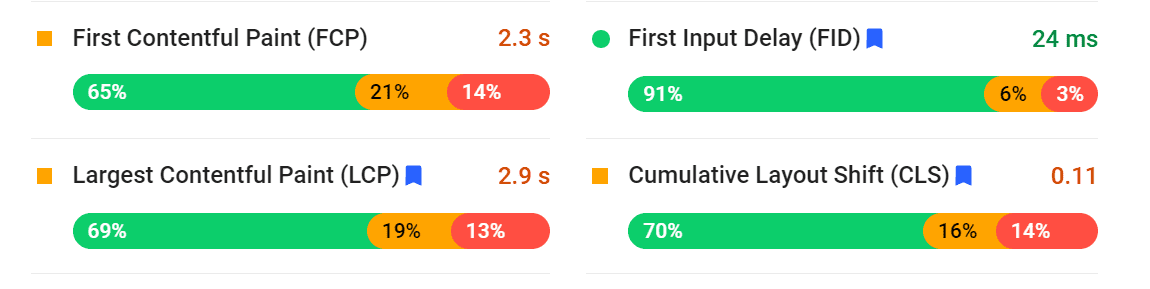
للوفاء بمعايير Google ، يجب أن تكون درجة CLS الخاصة بك أقل من 0.10. يعني أي شيء أعلى من ذلك وجود تغييرات ملحوظة وملحوظة في التنسيق ، مما يؤدي إلى تجربة مستخدم سيئة.
كيفية تحديد ما الذي يسبب تحولات التخطيط
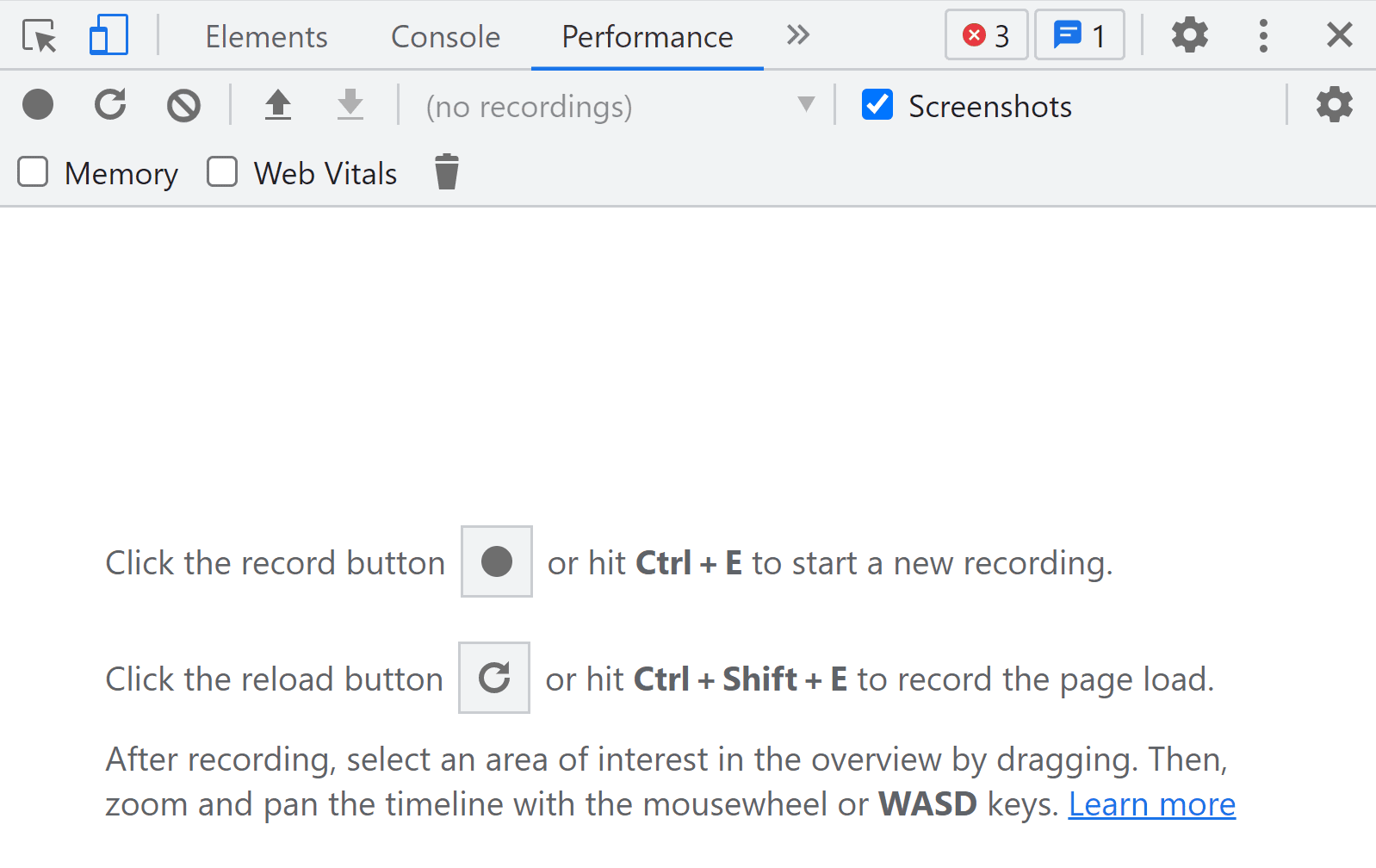
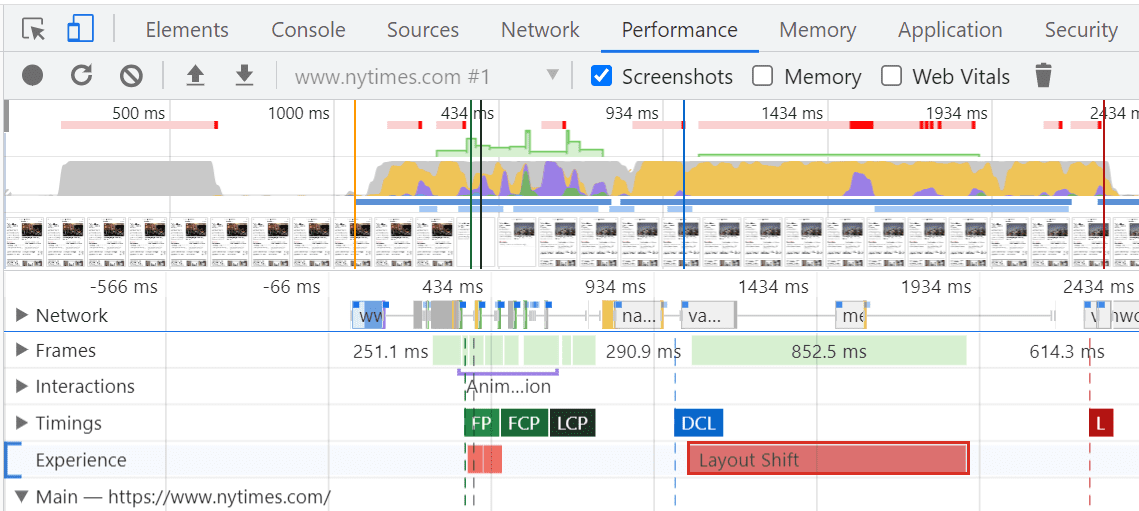
إذا كنت تريد تحديد العناصر التي تتسبب في حدوث تغييرات في التخطيط على موقع الويب الخاص بك ، فيمكنك القيام بذلك باستخدام Chrome Dev Tools . إذا فتحت الأدوات (CTRL-SHIFT-I) وانتقلت إلى علامة تبويب الأداء ، فستتمكن من تسجيل اختبارات الأداء أثناء تنقلك على الويب.

بعد إيقاف التسجيل ، ستعيد Chrome Dev Tools مخططًا زمنيًا يعرض أوقات التحميل والطلبات الفردية وأساسيات الويب الأساسية. من هذا المخطط الزمني ، يمكنك تحديد أحداث Layout Shift الفردية المدرجة ضمن Experience . بهذه الطريقة ، يمكنك معرفة العناصر التي تتوافق معها.

بمجرد معرفة العناصر التي تتسبب في حدوث تغييرات في التخطيط ، يمكنك اتخاذ خطوات لإصلاح المشكلة. سنتحدث عن ذلك في القسم التالي.
إذا كنت ترغب في مراقبة "أساسيات الويب الأساسية" لموقعك على الويب ، فننصحك بإعداد حساب Google Search Console . ستتمكن من مراقبة مقاييس الأداء وأساسيات الويب الأساسية من Search Console ، وهي نعمة عندما يتعلق الأمر بتحسين محرك البحث (SEO). نشعر أنه من مصلحتك أن تراقب Search Console بانتظام ، بغض النظر عن ذلك ، ولكن لا ضرر من وجود مقياس معين تتبعه.
كيفية تحسين نقاط CLS الخاصة بك
على العموم ، هناك نوعان من المذنبين الكبار عندما يتعلق الأمر بنتائج CLS العالية: ملفات الوسائط والإعلانات. على سبيل المثال ، إذا قمت بتحميل ملف صورة بدقة عالية ولكنك لم تحدد ارتفاعه وعرضه ، فمن المحتمل أن يكسر تخطيط صفحتك.
فيما يتعلق بأداء موقع الويب ، من الأفضل استخدام الصور التي هي بالفعل الأبعاد الدقيقة التي ستعرضها. بهذه الطريقة ، لا يتعين على المتصفح إنفاق قوة المعالجة (والوقت) على تغيير حجمها بشكل مناسب. ومع ذلك ، هذا ليس ممكنًا دائمًا. عندما لا يكون الأمر كذلك ، يجب عليك تعيين سمات العرض والارتفاع لكل صورة تعرضها. بهذه الطريقة ، سيعرف متصفح المستخدم بدقة مكان الصورة ولن يحتاج إلى تغيير التخطيط في آخر ثانية ممكنة.
إليك كيف تبدو هذه السمات في HTML:
01 |
|
إذا كنت تستخدم WordPress ، فبإمكان بعض المكونات الإضافية لتحسين الصور تغيير حجم الملفات تلقائيًا أثناء تحميلها ، مما يعتني بتعيين سمات العرض والارتفاع الضرورية.
عندما يتعلق الأمر بالصور سريعة الاستجابة ، يمكنك الاعتماد على CSS بدلاً من الإعلان يدويًا عن العرض والارتفاع. تمكّنك CSS من استخدام السمة max-width لإخبار المتصفحات بالنسبة المئوية لإطار العرض التي يجب أن تشغلها الصورة:
01 02 03 04 |
|
في هذا المثال ، نطلب من المتصفح تغيير حجم الصورة بحيث تشغل 90٪ من إطار عرض المستخدم. في الوقت نفسه ، قمنا بتعيين سمة الارتفاع على تلقائي ، بحيث يحسب المتصفح الارتفاع المثالي بناءً على العرض الجديد للصورة ونسبة العرض إلى الارتفاع.
تنطبق الأساسيات نفسها على الإعلانات كما تنطبق على الصور. ستعمل عادةً مع إطارات iframe ، وفي بعض الأحيان ستستخدم شبكات الإعلانات عناصر ذات حجم ديناميكي. يمكن أن يتسبب ذلك في إحداث فوضى في تخطيط صفحاتك.
بدلاً من السماح لشبكات الإعلانات بتحديد حجم الإعلانات التي يجب أن تكون على موقع الويب الخاص بك ، يمكنك حجز مناطق لها. وهذا يعني الإعلان عن سمات العرض والارتفاع لمناطق الإعلان وتعيين العناصر الاحتياطية في حالة عدم تحميلها ، وبالتالي لا تتسبب المساحة الفارغة في حدوث تغيير في التخطيط.
يمكنك استخدام نفس النوع من CSS والتصميم المضمن لأي حاوية إعلانية تريدها ، مع الاحتفاظ بها في موضعها بغض النظر عن الإعلانات التي يتم عرضها.
تغيير التخطيط التراكمي (CLS) الأسئلة المتداولة
يمكن أن يكون CLS أكثر تعقيدًا لفهم مقاييس LCP و FCP . مع وضع ذلك في الاعتبار ، دعنا نتناول بعض الأسئلة الشائعة التي يطرحها المستخدمون حول CLS ، للتأكد من أنك لا تفوت أي معلومات أساسية.
كيف يؤثر CLS على أداء موقع الويب الخاص بي؟
من الناحية النظرية ، يمكن أن يكون لديك موقع ويب سريع جدًا لا يزال يحصل على درجة CLS ضعيفة نسبيًا. كما هو الحال مع Core Web Vitals الأخرى ، قد لا ترتبط نتائج CLS ارتباطًا مباشرًا بأداء الموقع الإجمالي. قد يكون موقعك سريعًا للغاية ، ولكن أثناء تحميله ، يتكشف مثل الأكورديون. حتى مع ذلك ، من المؤكد أن التحولات الكبيرة في التخطيط لها تأثير سلبي على تجربة المستخدم الخاصة بالموقع. تعتبر Google هذا أمرًا مهمًا للغاية. وهذا هو السبب في أن Google تزن نقطة البيانات هذه بشدة.
هل CLS أقل أهمية من درجات FCP أو LCP؟
يهتم الكثير من المستخدمين بنتائج FCP و LCP أكثر من CLS. ذلك لأن هذين المقياسين يسهل ربطهما بأداء موقع الويب. على الرغم من أن FCP هو مقياس يركز على المستخدم على وجه التحديد ، إلا أنه من الصعب قياس CLS باستمرار عبر أعداد كبيرة من المستخدمين.
تشكل جميع المقاييس الثلاثة عناصر Google Core Web الحيوية. هذا يعني أنك إذا تجاهلت إحداها ، فإنك تخاطر بتقليل نتائج البحث ذات الصلة . إن التأكد من أن موقعك قد تم تحسينه من أجل CLS منخفض ليس له سوى تأثير إيجابي على أداء الموقع مثل LCP و FCP. إذا تم دفع Largest Contentful Paint إلى أسفل الشاشة بمجرد أن يراه المستخدم ، ما مدى فائدة وقت التحميل السريع هذا؟
ما هي درجة CLS الجيدة؟
من خلال الأرقام ، تعتبر Google أي شيء أقل من 0.10 درجة جيدة في CLS. ومع ذلك ، إذا اتخذت الخطوات الصحيحة ، فلن يكون الحصول على درجة CLS 0 أمرًا واردًا ، وهو أمر عادي نسبيًا بين مواقع الويب المحسّنة جيدًا. ومع ذلك ، ضع في اعتبارك أنه حتى المواقع التي تسجل صفرًا بانتظام يمكن أن تحتوي على نسبة ضئيلة من المستخدمين الذين يواجهون التحولات. هذا خارج عن سيطرتك ، وكل ما يمكنك فعله هو حساب معظم المستخدمين الذين لديهم 0 CLS.
استنتاج
هناك الكثير من العوامل التي تدخل في تقديم تجربة مستخدم قوية على موقع الويب الخاص بك. من الناحية المثالية ، يجب أن يتم تحميله بسرعة. يجب أن يكون من السهل التفاعل معها. لا ينبغي أن يغير موضع التخطيط كما تظهر العناصر. تؤدي التحولات الصارمة في التخطيط إلى الإحباط والأخطاء. يؤدي ذلك إلى ارتفاع معدل الارتداد. وهو ليس جيدًا لأي موقع ويب.
CLS هي واحدة من "أساسيات الويب الأساسية" التي تستخدمها Google لقياس تجربة المستخدم الإجمالية لموقعك. والمستخدمون هم السبب الكامل لامتلاكك لموقع ويب في المقام الأول. خبرتهم هي الأولوية 1. تعني درجة CLS المنخفضة (أقل من 0.10) أنه يجب تحميل موقع الويب الخاص بك بسلاسة ، وسيظهر كل جانب من جوانب تخطيطه في المكان المناسب من البداية.
هل لديك أي أسئلة حول CLS أو كيفية تقليلها؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة عبر Older Brother / shutterstock.com
ملاحظة المحرر: ظهرت نسخة من هذه المقالة في الأصل على elegantthemes .












