هل تعتقد أن تسريع موقع الويب الخاص بك ليس مهمًا؟
فكر مرة اخرى.
A تأخير ثانية واحدة في وقت تحميل الصفحة العوائد:
- 11٪ أقل مشاهدة للصفحة
- 16٪ انخفاض في رضا العملاء
- 7٪ خسارة في التحويلات
قد يكون لبضع ثوانٍ إضافية تأثير كبير على قدرتك على جذب الزوار وتحقيق المبيعات.
هذا يعني أن امتلاك موقع سريع أمر ضروري - ليس فقط للترتيب الجيد مع Google ، ولكن للحفاظ على أرباحك النهائية مرتفعة.
هل تريد تحسين سرعة موقع WordPress الخاص بك ومعدلات التحويل؟ لا تنظر إلى أبعد من هذا الدليل الشامل ل 20 طريقة لزيادة سرعة الموقع ووردبريس الخاص بك قابلة للتنفيذ.
دورة تحسين محركات البحث للمبتدئين SEO
لا يهم إذا كنت لا تعرف شيئًا عن دورة تحسين محركات البحث للمبتدئين SEO . تم إنشاء هذه الدورة التدريبية الشاملة الشاملة لمساعدتك على تعلم تحسين محركات البحث بطريقة سهلة ومنهجية.
كيف يؤثر زيادة سرعة الموقع ووردبريس على التحويلات
المواقع البطيئة تقتل التحويلات .
في الواقع ، يتوقع 47٪ من المستهلكين تحميل مواقع الويب في ثانيتين أو أقل. وسيغادر 40٪ صفحة تستغرق ثلاث ثوانٍ أو أكثر.
إذا استغرق تحميل موقعك أكثر من ثلاث ثوانٍ ، فستفقد نصف زوار موقعك تقريبًا قبل وصولهم إلى موقعك.
هذا وحده هو ضربة كبيرة لتحويلاتك المحتملة.
وبالنسبة للزوار الذين يقررون البقاء ، فإن أوقات التحميل البطيئة يمكن أن تمنعهم من العودة في المستقبل. في أحد الاستطلاعات ، قال 79٪ من العملاء إنهم لن يعودوا إلى موقع ذي أداء ضعيف.
في نفس الاستطلاع ، قال 52٪ من المتسوقين أن التحميل السريع للصفحة مهم لولاء مواقعهم ، وقال 44٪ إنهم يخبرون أصدقائهم بتجارب الموقع السيئة.
اكتشف هذا الاستطلاع أيضًا أن التأخير لمدة ثانية واحدة يمكن أن يقلل من رضا العملاء بنحو 16٪.
أحد أفضل الأمثلة على ذلك هو تحسين Walmart في التحويلات والأرباح بعد زيادة سرعة موقعهم.
خلال التحليل الأولي ، وجدوا أن الزوار الذين أجروا التحويل قد تلقوا صفحات تم تحميلها أسرع مرتين من الزوار الذين لم يجروا تحويلاً.
أظهر هذا أنه كلما زادت سرعة الصفحة ، زاد احتمال قيام الزائر بعملية شراء
في نهاية تحسين سرعة موقع الويب الخاص بهم ، أبلغت وول مارت عن النتائج التالية:
- مقابل كل ثانية واحدة من تحسين سرعة الموقع ، شهدوا زيادة في التحويلات تصل إلى 2٪.
- مقابل كل 100 مللي ثانية من التحسين ، نما الدخل الإضافي بنسبة تصل إلى 1٪.
في دراسة أخرى ، أظهرت العلاقة بين أوقات التحميل ومعدلات التحويل انخفاضًا بنسبة 25٪ في معدلات التحويل مع ثانية واحدة إضافية من وقت التحميل.
من الواضح أن بذل الجهد لزيادة سرعة موقعك - حتى ولو لثانية واحدة - قد يكون له تأثير كبير على التحويلات.
كيف تؤثر سرعة موقع الويب الخاص بك على الرؤية
الآن بعد أن أخذ Google السرعة في الاعتبار عند ترتيب المواقع ، يمكن أن تؤثر أوقات التحميل أيضًا على مدى سهولة عثور المستخدمين عليك في المقام الأول.
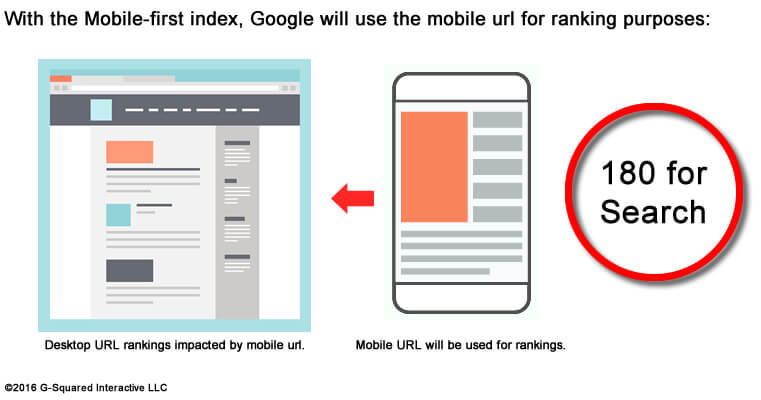
هذا صحيح بشكل خاص الآن بعد أن طرح فهرس الجوال أولاً . اعتبارًا من ديسمبر 2017 ، بدأ محرك البحث في تصنيف جميع نتائج البحث بناءً على إصدارات الصفحات على الأجهزة المحمولة.
فاق عدد عمليات البحث على الأجهزة المحمولة عدد عمليات البحث على سطح المكتب لأول مرة في عام 2015 ، ولا يزال نصيبها من البحث الإجمالي ينمو.
هذا يعني أنه من مصلحة Google توفير نتائج البحث لمستخدمي الأجهزة المحمولة. لا يريدون توجيه مستخدميهم إلى مواقع لا يتم تحميلها أو تعمل بشكل جيد على أجهزتهم.
نتيجة لذلك ، ستلعب تجربة مستخدم الهاتف المحمول الآن دورًا رئيسيًا في تصنيفات البحث - حتى في نتائج بحث سطح المكتب.
هذا هو عكس كيفية عمل الفهرس تمامًا.
لطالما كانت تجربة المستخدم عاملاً في التصنيف ، ولكن قبل هذا التحول ، لم يكن يأخذ في الاعتبار سوى تجربة سطح المكتب. لذلك ، حتى إذا قدم أحد المواقع تجربة جوّال سيئة ، فلا يزال لديه فرصة في الترتيب في الصفحة الأولى.
لم يعد هذا هو الحال.
الآن ، يتم فهرسة الصفحات وترتيبها بناءً على التجربة التي تقدمها لمستخدمي الأجهزة المحمولة.
لذلك إذا كنت ترغب في الحفاظ على (أو تحسين) تصنيفاتك ورؤيتك ، فمن الضروري معرفة كيفية تقليل وقت تحميل موقع الويب. يجب أن يكون لديك موقع يوفر تجربة مستخدم سريعة وسهلة - على أي متصفح أو حجم شاشة.
لماذا موقع الويب الخاص بي بطيء؟
لقد أجريت اختبارًا لسرعة الموقع ووجدت أن وقت التحميل بطيء جدًا. (إذا كنت لا تعرف كيفية إجراء اختبار سرعة الموقع ، فسأشرح لاحقًا في هذا المنشور).
قد يكون هناك عدد من الأسباب وراء تأخر وقت تحميل موقعك. يمكن أن يكون أي شيء من وقت تحميل الخادم إلى حجم الصورة إلى عدد عمليات إعادة التوجيه لديك.
هذا يعني أن هناك مجموعة كاملة من الخطوات التي يمكنك اتخاذها لتحسين سرعة الصفحة. سننظر في 20 منهم. ولكن قبل البدء في استكشاف الأخطاء وإصلاحها لتحسين أداء موقع الويب ، يجب أن يكون لديك شيء تصبو إليه.
دعنا نلقي نظرة على ما يعتبر وقت تحميل جيدًا ، لنمنحك شيئًا لتصويره.
ما هو وقت تحميل الصفحة الجيد؟
قبل أن تبدأ العمل على سرعة موقعك ، من الجيد تحديد هدف للمكان الذي تريده.
قد يكون ذلك صعبًا إذا لم تكن متأكدًا من سرعة الصفحة المقبولة.
وفقًا لـ Google ، فإن أفضل الممارسات هي ثلاث ثوانٍ. لسوء الحظ ، وفقًا لنتائج تقريره المعياري الأخير ، فإن معظم المواقع ليست قريبة من ذلك.
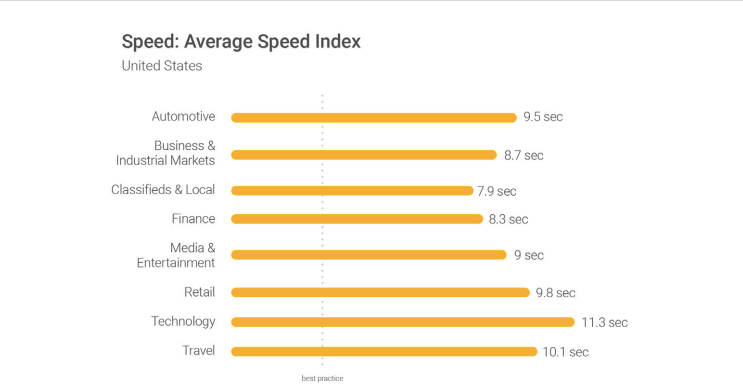
في تحليل لـ 900000 صفحة مقصودة لإعلانات الجوال تغطي 126 دولة ، وجدت Google أن 70٪ من الصفحات التي تم تحليلها استغرقت ما يقرب من سبع ثوانٍ لعرض المحتوى المرئي في الجزء المرئي من الصفحة.
من بين جميع الصناعات التي شملتها ، لم يكن لدى أي منها متوسط يقترب حتى من أفضل الممارسات الموصى بها وهي ثلاث ثوانٍ.
يبلغ متوسط الوقت المستغرق لتحميل صفحة مقصودة للجوّال بالكامل 22 ثانية ، ولكن يتم التخلي عن 53٪ من الزيارات إذا استغرق تحميل موقع ويب للجوّال أكثر من ثلاث ثوانٍ.
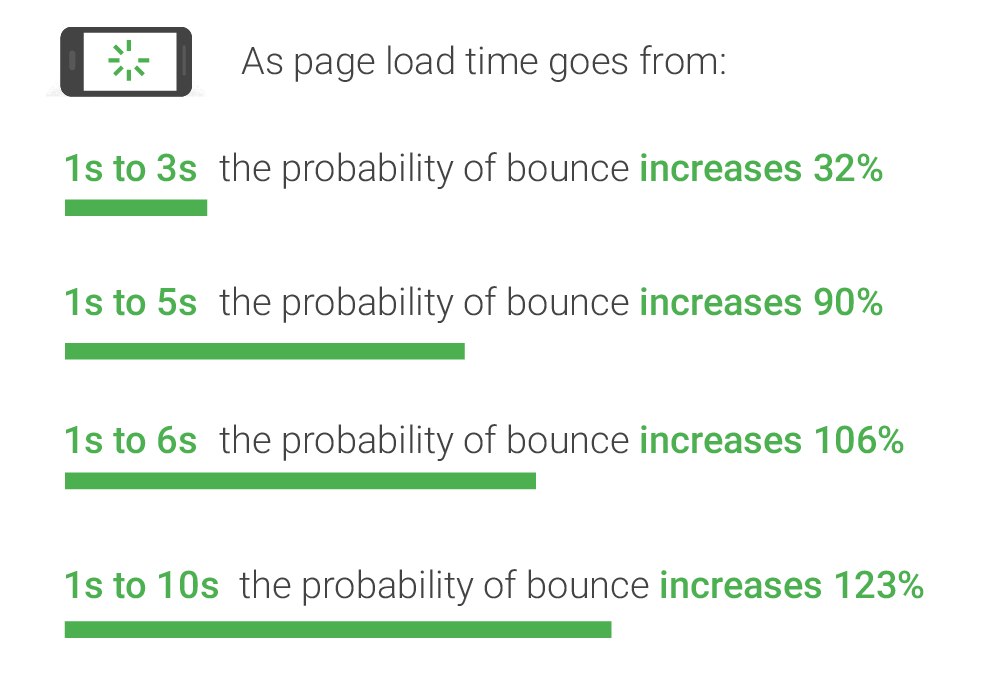
بالإضافة إلى ذلك ، نظرًا لأن وقت تحميل الصفحة ينتقل من ثانية واحدة إلى عشر ثوانٍ ، يزداد احتمال ارتداد مستخدم الهاتف المحمول بنسبة 123٪.
هذا يعني أن مالكي المواقع بشكل عام لديهم الكثير من العمل للقيام به لجعل مواقعهم على قدم المساواة في عيون Google.
ولكن على الجانب الإيجابي ، فهذا يعني أيضًا أنه إذا بذلت جهدًا للوصول إلى سرعة موقعك إلى مستوى مقبول ، فأنت متقدم على الحزمة من حيث تجربة المستخدم.
أثناء قيامك بتحسين موقعك ، يمكنك استخدام توصيات ومعايير Google لتحديد أهدافك وقياس أدائك.
بعد كل شيء - كأكبر محرك بحث في العالم ، يمكن أن يكون لـ Google تأثير كبير على نجاحك. وذلك باستخدام المعايير على النحو الخاص معايير أبدا فكرة سيئة.
كيفية تسريع موقع الويب الخاص بك
هناك الكثير من العوامل التي تؤثر على المدة التي يستغرقها تحميل كل صفحة على موقعك ، لذلك هناك العديد من الخطوات المختلفة التي يمكنك اتخاذها لزيادة سرعتك وتحسين تجربة المستخدم .
في هذا المنشور ، سنستعرض أكثر من 20 نصيحة وأفضل الممارسات التي يمكنك استخدامها لتقليل أوقات التحميل وتحسين أداء موقعك.
وإذا كان هذا الرقم يبدو ساحقًا - فلا تقلق.
بينما يمكن أن تساعدك كل هذه النصائح في تحسين سرعة موقعك ، لا تحتاج إلى القيام بها جميعًا اليوم.
في الواقع ، إذا كنت قد عملت على سرعة موقعك في الماضي ، فقد يكون موقعك متوافقًا بالفعل مع بعض من أفضل الممارسات هذه.
مع وضع ذلك في الاعتبار ، لنبدأ.
1. تصغير طلبات HTTP
وفقًا لـ Yahoo ، يتم إنفاق 80٪ من وقت تحميل صفحة الويب في تنزيل أجزاء مختلفة من الصفحة ، مثل الصور وأوراق الأنماط والنصوص.
يتم إجراء طلب HTTP لكل عنصر من هذه العناصر ، لذا فكلما زاد عدد المكونات على الصفحة ، زاد الوقت الذي تستغرقه الصفحة في العرض.
تتمثل الخطوة الأولى لتقليل طلباتك في معرفة عدد موقعك الحالي لاستخدامه كمعيار.
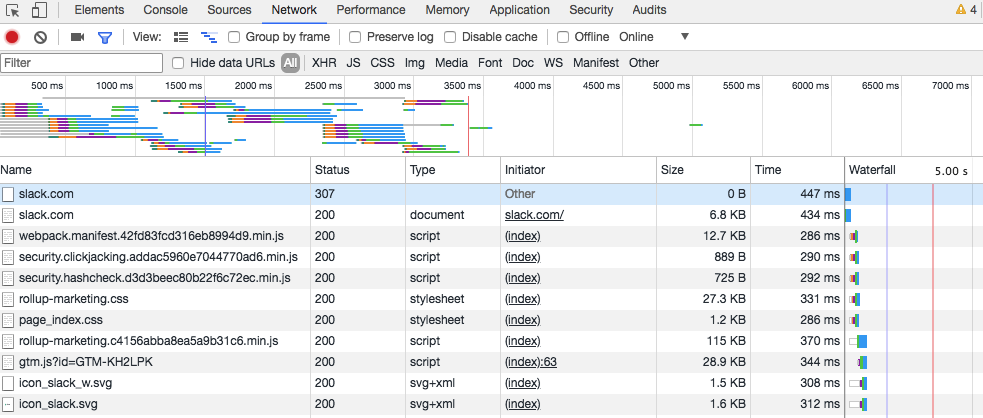
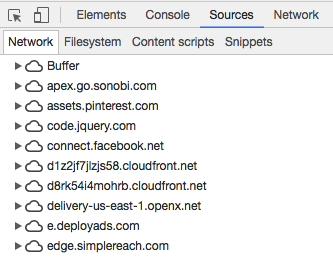
إذا كنت تستخدم Google Chrome ، فيمكنك استخدام أدوات المطور الخاصة بالمتصفح لمعرفة عدد طلبات HTTP التي يقدمها موقعك.
انقر بزر الماوس الأيمن فوق الصفحة التي تريد تحليلها ، وانقر فوق "فحص" ، ثم انقر فوق علامة التبويب "الشبكة". (إذا كنت لا ترى علامة التبويب "الشبكة" ، فقد تحتاج إلى توسيع الشريط الجانبي لأدوات المطور عن طريق سحب الحد الأيسر إلى اليسار.)
يعرض عمود "الاسم" جميع الملفات الموجودة على الصفحة ، ويعرض عمود "الحجم" حجم كل ملف ، ويعرض عمود "الوقت" المدة التي يستغرقها تحميل كل ملف.
في الزاوية اليسرى السفلية ، سترى أيضًا إجمالي عدد الطلبات التي يقدمها الموقع.
سيؤدي تقليل هذا العدد من الطلبات إلى تسريع موقعك والنظر في ملفاتك ومعرفة ما إذا كان أي منها غير ضروري.
قد لا تلاحظ أي شيء على الفور ، ولكن من المحتمل أن يكون بعضها من المرشحين الأساسيين للجمع - وهو ما سنصل إليه في الخطوات التالية.
2. تصغير ودمج الملفات
الآن بعد أن عرفت عدد الطلبات التي يقدمها موقعك ، يمكنك العمل على تقليل هذا العدد. أفضل مكان للبدء هو ملفات HTML و CSS و JavaScript.
هذه ملفات مهمة للغاية ، لأنها تحدد مظهر موقعك.
كما أنها تضيف إلى عدد الطلبات التي يقدمها موقعك في كل مرة يزورها المستخدم.
يمكنك تقليل هذا الرقم عن طريق "تصغير" ودمج ملفاتك. هذا يقلل من حجم كل ملف ، وكذلك العدد الإجمالي للملفات.
هذا مهم بشكل خاص إذا كنت تستخدم منشئ مواقع الويب النموذجي. هذه تجعل من السهل إنشاء موقع ويب ، لكنها في بعض الأحيان تخلق رمزًا فوضويًا يمكن أن يبطئ موقعك إلى حد كبير.
يتضمن تصغير الملف إزالة التنسيق غير الضروري والمسافة البيضاء والتعليمات البرمجية.
نظرًا لأن كل جزء غير ضروري من التعليمات البرمجية يضيف إلى حجم صفحتك ، فمن المهم التخلص من المسافات الزائدة وفواصل الأسطر والمسافات البادئة. هذا يضمن أن تكون صفحاتك خفيفة قدر الإمكان.
دمج الملفات هو بالضبط ما يبدو عليه الأمر. إذا كان موقعك يشغّل ملفات CSS و JavaScript متعددة ، فيمكنك دمجها في ملف واحد.
هناك عدة طرق لتصغير الملفات ودمجها ، وإذا كان موقعك يعمل على WordPress ، فإن المكونات الإضافية مثل WP Rocket تجعل العملية بسيطة إلى حد ما.
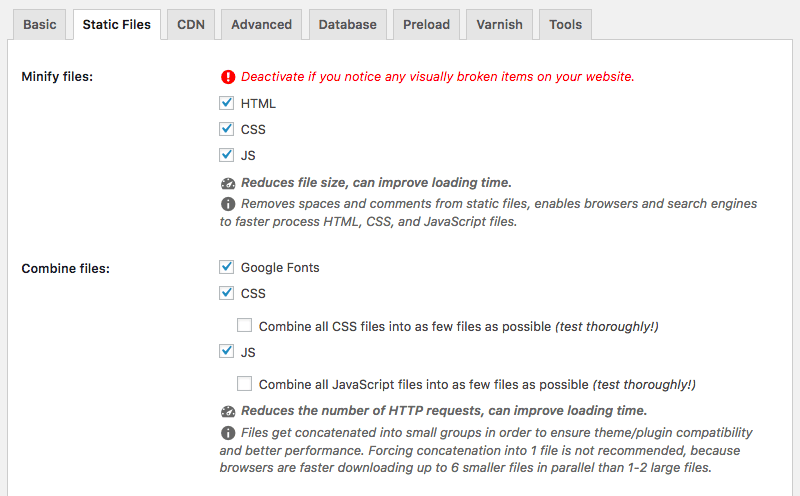
إذا كان لديك هذا المكون الإضافي مثبتًا ، فانتقل إلى علامة التبويب "الملفات الثابتة" وتحقق من الملفات التي تريد تصغيرها ودمجها.
يمكن أن يتضمن ذلك ملفات HTML و CSS وجافا سكريبت بالإضافة إلى خطوط Google.
ثم اضغط على "حفظ التغييرات" لإكمال العملية. يمكنك إعادة تحميل صفحتك وإلقاء نظرة على أدوات المطور مرة أخرى لمعرفة التأثير الذي أحدثته تغييراتك.
عندما يتعلق الأمر بموقعك على الويب ، فإن الأصغر هو الأفضل. كلما قل عدد العناصر في الصفحة ، قل عدد طلبات HTTP التي سيحتاجها المتصفح لتقديم الصفحة - وكلما زادت سرعة تحميلها.
3. استخدم التحميل غير المتزامن لملفات CSS و JavaScript
بمجرد تصغير بعض ملفاتك ودمجها ، يمكنك أيضًا تحسين طريقة تحميلها على صفحاتك.
يمكن تحميل البرامج النصية مثل CSS و JavaScript بطريقتين مختلفتين: بشكل متزامن أو غير متزامن.
إذا تم تحميل البرامج النصية الخاصة بك بشكل متزامن ، فسيتم تحميلها واحدة تلو الأخرى ، بالترتيب الذي تظهر به على الصفحة. إذا تم تحميل البرامج النصية الخاصة بك بشكل غير متزامن ، فسيتم تحميل بعضها في وقت واحد.
يمكن أن يؤدي تحميل الملفات بشكل غير متزامن إلى تسريع صفحاتك لأنه عندما يقوم المستعرض بتحميل صفحة ، فإنه ينتقل من أعلى إلى أسفل.
إذا وصل إلى ملف CSS أو JavaScript غير متزامن ، فسيتوقف عن التحميل حتى يتم تحميل هذا الملف المحدد بالكامل. إذا كان هذا الملف نفسه غير متزامن ، يمكن للمتصفح متابعة تحميل عناصر أخرى على الصفحة في نفس الوقت.
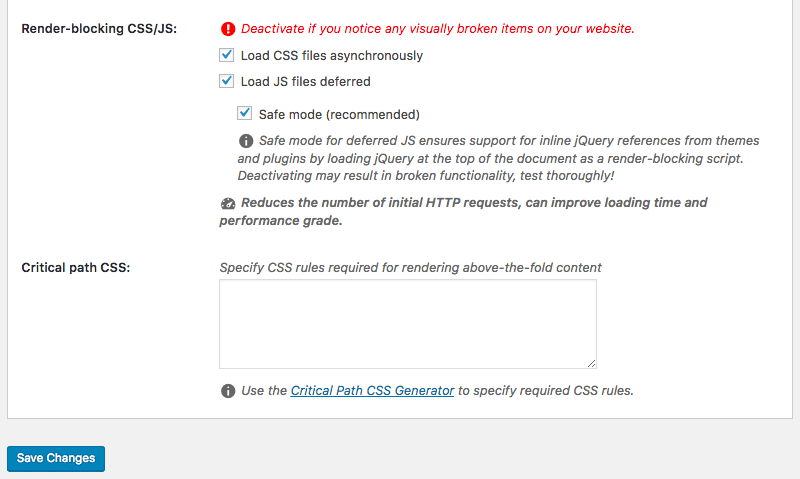
باستخدام علامة التبويب "Static Files" نفسها في المكون الإضافي WP Rocket ، تحقق من الخيارات الموجودة بجوار "Render-blocking CSS / JS."
انقر على "حفظ التغييرات" ، ثم اختبر موقعك للتأكد من تحميل كل شيء بشكل صحيح.
4. تأجيل تحميل JavaScript
يعني تأجيل الملف منعه من التحميل إلى ما بعد تحميل العناصر الأخرى. إذا قمت بتأجيل الملفات الكبيرة ، مثل JavaScript ، فإنك تضمن إمكانية تحميل باقي المحتوى الخاص بك دون تأخير.
إذا كان لديك موقع WordPress ، فيمكنك المكون الإضافي WP Rocket المذكور أعلاه لتمكين تحميل JavaScript المؤجل بسهولة. ما عليك سوى تحديد المربع بجوار "تحميل ملفات JS مؤجلة" ، وأنت على ما يرام.
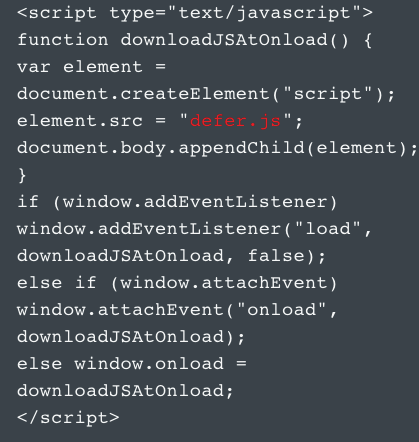
إذا كان لديك موقع HTML ، فستحتاج إلى إجراء استدعاء لملف جافا سكريبت خارجي قبل العلامة </body> مباشرة ، والتي تبدو كالتالي:
لمزيد من المعلومات ، راجع هذا البرنامج التعليمي حول تأجيل تحميل JavaScript .
5. تقليل الوقت إلى البايت الأول
بالإضافة إلى مقدار الوقت الذي يستغرقه تحميل صفحتك بالكامل ، ستحتاج أيضًا إلى إلقاء نظرة على مقدار الوقت المستغرق لبدء التحميل.
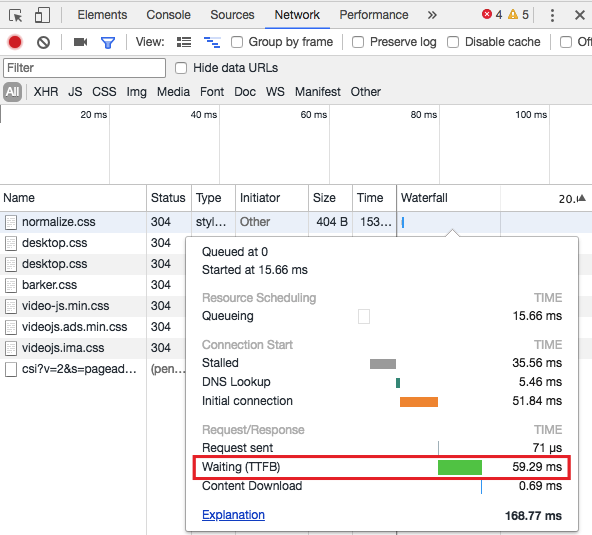
الوقت إلى البايت الأول ، أو TTFB ، هو مقدار الوقت الذي يتعين على المتصفح أن ينتظره قبل الحصول على البايت الأول من البيانات من الخادم. توصي Google باستخدام TTFB أقل من 200 مللي ثانية .
على عكس الكثير من عوامل الأداء الأمامية التي يركز عليها معظم مالكي المواقع ، فإن هذا مصدر قلق من جانب الخادم.
عندما يزور أحد المستخدمين موقعك ، يرسل متصفحه طلب HTTP إلى الخادم الذي يستضيفه. هناك ثلاث خطوات يجب أن تحدث بين هذا الطلب الأولي وأول بايت من البيانات:
- بحث DNS
- معالجة الخادم
- استجابة
يمكنك معرفة المدة التي تستغرقها هذه العملية لموقعك باستخدام أدوات مطوري Chrome أو أداة خارجية.
إذا كنت تستخدم أدوات المطور ، فمن المهم أن تتذكر أن وقت الاستجابة يمكن أن يتأثر باتصالك بالإنترنت. لذلك كلما كان اتصالك أبطأ ، ستظهر استجابة الخادم بشكل أبطأ.
للوصول إلى هذه المعلومات في أدوات المطور ، انقر فوق علامة التبويب "الشبكة" ومرر الماوس فوق العنصر العلوي في عمود "الشلال".
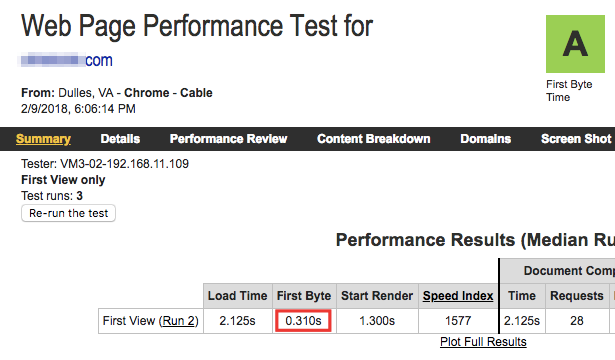
يمكنك أيضًا استخدام أي عدد من أدوات الجهات الخارجية المجانية مثل WebPageTest لاختبار موقعك من مركز بيانات.
إذا كان TTFB أقل من 200 مللي ثانية ، فأنت في حالة جيدة.
إذا لم يكن الأمر كذلك ، فقد تكون هناك بعض المشكلات المختلفة في الجذر.
بشكل عام ، تحدث معظم مشكلات TTFB البطيئة بسبب مشكلات الشبكة وإنشاء المحتوى الديناميكي وتكوين خادم الويب وحركة المرور.
من بين هذه العوامل الأربعة ، يمكنك التحكم في عاملين: إنشاء المحتوى الديناميكي وتكوين الخادم.
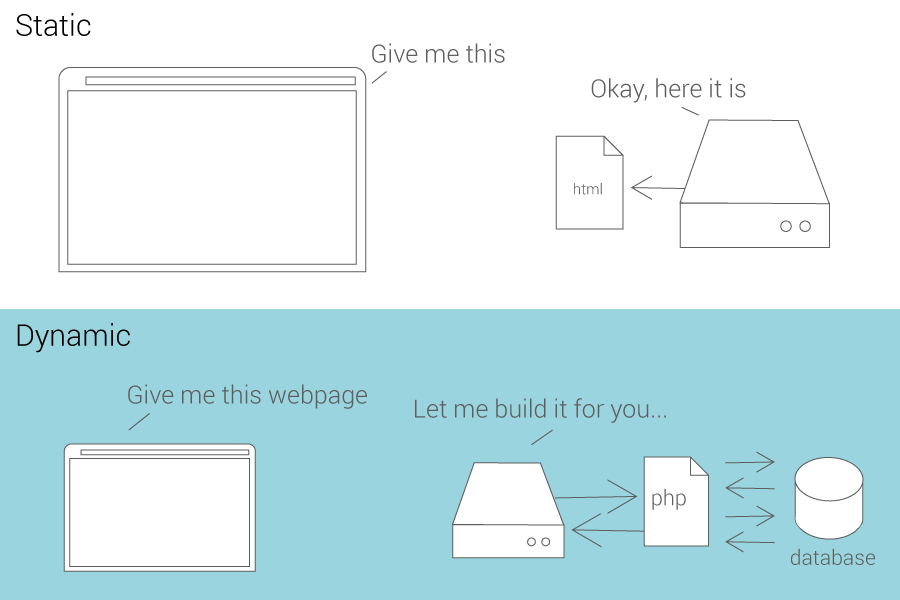
على عكس الصفحات الثابتة ، يحتاج الخادم إلى "إنشاء" ملف ديناميكي قبل الاستجابة.
إذا كان لديك موقع WordPress ، فمن المرجح أن تكون صفحاتك ديناميكية. هذا يعني أنهم بحاجة إلى التفاعل مع قاعدة بيانات ليتم "بناؤها" باستخدام PHP قبل تسليمها.
يمكنك تقليل الوقت الذي يستغرقه ذلك عن طريق تمكين التخزين المؤقت - والذي سنصل إليه في غضون دقيقة.
6. تقليل وقت استجابة الخادم
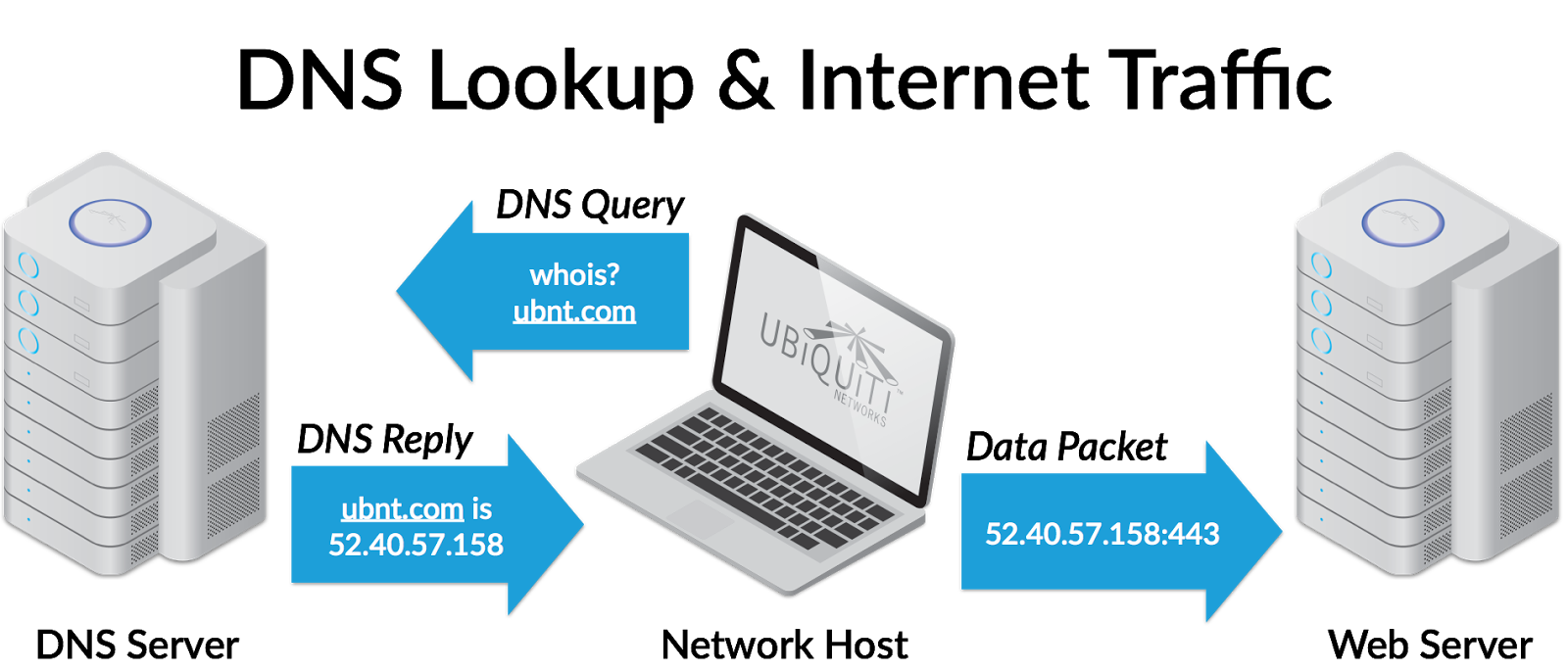
أحد أكبر العوامل في مدى سرعة تحميل صفحتك هو مقدار الوقت الذي يستغرقه بحث DNS.
DNS ، أو نظام اسم المجال ، هو خادم يحتوي على قاعدة بيانات لعناوين IP وأسماء المضيف المرتبطة بها. عندما يكتب المستخدم عنوان URL في متصفحه ، فإن خادم DNS هو ما يترجم عنوان URL هذا إلى عنوان IP الذي يشير إلى موقعه على الإنترنت.
إن بحث DNS ، إذن ، هو عملية العثور على سجل DNS محدد. يمكنك التفكير في الأمر على أنه جهاز الكمبيوتر الخاص بك يبحث عن رقم في دفتر الهاتف.
على سبيل المثال ، لنفترض أنك أردت زيارة عنوان URL ubnt.com. كنت تكتب هذا في متصفحك - لكن هذا يعني القليل جدًا لجهاز الكمبيوتر الخاص بك.
سيقوم موفر خدمة الإنترنت الخاص بك بإجراء بحث DNS للعثور على عنوان IP المرتبط بعنوان URL هذا.
سيحصل على عنوان IP مثل 52.40.57.158.443 ، والذي يخبره بمكان العثور على الموقع الذي تبحث عنه. تمنع هذه الخطوة المستخدمين من الحاجة إلى حفظ سلاسل طويلة من الأرقام للوصول إلى المعلومات عبر الإنترنت.
يعتمد مقدار الوقت الذي تستغرقه هذه الخطوة على مدى سرعة مزود DNS الخاص بك. إذا لم يكن الأمر كذلك ، فقد حان الوقت للتبديل إلى مزود DNS أسرع.
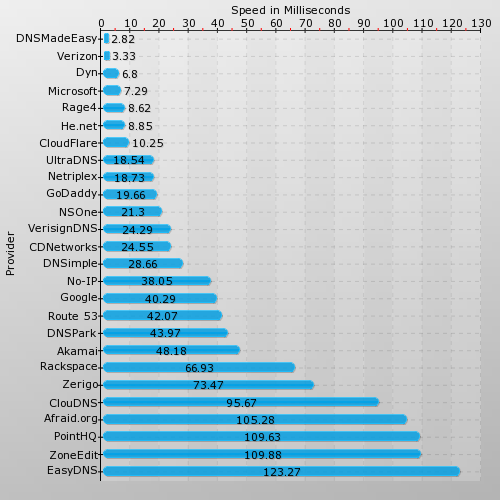
يمكنك التحقق من تقرير مقارنة سرعة DNS هذا ، والذي يتم تحديثه شهريًا ، للحصول على فكرة عن مكان تكديس مزود الخدمة الخاص بك ، ومعرفة أي من المزودين يقدمون سرعات أعلى.
إذا كنت تستخدم DNS بطيئًا ، فإن هذا يزيد من الوقت الذي تستغرقه المتصفحات لتحديد موقع موقعك. يمكن أن يؤدي التبديل إلى مزود DNS الأسرع إلى تسريع العملية.
7. اختر خيار الاستضافة المناسب لاحتياجاتك
يختار معظم مالكي المواقع الجدد أرخص خيار ممكن للاستضافة. على الرغم من أن هذا غالبًا ما يكون كافيًا في البداية ، فمن المحتمل أن تحتاج إلى الترقية بمجرد أن تبدأ في الحصول على المزيد من الزيارات . لا تبخل على مضيفك ، احصل على مضيف تثق به. هناك مجموعة كبيرة من المراجعات على أفضل مضيفي الويب هنا .
عند النظر إلى الاستضافة ، لديك ثلاثة خيارات مختلفة:
- الاستضافة المشتركة
- استضافة VPS
- خادم مخصص
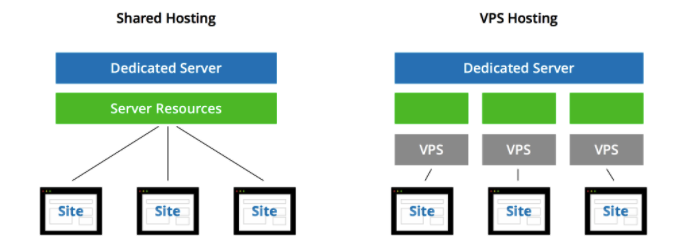
الاستضافة المشتركة هي الخيار الأرخص ويمكنك غالبًا الحصول عليها مقابل خمسة دولارات شهريًا. على الرغم من أنه أمر جيد بالنسبة إلى المواقع منخفضة الحركة ، إلا أن الاستضافة المشتركة تكافح من أجل مواكبة طفرات المرور والمواقع ذات الحجم الكبير. ومن الممكن أن يتأثر موقعك بحركة المرور من مواقع أخرى تستخدم نفس الخادم مثلك.
باستخدام الاستضافة المشتركة ، يمكنك مشاركة موارد معينة مثل وحدة المعالجة المركزية ومساحة القرص وذاكرة الوصول العشوائي مع مواقع أخرى مستضافة على نفس الخادم.
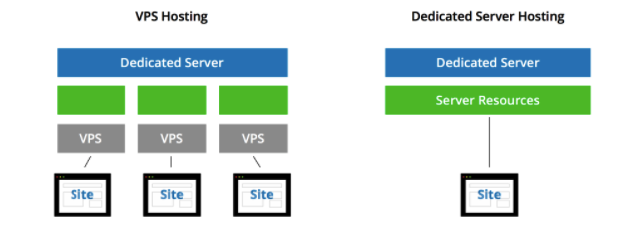
باستخدام استضافة VPS ، لا تزال تشارك خادمًا مع مواقع أخرى ، ولكن لديك أجزاء مخصصة من موارد الخادم. هذا خيار جيد بين. إنه يحمي موقعك من أي شخص آخر على خادمك دون التكلفة المطلوبة للاستضافة المخصصة.
تشرح KeyCDN ذلك باستخدام تشبيه العيش في شقة مقابل العيش في شقة .
عندما تعيش في شقة ، فإنك تشارك مرافق معينة مثل غرف الغسيل ومواقف السيارات ويمكنك الوصول إلى فريق صيانة المبنى.
عندما تعيش في شقة ، من ناحية أخرى ، لا تستخدم المساحات المشتركة ، وأنت مسؤول عن بعض الإصلاحات والصيانة. هناك أيضا عدد أقل من السكان في المبنى.
يمكنك النظر إلى الاستضافة المخصصة ، إذن ، على أنها تملك منزل. لا تشارك الموارد مع أي شخص آخر ، وأنت مسؤول عن جميع أعمال الصيانة.
باستخدام خادم مخصص ، لديك مساحة أكبر بكثير - ولكن لديك أيضًا المزيد من العمل للقيام به فيما يتعلق بالتكوين والإعداد الفني.
إذا كنت بحاجة إلى مساحة كبيرة وتريد التحكم الكامل في استضافتك ، فهذا هو أفضل رهان لك.
كما قد تكون خمنت ، فهو الخيار الأغلى ثمناً.
إذا كنت في مرحلة تؤدي فيها مستويات حركة المرور الخاصة بك إلى إبطاء أوقات استجابة الخادم ، فقد يكون الوقت قد حان للتبديل من الاستضافة المشتركة إلى VPS ، أو من VPS إلى خادم مخصص.
8. قم بإجراء تدقيق ضغط
من مصلحتك أن تحصل على ملفاتك في أصغر حجم ممكن دون التضحية بالجودة. كلما كانت ملفاتك أصغر ، زادت سرعة تحميلها - وستكون أوقات التحميل الإجمالية أقل.
غالبًا ما يصل حجم الصفحات التي تحتوي على الكثير من الصور والمحتويات الأخرى إلى أكثر من 100 كيلوبايت. نتيجة لذلك ، فهي ضخمة وبطيئة في التنزيل.
يمكنك تسريع أوقات التنزيل عن طريق ضغطها.
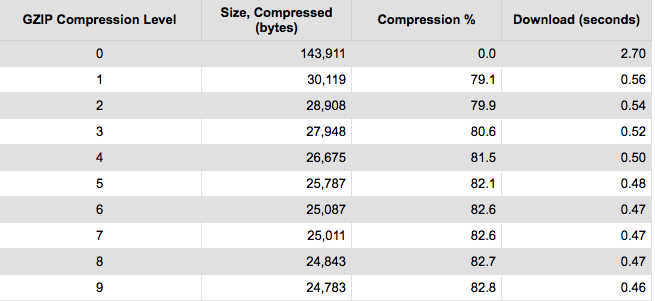
للتعرف على كيفية تسريع الضغط لموقعك ، يمكنك استخدام GIDNetwork لإجراء تدقيق للضغط.
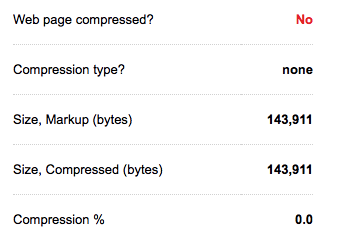
فقط أدخل عنوان URL الخاص بك وانقر على "فحص". إذا لم تكن الصفحة التي تدخلها مضغوطة ، فسترى شيئًا مثل هذا:
يخبرك هذا بالحجم غير المضغوط لصفحتك ، والذي يمكنك استخدامه لاحقًا كمعيار لقياس نتائج الضغط.
أسفل ذلك ، سترى تحليلاً لمدى إمكانية تقليل حجم الصفحة من حيث الحجم والنسبة المئوية باستخدام أداة مثل Gzip (والتي سنصل إليها في الخطوة التالية).
يتضمن هذا الضغط ملفات HTML و CSS و JavaScript ونص عادي وملفات XML.
9. تمكين الضغط
كلما كانت ملفاتك أصغر ، زادت سرعة تحميل صفحاتك. يعد ضغط الملفات أحد أسهل الطرق لتقليل أوقات التحميل ، واليوم ، يعتبر تمكين الضغط باستخدام Gzip ممارسة قياسية.
Gzip هو تنسيق ملف وتطبيق برمجي يحدد بشكل أساسي سلاسل من التعليمات البرمجية المماثلة في ملفاتك النصية ، ثم يستبدلها مؤقتًا لجعل الملفات أصغر.
يعمل هذا بشكل جيد مع CSS و HTML ، لأن هذه الملفات عادةً ما تحتوي على كود متكرر ومسافة بيضاء.
يمكن لمعظم خوادم الويب ضغط الملفات بتنسيق Gzip قبل إرسالها للتنزيل ، إما عن طريق الاتصال بوحدة تابعة لجهة خارجية أو باستخدام إجراءات مدمجة. وفقًا لـ Yahoo ، يمكن أن يقلل ذلك من وقت التنزيل بنحو 70٪ .
ونظرًا لأن 90٪ من حركة مرور الإنترنت اليوم تنتقل عبر المتصفحات التي تدعم Gzip ، فهي خيار رائع لتسريع موقعك.
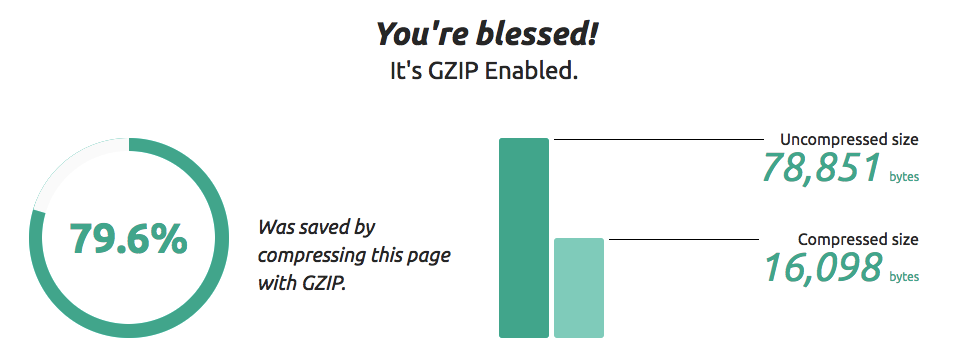
إذا لم تكن متأكدًا من تمكين Gzip في موقعك ، فيمكنك استخدام checkgzipcompression.com لمعرفة ذلك. ما عليك سوى إدخال عنوان URL لموقعك ، وإذا قمت بتمكين Gzip ، فسترى شيئًا مثل هذا:
إذا لم يكن لديك Gzip ممكّنًا ، فستحتاج إلى إصلاح هذا في أقرب وقت ممكن.
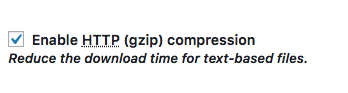
إذا كان موقعك يعمل على WordPress ، فإن كلاً من إضافات WP Rocket و W3 Total Cache تدعم تمكين Gzip.
في W3 Total Cache ، كل ما عليك فعله هو تحديد المربع بجوار "تمكين ضغط HTTP (gzip)".
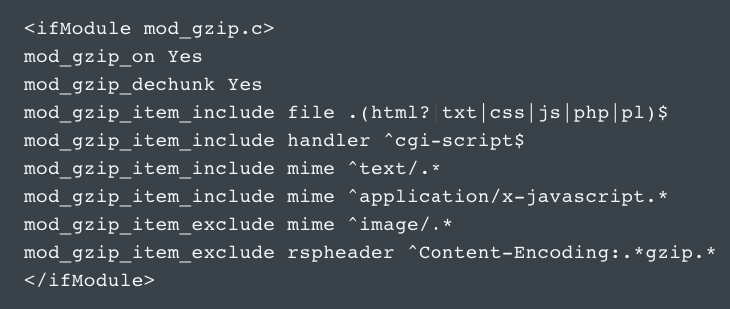
ومع ذلك ، إذا كان لديك موقع HTML ثابت ، فستحتاج إلى تمكين Gzip في ملف htaccess. يعتمد الرمز الدقيق الذي تحتاجه على الخادم الخاص بك ولكن إذا كان موقعك يعمل على Apache ، على سبيل المثال ، فسيبدو كما يلي:
هناك أيضًا إصدار مشابه من الكود الضروري لخوادم NGINX.
10. تمكين التخزين المؤقت للمتصفح
عند زيارة أحد مواقع الويب ، يتم تخزين العناصر الموجودة على الصفحة التي تزورها على محرك الأقراص الثابتة في ذاكرة تخزين مؤقت أو تخزين مؤقت.
هذا يعني أنه في المرة التالية التي تزور فيها الموقع ، يمكن لمتصفحك تحميل الصفحة دون الحاجة إلى إرسال طلب HTTP آخر إلى الخادم.
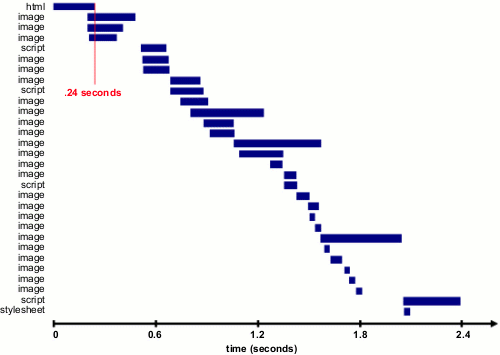
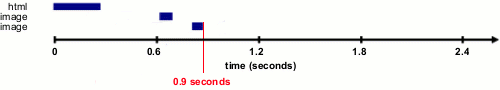
إليك كيف يشرح Tenni Theurer ، الذي كان يعمل سابقًا في Yahoo:
في المرة الأولى التي يأتي فيها شخص ما إلى موقع الويب الخاص بك ، يجب عليه تنزيل مستند HTML وأوراق الأنماط وملفات جافا سكريبت والصور قبل التمكن من استخدام صفحتك. قد يصل ذلك إلى 30 مكونًا و 2.4 ثانية.
بمجرد تحميل الصفحة وتخزين المكونات المختلفة في ذاكرة التخزين المؤقت للمستخدم ، لا يلزم تنزيل سوى عدد قليل من المكونات للزيارات اللاحقة.
في اختبار Theurer ، كان هذا مجرد ثلاثة مكونات و 0.9 ثانية ، مما أدى إلى تقليل وقت التحميل بمقدار ثانيتين تقريبًا.
يقول Theurer أن 40-60٪ من الزائرين يوميًا لموقعك يأتون بذاكرة تخزين مؤقت فارغة ، لذلك من المهم أن تجعل صفحتك سريعة لهؤلاء الزوار لأول مرة. ولكن تمكين التخزين المؤقت يمكن أن يقلل قدرًا كبيرًا من وقت عودة الزوار ويوفر تجربة مستخدم أفضل.
تعتمد طريقة إعداد التخزين المؤقت على ما إذا كنت تقوم بتشغيل موقعك باستخدام WordPress أو HTML ثابت.
قم بزيادة سرعة موقع الويب الخاص بك في WordPress باستخدام W3 Total Cache
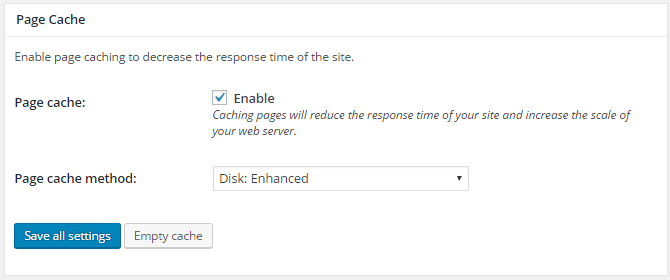
إذا قمت بتشغيل موقع WordPress ، فيمكنك استخدام مكون إضافي مثل W3 Total Cache لتمكين التخزين المؤقت بسهولة.
بمجرد تثبيته ، انتقل إلى "ذاكرة التخزين المؤقت للصفحة" ضمن "الإعدادات العامة" وحدد المربع بجوار "تمكين".
يجب أن تمنحك هذه الخطوة البسيطة من تلقاء نفسها دفعة في أداء الموقع - ولكن هناك المزيد الذي يمكنك القيام به لتحسين نتائجك باستخدام المكون الإضافي.
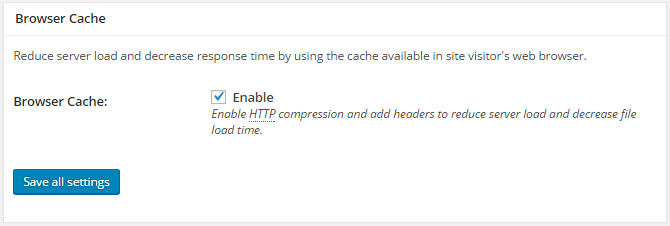
يتيح لك تمكين التخزين المؤقت للمتصفح تخزين نسخة مخبأة من موقعك في متصفح الزائر. هذا يعني أنه عندما يعود المستخدم إلى موقعك ، سيتم تحميله بشكل أسرع.
يمكنك تمكين هذا الخيار من خلال الانتقال إلى الإعدادات العامة> ذاكرة التخزين المؤقت للمتصفح وتحديد المربع بجوار "تمكين".
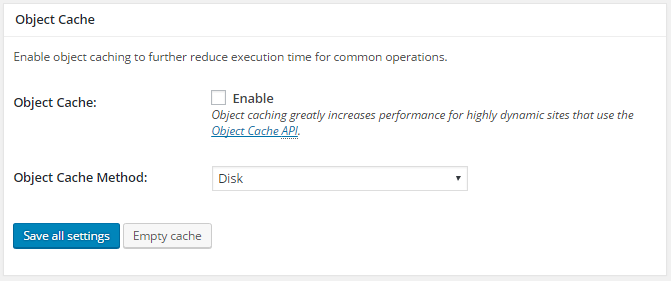
إذا كنت تستخدم خادم VPS أو خادمًا مخصصًا ، فيمكنك أيضًا تمكين التخزين المؤقت للكائن لتسريع العناصر الديناميكية على موقعك.
هذه الميزة موجودة أيضًا ضمن الإعدادات العامة.
إذا كنت تستخدم خادمًا مشتركًا ، فمن الأفضل ترك هذا الخيار معطلاً. التخزين المؤقت للكائن هو عملية كثيفة الموارد ويمكن أن يؤدي في النهاية إلى إبطاء موقعك - وهو عكس ما تريد تحقيقه باستخدام المكون الإضافي.
بمجرد تكوين الإعدادات الخاصة بك ، من المفترض أن ترى تحسينات في أوقات التحميل على الفور. تدعي W3 Total Cache أن مستخدميها قد شهدوا تحسينات 10x في نتائج Google PageSpeed ، وما يصل إلى 80٪ في توفير النطاق الترددي بعد تكوين المكون الإضافي بالكامل.
إذا كان لديك موقع HTML ثابت ، فيمكنك تمكين التخزين المؤقت في ملف htaccess الخاص بك.
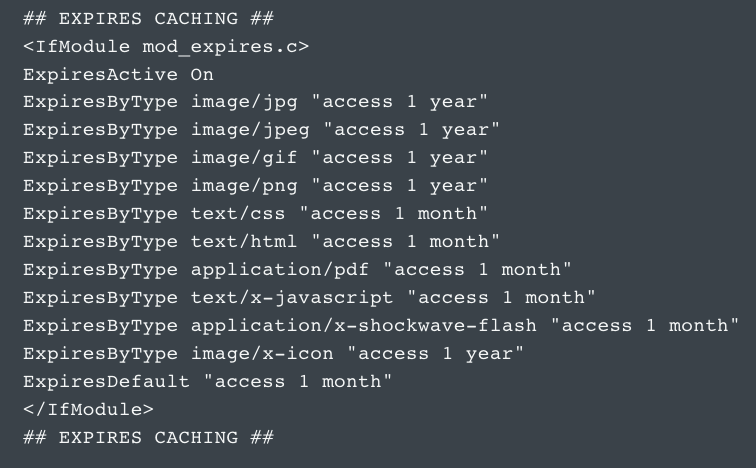
يمكنك إضافة سطور من التعليمات البرمجية التي تخبر المتصفحات بما يجب تخزينه في ذاكرة التخزين المؤقت ومدة تخزينه ، والتي ستبدو كما يلي:
يتيح لك هذا تعيين مقدار الوقت الذي تريد أن يتم فيه تخزين كل نوع من الملفات في ذاكرة التخزين المؤقت للزائر.
بشكل عام ، يجب أن تتمتع الموارد الثابتة بذاكرة تخزين مؤقت لمدة أسبوع على الأقل. يجب أن تتمتع موارد الجهات الخارجية مثل الإعلانات أو الأدوات بذاكرة تخزين مؤقت لمدة يوم واحد على الأقل.
لجميع الموارد القابلة للتخزين المؤقت مثل ملفات JavaScript و CSS وملفات الصور وملفات الوسائط وملفات PDF ، قم بتعيين التخزين المؤقت بين أسبوع واحد وسنة واحدة على الأقل.
11. تقليل أحجام الصور
يمكن أن تلعب الصور دورًا رئيسيًا في سرعة موقعك. غالبًا ما تكون ملفات كبيرة جدًا ، مما قد يؤدي إلى إبطاء أوقات تحميل الصفحة.
لكن إزالتها تمامًا ليس خيارًا.
ضع في اعتبارك ما يلي: متوسط تحويلات موقع التجارة الإلكترونية يحوم حول 1-3 ٪
ولكن يمكن أن يرتفع هذا الرقم بنسبة تصل إلى 5 بالمائة لبعض المواقع ، مثل NatoMounts - التي ترى متوسط معدل تحويل حوالي خمسة بالمائة ، مع ما يقرب من 85 بالمائة من هذه التحويلات على الجوّال.
من أفضل الطرق للحصول على معدل التحويل الخاص بك إلى هذا المستوى تضمين الكثير من صور المنتج المفيدة. في أحد الاستطلاعات ، قال 66٪ من المستهلكين أنهم يريدون رؤية ثلاث صور للمنتج على الأقل قبل الشراء.
هذا يعني أنك إذا كنت ترغب في تشغيل موقع تجارة إلكترونية ناجح ، فإن الصور ضرورية للغاية.
هذا يعني أيضًا أن ضغط الصور أمر بالغ الأهمية - وهذا أمر مهم سواء كان موقعك يتضمن متجرًا للتجارة الإلكترونية أم لا.
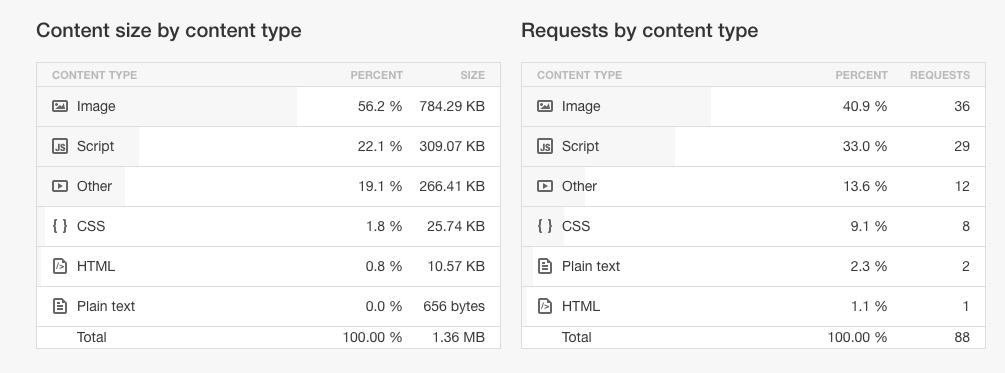
يمكنك معرفة حجم تأثير الصور على أي صفحة من صفحاتك باستخدام أداة مثل Pingdom . قم بإجراء اختبار سرعة الصفحة ، ثم انظر إلى "الطلبات حسب نوع المحتوى".
في هذا المثال ، يمكنك أن ترى أن الصور تشكل أكثر من 40٪ من محتوى الصفحة .
R الإستنتاج حجمها يمكن أن المرجح أن يكون لها تأثير كبير على مدى الوقت الذي تستغرقه الصفحة للتحميل.
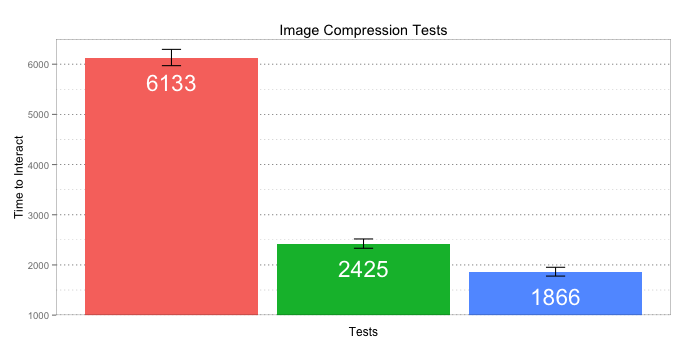
في الواقع ، في إحدى الدراسات ، أدى تغيير حجم 22 ميجا بايت من الصور إلى 300 كيلو بايت إلى تقليل وقت التفاعل بنسبة 70٪ ، أو مقدار الوقت الذي يحتاجه المستخدم للانتظار قبل أن يتمكن من التفاعل مع الموقع.
من أسهل الطرق لتقليل أحجام ملفات الصور اقتصاص الصور إلى الحجم الصحيح. على سبيل المثال ، إذا كنت تريد أن تظهر الصورة بعرض 570 بكسل ، فقم بتغيير حجم الصورة إلى هذا العرض.
لا تكتفي بتحميل صورة بعرض 2000 بكسل واضبط معلمة العرض بالحجم الذي تريده. يتطلب هذا من صفحتك تحميل الصورة كاملة ، ثم ضبطها على الحجم المناسب ، مما يؤدي إلى إبطاء صفحتك.
إذا كنت تستخدم معلمة العرض لجعل الصور تظهر أصغر حجمًا على موقعك ، فيجب أن يكون تغيير حجم تلك الصور أولوية. إنها طريقة سهلة لتقليل الحجم الإجمالي لكل صفحة ويمكن أن يكون لها تأثير كبير على سرعة موقعك.
بعد ذلك ، يمكنك ضغط ملفات الصور الخاصة بك باستخدام بعض الأدوات المختلفة.
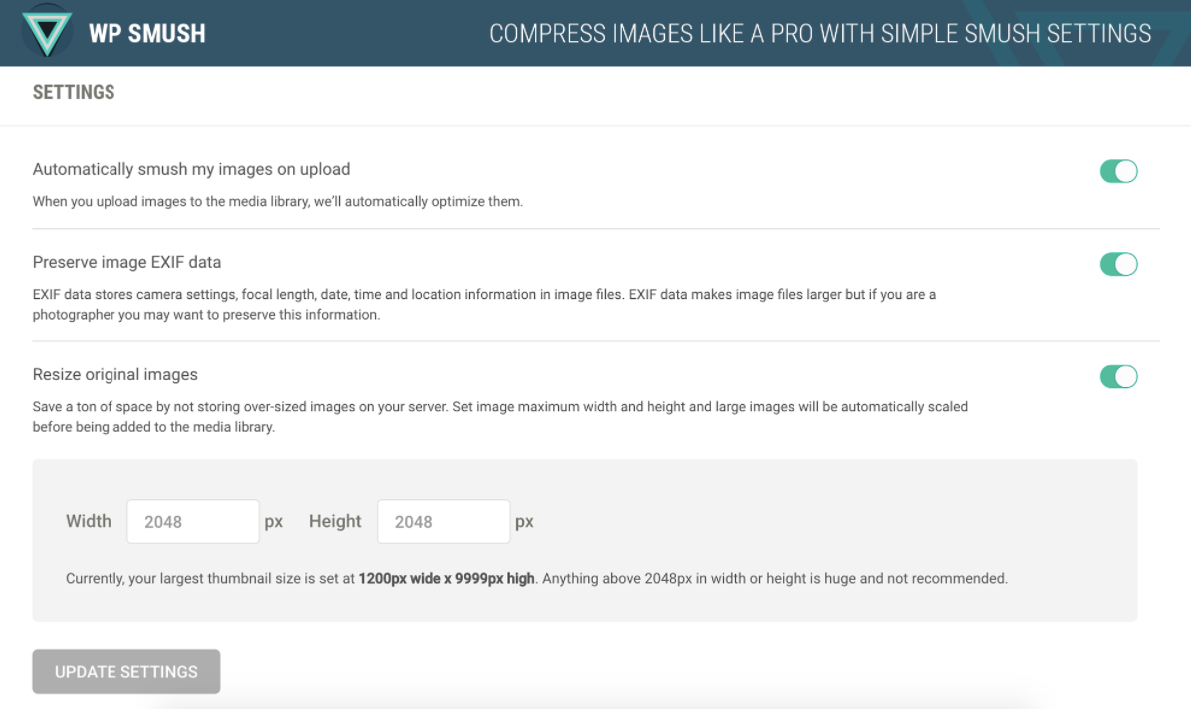
إذا كان موقعك يعمل على WordPress ، فإن WP Smush يعد خيارًا رائعًا.
حدد المربع بجوار "مسح صوري تلقائيًا عند التحميل" ، وسيتم ضغط جميع صورك الجديدة دون ثانية إضافية من العمل.
يمكنك أيضًا استخدام هذا المكون الإضافي لتغيير حجم جميع الملفات الجديدة التي تحملها تلقائيًا. عيّن الحد الأقصى للعرض والارتفاع ، وسيتم "مسح" أي صور تتجاوزهما.
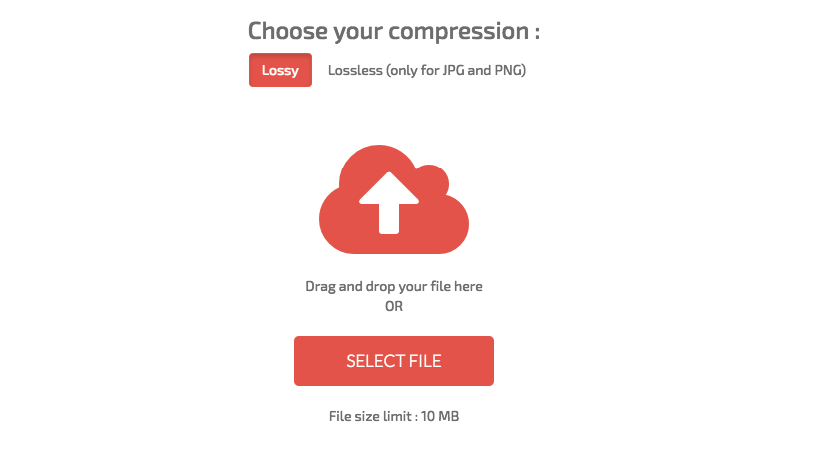
إذا كنت لا تستخدم WordPress ، فيمكنك استخدام أداة غير تابعة لـ WordPress مثل Compressor.io.
قبل إضافة صورة إلى موقعك ، قم بتحميلها في هذه الأداة وحدد ما إذا كنت تريد ضغطًا مع فقدان البيانات أم لا.
(إذا لم تكن متأكدًا من الأفضل ، فاستمر في القراءة - سنصل إلى ذلك في دقيقة واحدة فقط.)
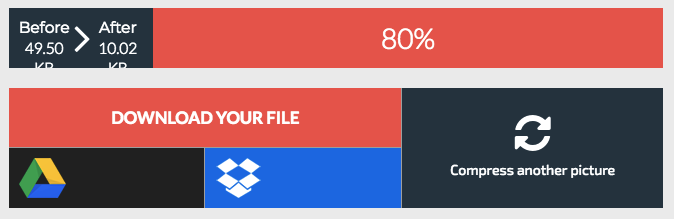
بعد ذلك ، ستتمكن من رؤية معلومات حول مقدار تقليل الملف ، وستتمكن من تنزيل الملف الجديد الأصغر.
بعد حفظ ملف الصورة الجديد ، يمكنك تحميله على موقعك.
بعد ذلك ، ستحتاج أيضًا إلى التأكد من أنك تستخدم أنواع الملفات المناسبة لكل صورة. قد يبدو هذا مصدر قلق بسيط ، لكن أنواع الملفات التي تستخدمها يمكن أن تؤثر على حجم كل ملف.
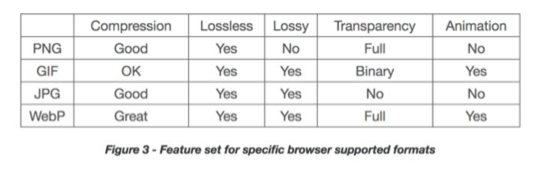
لديك بعض الخيارات المختلفة والأكثر شيوعًا هي JPG و PNG و GIF .
JPG بشكل عام هو أفضل خيار لك للصور. يستخدم ضغطًا مع فقدان البيانات ، مما يعني أن بعض بيانات الصورة تُفقد عند حفظها بهذا التنسيق.
لا يمكن اكتشاف فقدان البيانات هذا للمشاهدين في الصور ، ولكنه ينتج عنه حجم ملف أصغر من معظم أنواع ملفات الصور.
لذلك إذا كنت تقوم بتحميل صفحات بها الكثير من الصور ، فتأكد من أنها جميعًا بتنسيق JPG يمكن أن تقلل بشكل كبير من أوقات التحميل ، دون التأثير على مظهرها على الإطلاق.
من ناحية أخرى ، تستخدم ملفات PNG الضغط بدون فقدان البيانات. هذا يعني أنه عند حفظ صورة بتنسيق PNG ، فلن تفقد أي بيانات ، ويكون حجم الملف الناتج أكبر من JPG.
إذا كنت بحاجة إلى خطوط واضحة وتفاصيل واضحة ، فإن PNG هي السبيل للذهاب. هذا هو الخيار الأفضل للشعارات ولقطات الشاشة والرسم الخطي والرسومات التفصيلية الأخرى.
أخيرًا ، يجب استخدام صور GIF فقط للرسومات الصغيرة أو البسيطة التي يقل حجمها عن 10 × 10 بكسل ، ولوحة الألوان المكونة من 3 ألوان أو أقل ، وللصور المتحركة.
بمجرد حصولك على أحجام وتنسيقات الصور الخاصة بك بشكل صحيح ، يمكنك التأكد من أن الكود الذي تستخدمه لتنفيذها صحيح أيضًا. على وجه الخصوص ، تأكد من تجنب أكواد src للصورة الفارغة.
في HTML ، يتضمن كود الصورة ما يلي:
<img src = ””>
عندما لا يكون هناك مصدر بين علامتي الاقتباس ، يقوم المتصفح بتقديم طلب إلى دليل الصفحة أو إلى الصفحة الفعلية نفسها. هذا يمكن أن يضيف حركة مرور غير ضرورية إلى الخوادم الخاصة بك وحتى بيانات المستخدم الفاسدة.
لحسن الحظ ، هذا حل سهل. إما أن تضيف مسار ملف الصورة التي تريد تضمينها ، أو تزيل العلامات الإضافية تمامًا.
12. استخدم CDN
بالإضافة إلى الخادم الذي يستضيف موقعك ، يمكنك أيضًا استخدام شبكات خوادم أخرى لتقليل أوقات التحميل للزائرين.
عندما يكون موقعك مستضافًا على خادم واحد ، يرسل كل مستخدم يزوره طلبات إلى نفس الخادم.
هذا يعني أنه عندما يواجه موقعك مستويات عالية من حركة المرور ، يزداد الوقت الذي يستغرقه معالجة كل طلب ، مما يؤدي إلى إبطاء أوقات التحميل لكل منهم.
عندما تفكر في أن أوقات المرور المرتفعة تقدم عادةً الكثير من إمكانات النمو لعملك ، فهذا بعيد عن المثالية.
بالإضافة إلى ذلك ، بالنسبة للمستخدمين البعيدين فعليًا عن الخادم الخاص بك ، تكون أوقات التحميل أعلى لأن المعلومات لديها مسافة أبعد للانتقال إليها - حتى عندما لا تواجه الكثير من حركة المرور.
يمكن أن تساعدك شبكة توصيل المحتوى أو شبكة توصيل المحتوى في التخلص من هذه المشكلات.
باستخدام CDN ، يمكنك تخزين موقعك مؤقتًا على شبكة عالمية من الخوادم. عندما يطلب مستعرض المستخدم ملفات من موقعك ، يتم توجيه هذا الطلب إلى أقرب خادم.
على سبيل المثال ، لنفترض أن خادمك الأصلي موجود في كاليفورنيا ، ولكنه يستخدم CDN لاستضافة الملفات عالميًا. قد تبدو شبكتك كما يلي:
إذا قام مستخدم من جنوب إفريقيا بزيارة موقعك ، فيمكن لمتصفحه تنزيل الملفات من خادم قريب.
المحتوى الذي يستقبله المستخدم متطابق ، ولكن يمكن تحميله بشكل أسرع بكثير مما لو كان المتصفح يقدم طلبات إلى خادم كان بعيدًا جغرافيًا. يؤدي ذلك إلى التخلص من تأخر التحميل ومشكلات زمن الوصول التي يواجهها المستخدمون بعيدًا عن خوادم الاستضافة.
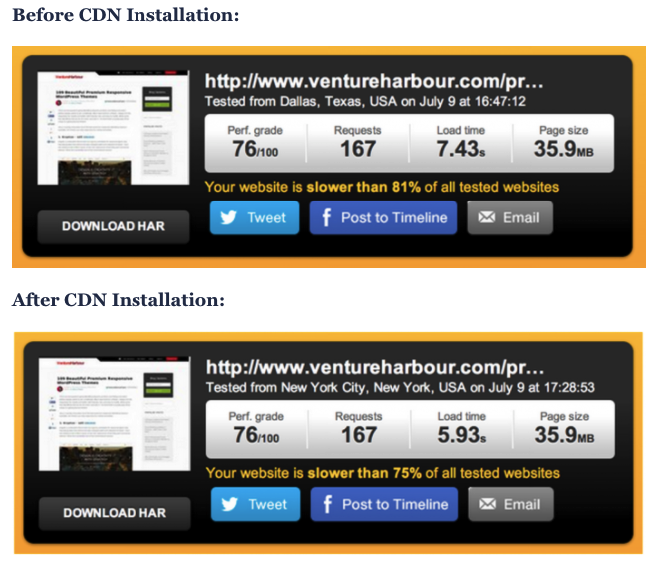
في إحدى التجارب ، أبلغت VentureHarbor عن انخفاض في وقت التحميل يتراوح بين 20-51٪ - لمدة 20 دقيقة من العمل.
تختلف التحسينات الدقيقة بين الصفحات ، حيث تستفيد الصفحات التي تحتوي على الكثير من الصور الكبيرة من CDN.
إذا كنت تريد البدء في استخدام CDN ، فإن أفضل خياراتك هي MaxCDN و Cloudflare .
MaxCDN عبارة عن CDN كامل ، مما يعني أنه يقدم خدمات CDN فقط . لديهم المزيد من مراكز البيانات والتركيز فقط على تحسين أوقات التحميل.
من ناحية أخرى ، تجمع Cloudflare بين خدمة CDN وميزات الأمان والتحسين.
يعتمد الخيار الذي تختاره على ما إذا كنت تريد هذه الميزات الإضافية ، أو تريد فقط التركيز على تحسين السرعة.
وفي كلتا الحالتين ، يعد الإعداد عملية سريعة إلى حد ما.
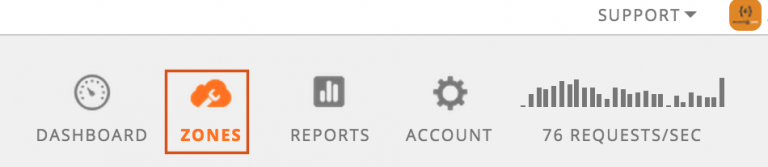
إذا ذهبت مع MaxCDN ، فستبدأ بإنشاء "منطقة سحب". انقر فوق "مناطق" في لوحة الإدارة.
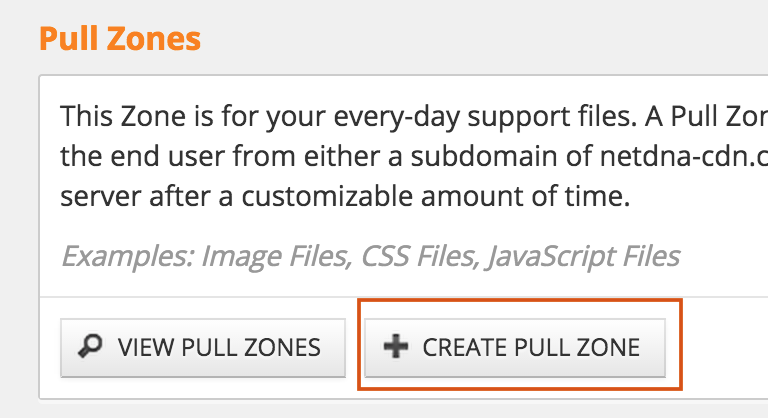
بعد ذلك ، انقر على "إنشاء منطقة سحب".
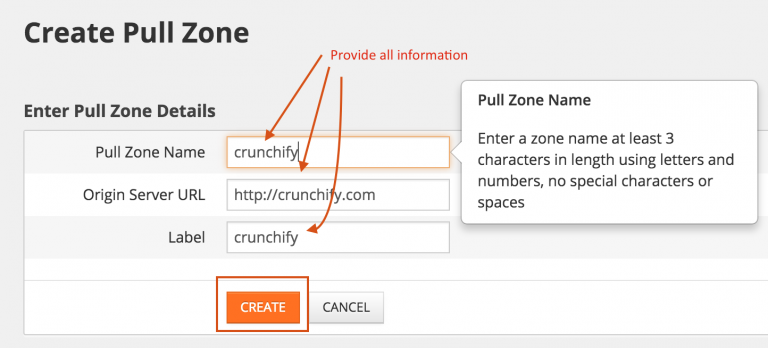
هنا ، ستحتاج إلى إدخال عنوان URL للخادم الأصلي ، بالإضافة إلى اسم وتسمية منطقة السحب الخاصة بك.
بعد النقر فوق إنشاء ، سترى عنوان URL لشبكة CDN الخاصة بك ، مثل cdn.yourdomain.netdna-cdn.com. انسخ هذا في المفكرة ، أو في مكان آخر يسهل الوصول إليه. (ستحتاجها في غضون بضع دقائق.)
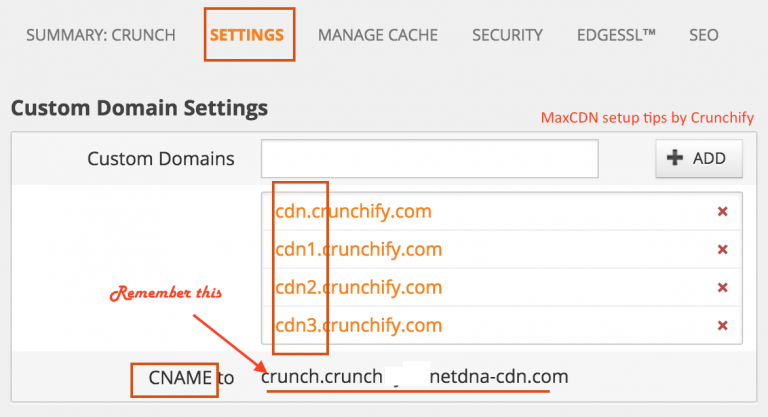
بعد ذلك ، ستحتاج إلى إنشاء "منطقة محتوى" بالنقر فوق الزر "إدارة" بجوار منطقة السحب الخاصة بك. انقر فوق "إعدادات" وأدخل عدة نطاقات فرعية في حقول "المجالات المخصصة".
يجب أن تكون هذه عادةً cdn.yourdomain.com و cdn1.yourdomain.com و cdn1.yourdomain.com و cdn3.yourdomain.com وما إلى ذلك.
(يعد تنسيق التسمية هذا ممارسة قياسية وسيكون من الأسهل تذكره إذا واجهت مشكلات أو احتجت إلى استشارة مطور.)
يمكنك إضافة ما يصل إلى سبعة نطاقات مخصصة ، ثم النقر على "تحديث".
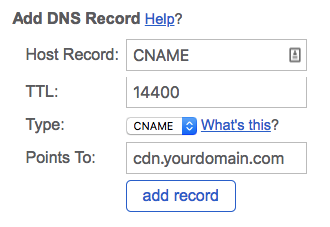
بعد ذلك ، ستحتاج إلى إضافة CDN الجديد إلى موقعك من خلال محرر DNS الخاص بموفر الاستضافة. يختلف الموقع الدقيق باختلاف المزود ، ولكن في معظم الحالات ، يمكنك العثور على محرر DNS ضمن قائمة "المجالات".
في Bluehost ، تسمى هذه القائمة "محرر المنطقة". إذا كنت تستخدم Bluehost ، فستبدو الحقول التي تحتاجها بهذا الشكل.
أدخل عنوان URL الذي قدمته MaxCDN (تم نسخه ولصقه من المفكرة) ، واضبط النوع على "CNAME" ، وأحد نطاقات CDN المخصصة التي أنشأتها (مثل cdn.yourdomain.com).
ثم كرر هذه العملية لجميع المجالات الفرعية الخاصة بك.
انت انتهيت!
وإذا كنت تريد استخدام Cloudflare ، فإن العملية تكون أبسط .
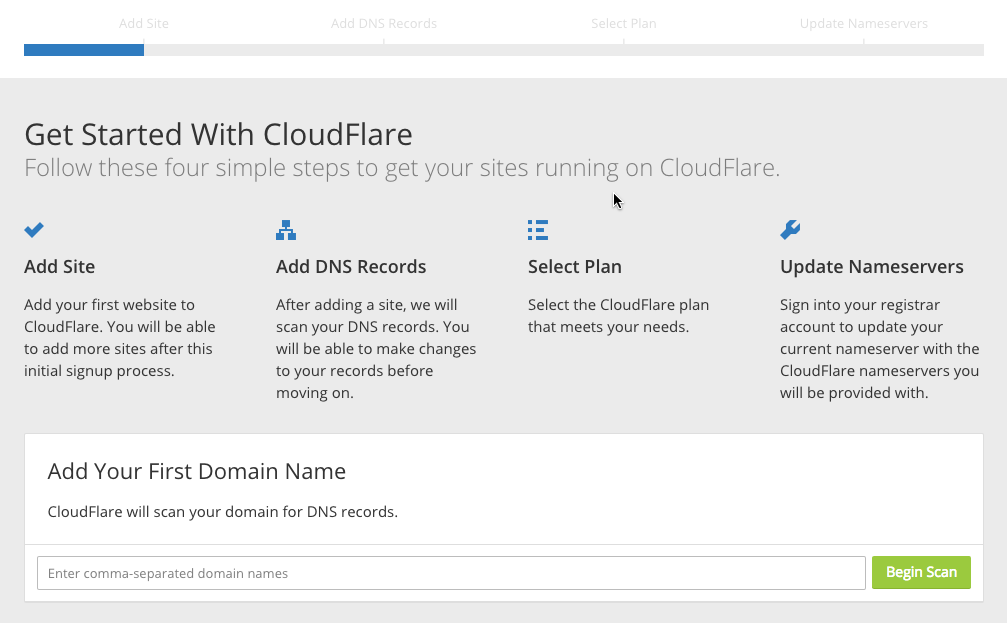
انقر فوق الزر "تسجيل" في صفحتهم الرئيسية ، ثم قم بإنشاء حساب. أدخل المجال الخاص بك وانقر فوق "بدء الفحص".
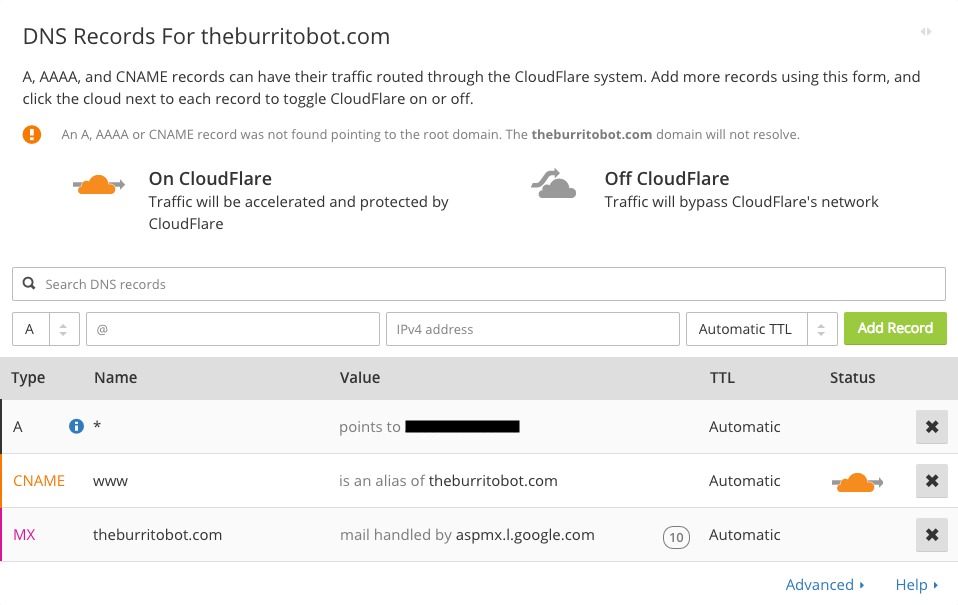
سيستغرق هذا حوالي دقيقة واحدة ، وسوف تقوم جميع سجلات DNS الخاصة بك ، بما في ذلك أي نطاقات فرعية. يمكنك تحديد تلك التي تريد تمكينها.
حدد الخطة التي تريدها ، ثم انقر على "معالجة ومتابعة".
بعد ذلك ، سترى خوادم أسماء Cloudflare لمجالك. بعد ذلك ، ستحتاج إلى تحديث خوادم الأسماء لنطاقك.
ستحتاج إلى القيام بذلك من خلال مسجل المجال الخاص بك. قم بتسجيل الدخول إلى المسجل الخاص بك وانتقل إلى سجلات خادم الأسماء.
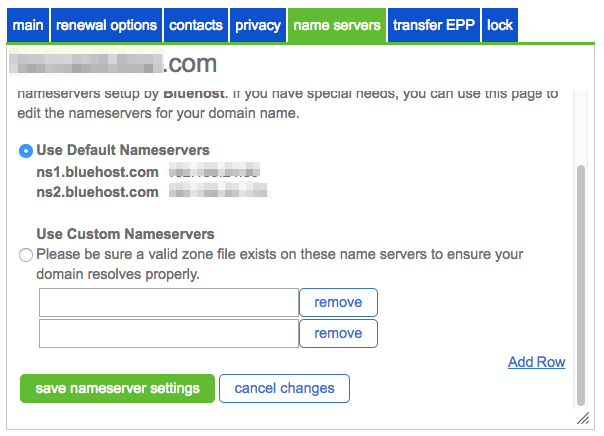
هذا يختلف لكل مسجل. باستخدام Bluehost ، على سبيل المثال ، يمكنك العثور عليه من خلال الانتقال إلى "Domain Manager" ، ثم النقر فوق علامة التبويب "Name Server".
بعد ذلك ، قم بتبديل تفضيلاتك إلى "Use Custom Nameservers" وانسخ والصق خادم الأسماء الذي توفره Cloudflare.
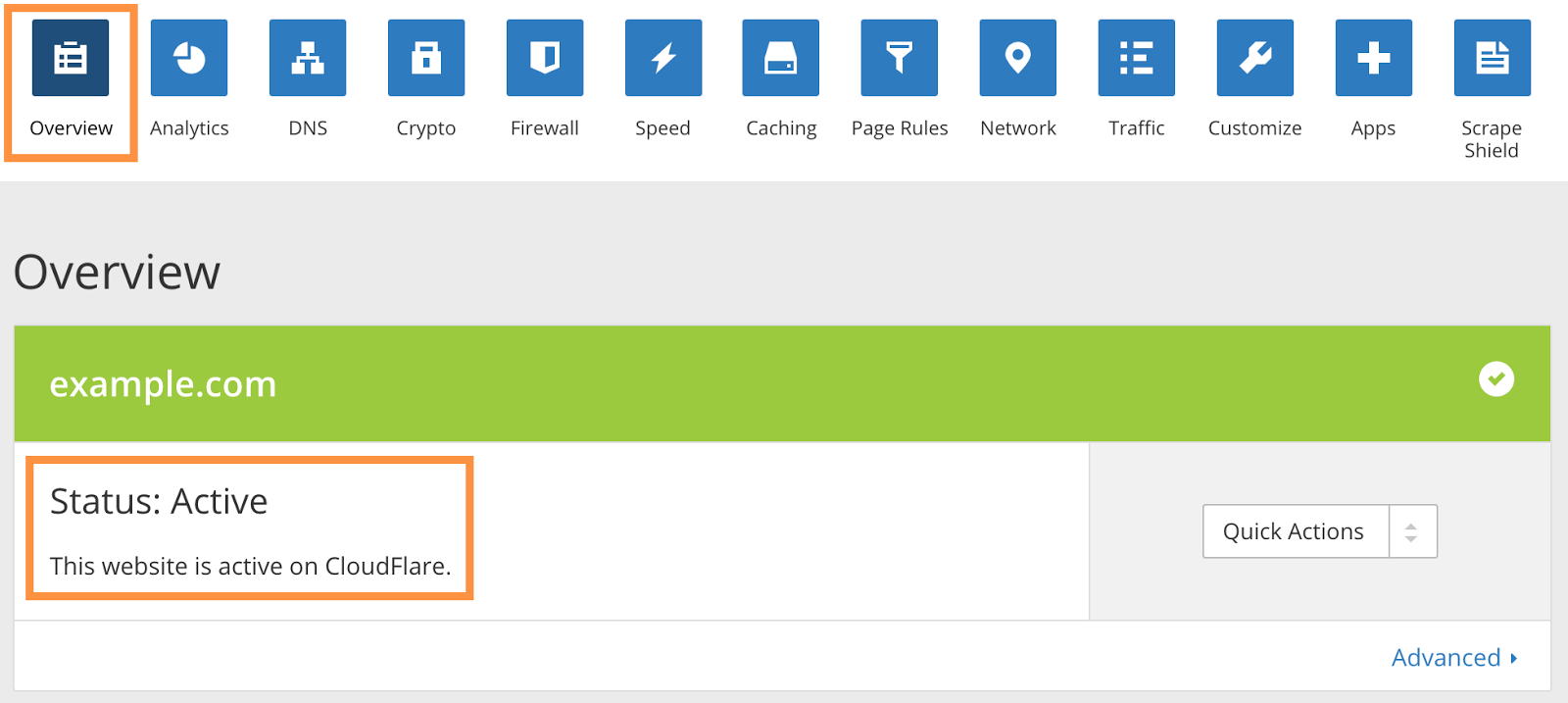
احفظ التغييرات ، ثم ارجع إلى لوحة معلومات Cloudflare للتحقق من تثبيت CDN الخاص بك بشكل صحيح. انقر فوق علامة التبويب "نظرة عامة" ، وإذا كان CDN الخاص بك قيد التشغيل ، فسترى رمز الحالة "نشط".
إذا كان الأمر كذلك ، فإن CDN الخاص بك يعمل!
الخطوة الأخيرة التي تريد اتخاذها هي التحقق من أن سجلات SSL الخاصة بك في مكانها الصحيح. انقر فوق علامة التبويب "تشفير" للتحقق من أن سجلات SSL في مكانها الصحيح. يجب أن تشاهد واحدًا لمجال الجذر الخاص بك وسجل نطاق فرعي واحد.
إذا كنت لا ترى هذه السجلات حتى الآن ، فقد يستغرق ظهورها 24 ساعة.
ولكن بمجرد قيامهم بذلك ، فإن شبكة CDN الخاصة بك تخدم الإصدار الآمن من موقعك - تمامًا مثل خادمك الأصلي.
13. استخدام منصات الاستضافة الخارجية
بالإضافة إلى استضافة ملفات موقعك على CDN ، يمكنك أيضًا استخدام منصات استضافة خارجية لبعض ملفاتك الكبيرة.
هذا ذو قيمة خاصة لمقاطع الفيديو.
على سبيل المثال ، لنفترض أنك تريد إضافة فيديو تعليمي إلى موقعك. يمكنك إنشاء ملف الفيديو وتحريره وتصديره.
ماذا الآن؟
قد يكون فكرتك الأولى هي تحميل الفيديو مباشرة إلى موقعك عبر محرر FTP أو WordPress.
لا تفعل هذا.
عندما تستضيف مقاطع فيديو على الخادم الخاص بك ، فإنها تشغل مساحة كبيرة. يمكن أن تشغل ملفات الفيديو أكثر من 100 ميغا بايت بسهولة.
إذا كنت تستخدم خادمًا مشتركًا ، فلديك مساحة محدودة. يمكن أن تجعلك مقاطع الفيديو تتجاوز هذا الحد بسرعة.
في بعض الحالات ، قد تنتهك ملفات الفيديو الكبيرة شروط الاستخدام المقبول الخاصة بك ، والتي يمكن أن تنتهي بإغلاق حساب الاستضافة الخاص بك تمامًا.
وحتى إذا كان بإمكانك تحميل مقاطع فيديو كبيرة إلى مزود الاستضافة ، فمن المحتمل أن توفر تجربة مستخدم سيئة.
إذا حاول عدة مستخدمين مشاهدة مقطع فيديو على موقعك في نفس الوقت ، فسيحتاج خادمك إلى تسليم هذا الملف الضخم إليهم جميعًا. إذا كان الخادم الخاص بك يحتوي على قدر محدود من النطاق الترددي ، فقد يؤدي ذلك إلى فترات تأخير وتوقف مؤقت في التشغيل.
إذا حاولت في أي وقت مشاهدة مقطع فيديو وتوقفته مؤقتًا كل بضع ثوانٍ للتحميل ، فأنت تعلم مدى الإحباط الذي يمكن أن يكون عليه.
لا تفعل ذلك لزوارك.
بدلاً من ذلك ، استضف مقطع الفيديو الخاص بك على خدمة جهة خارجية مثل YouTube أو Vimeo أو Wistia .
بعد ذلك ، قم بتضمين الفيديو على موقعك.
توفر هذه العملية مساحة ، وتؤدي إلى أوقات تحميل أسرع ، كما أنها سهلة للغاية.
أصعب جزء هو مجرد اختيار الجزء الذي تريد استخدامه.
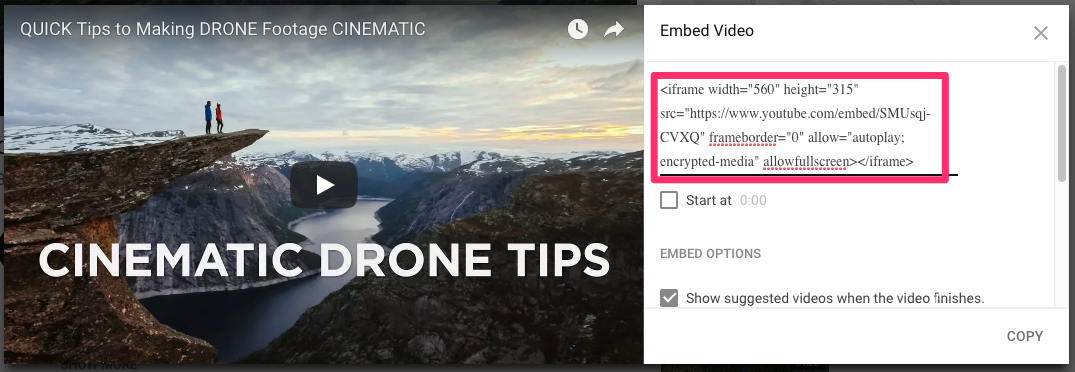
موقع YouTube
عندما يفكر معظم الناس في الفيديو عبر الإنترنت ، فإنهم يفكرون في موقع YouTube. إنه واحد من أكثر المواقع شهرة في العالم ، مع قاعدة مستخدمين تزيد عن 1.5 مليون شخص يشاهدون ما يقرب من 5 مليارات مقطع فيديو يوميًا.
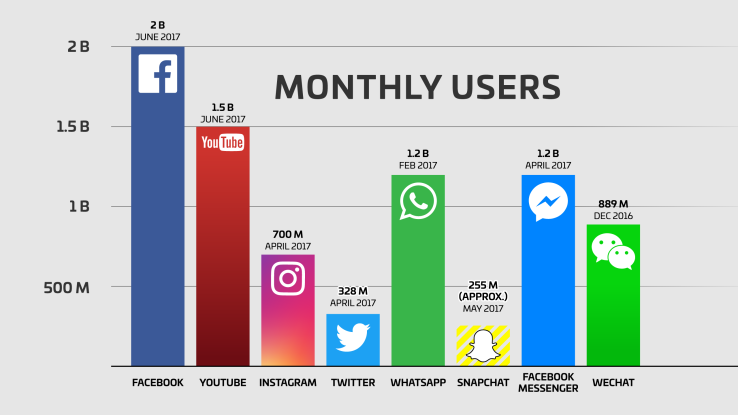
هذا يعني أن لديها مستخدمين شهريًا أكثر من أي منصة وسائط اجتماعية رئيسية باستثناء facebook.
كما أنه مجاني تمامًا للاستخدام.
أكبر ميزة محتملة لموقع YouTube هي أنه يمكن أن يساعدك في الوصول إلى جمهور أكبر. إذا كنت ترغب في استخدام الفيديو لزيادة الوعي بعلامتك التجارية وإرسال حركة المرور إلى موقعك ، فهو خيار رائع.
إذا كنت ترغب فقط في تضمين مقاطع الفيديو على موقعك ، ولا تهتم باكتشافها على نظام أساسي آخر ، فقد لا يكون هذا مهمًا.
يتمثل الجانب السلبي الملحوظ في YouTube في أنه يحتوي على حد مدته 15 دقيقة لمعظم مقاطع الفيديو. إذا كنت ترغب في تحميل محتوى أطول ، فستحتاج إلى تقديم طلب لزيادة الحد - لذلك إذا كان هذا شيئًا ستفعله بشكل منتظم ، فقد لا يكون الخيار الأفضل لك.
فيميو
بعد YouTube ، يعد Vimeo ثاني أكبر منصة لاستضافة الفيديو مع 715 مليون مشاهدة شهريًا .
لذلك في حين أنه لا يزال بإمكانه عرض مقاطع الفيديو الخاصة بك أمام جمهور جديد ، فإن جمهورك المحتمل أصغر مما سيكون عليه YouTube.
على الجانب الإيجابي ، يبدو مشغل الفيديو القياسي أفضل قليلاً من مشغل YouTube.
من المهم ملاحظة أن Vimeo لديه حدود تحميل للمحتوى.
بينما تسمح لك العضوية الأساسية بتحميل 500 ميجابايت أسبوعيًا ، وما يصل إلى 5 جيجابايت إجمالاً ، تتراوح خططهم الثلاثة المدفوعة من 7 دولارات إلى 50 دولارًا شهريًا ، مع تخزين من 250 جيجابايت إلى 5 تيرابايت.
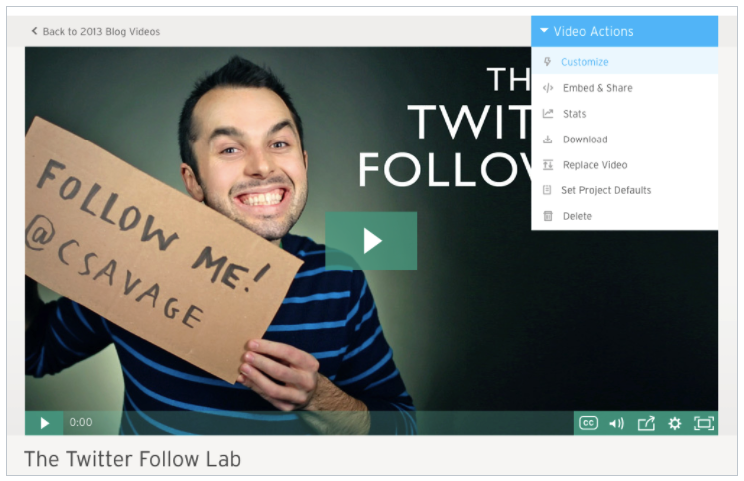
Wistia
يختلف Wistia قليلاً عن YouTube و Vimeo من حيث أنه مصمم مع وضع التسويق في الاعتبار.
لا يتصفح المستخدمون بشكل عام موقع Wista بحثًا عن المحتوى - لذلك إذا تم البحث عن مقاطع الفيديو الخاصة بك والعثور عليها ، فهذا ليس الخيار المناسب لك.
ولكن إذا كنت تركز على استخدام الفيديو كأداة تسويق ، فقد يكون بالضبط ما تحتاجه.
يقدم النظام الأساسي تحليلات شاملة ، بما في ذلك من أين يأتي الزوار ، ومن أين ينقرون ، وإلى أي مدى يتوقفون عن مشاهدة مقطع الفيديو.
يتيح لك أيضًا تضمين العبارات التي تحث المستخدم على اتخاذ إجراء مباشرة في مقاطع الفيديو الخاصة بك ، وحتى مطالبتهم بالتسجيل في قائمة بريدك الإلكتروني قبل المشاهدة.
بالإضافة إلى ذلك ، فإن مشغل الفيديو الخاص بـ Wistia قابل للتخصيص ، لذا يمكنك إضفاء طابع مميز على مقاطع الفيديو الخاصة بك عن طريق تغيير زر التشغيل وعناصر التحكم الأخرى إلى ألوان علامتك التجارية.
يمكنك أيضًا تخصيص إعدادات التشغيل التلقائي ، وتحميل الإعدادات والتعليقات التوضيحية وخيارات المشاركة ، وتسهيل تخطي المستخدمين إلى نقاط معينة في الفيديو عن طريق إضافة فصول.
وإذا كنت تستخدم HubSpot أو Marketo ، فيمكن دمجها بالكامل مع كلا النظامين الأساسيين.
أكبر عيب لـ Wistia هو أن خطتها المجانية تتضمن ثلاثة مقاطع فيديو فقط.
أبعد من ذلك ، الخطط المدفوعة هي 99 دولارًا شهريًا.
بمجرد اختيار نظام الفيديو الأساسي الخاص بك وتحميل مقطع فيديو ، فإن إضافته إلى موقعك تكون سهلة بغض النظر عن النظام الأساسي الذي تستخدمه.
حدد "تضمين" وانسخ كود HTML الذي يوفره نظامك الأساسي.
ثم انسخ الرمز والصقه في الصفحة التي تريد ظهورها فيها.
بالنسبة لمواقع HTML ، ما عليك سوى إضافته إلى التعليمات البرمجية الخاصة بك في الموقع الذي تريده أن يظهر على الصفحة.
بالنسبة إلى WordPress ، قم بالتبديل إلى محرر النصوص وافعل الشيء نفسه.
فيما يلي مثال لما يبدو عليه مقطع فيديو Wistia مضمنًا في منشور مدونة WordPress:
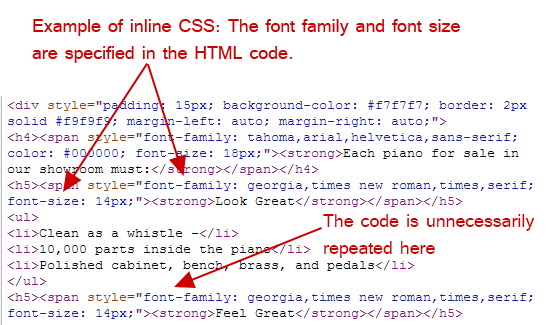
14. تحسين تسليم CSS
يحتوي CSS على متطلبات النمط لصفحتك. بشكل عام ، يصل موقع الويب الخاص بك إلى هذه المعلومات بإحدى طريقتين: في ملف خارجي ، يتم تحميله قبل عرض صفحتك ، أو مضمنًا ، مما يعني أنه موجود في مستند HTML نفسه.
يتم تحميل CSS الخارجي في رأس HTML الخاص بك برمز يشبه ما يلي:
<! - الأنماط الخاصة بك ->
<link rel = ”stylesheet” type = ”text / css” media = ”all” href = http: //yourURL/style.css />
مضمنة CSS متداخلة في HTML لصفحتك وتبدو كما يلي:
كقاعدة عامة ، تجنب تضمين CSS في كود HTML (كما هو الحال في divs أو العناوين الخاصة بك) كما في CSS المضمن في الصورة أعلاه. ستحصل على رمز أكثر وضوحًا إذا وضعت كل CSS في ورقة الأنماط الخارجية.
هذا يقلل من حجم التعليمات البرمجية الخاصة بك ويؤدي إلى عدد أقل من تكرار التعليمات البرمجية.
عند إعداد الأنماط الخاصة بك ، من الأفضل أيضًا استخدام ورقة أنماط CSS خارجية واحدة ، لأن أوراق الأنماط الإضافية تزيد من طلبات HTTP.
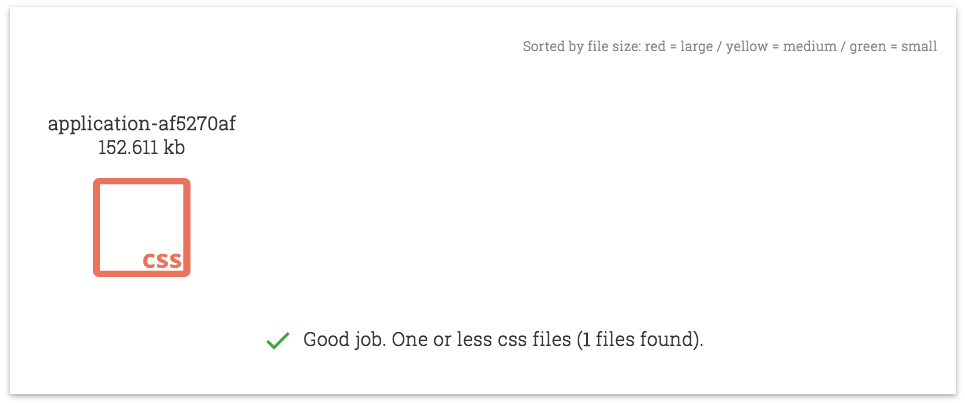
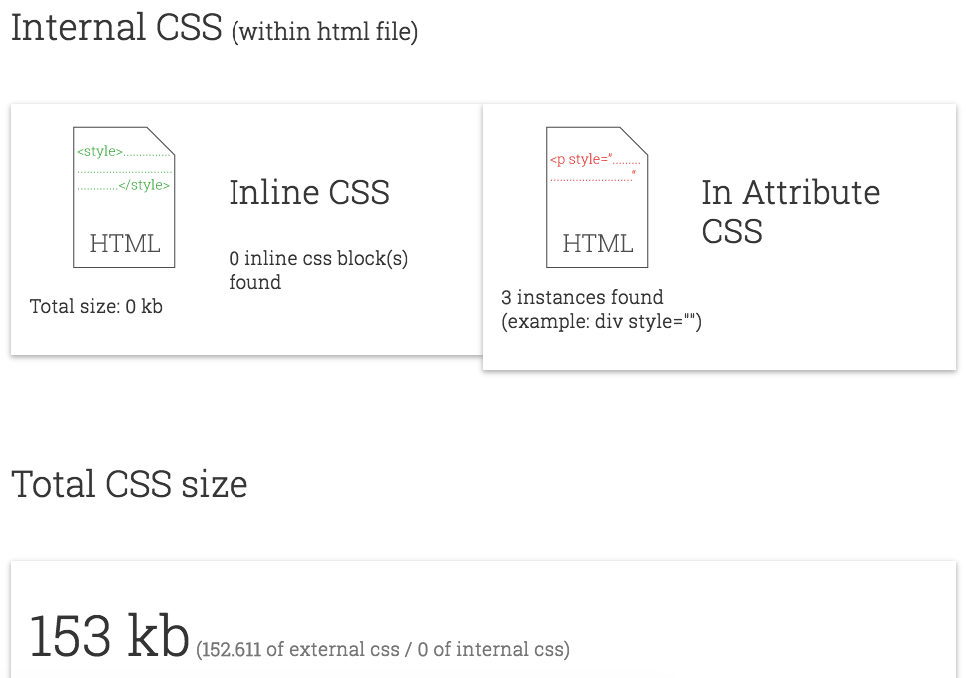
إذا لم تكن متأكدًا من كيفية إعداد CSS حاليًا ، فيمكنك استخدام أداة توصيل CSS هذه لمعرفة ذلك. أدخل عنوان URL الخاص بك ، وسترى تقريرًا بجميع ملفات CSS الخارجية.
قم بالتمرير لأسفل ، وسترى أيضًا مكان وجود هذا الملف الخارجي ، بالإضافة إلى أي CSS مضمّن على الصفحة والحجم الإجمالي لملفات CSS الخاصة بك.
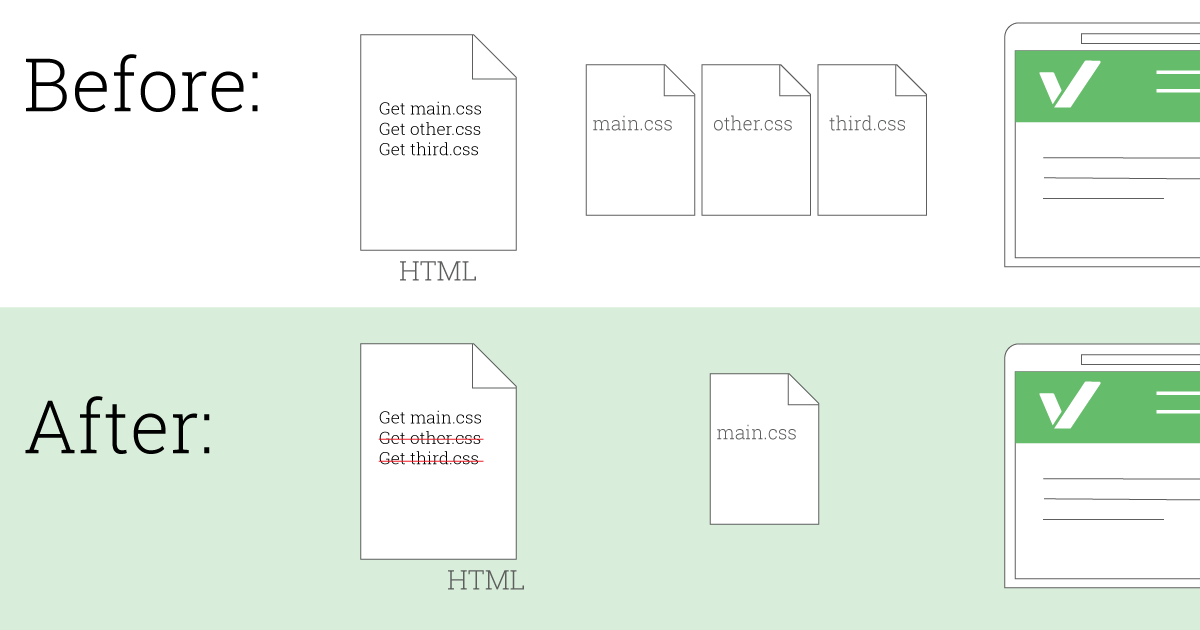
إذا كان لديك أكثر من ملف CSS خارجي ، فسيضيف كل ملف إلى وقت تحميل صفحتك. في بعض الحالات ، هذا أمر لا مفر منه - ولكن في معظم الحالات ، من الأفضل الجمع بينهما.
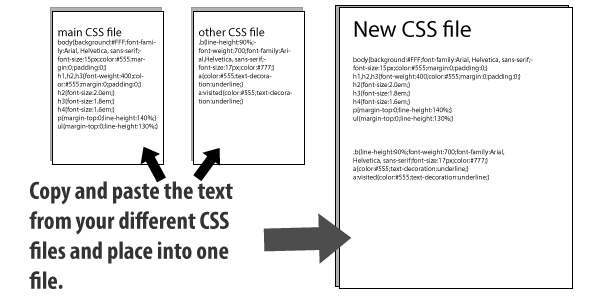
لحسن الحظ ، هذه عملية بسيطة ، ويمكن عادةً إنجازها بدون أي شيء أكثر من النسخ واللصق.
ما عليك سوى نسخ محتويات كل ملف CSS لديك ، ولصقه في ملف CSS رئيسي واحد .
بعد ذلك ، حدِّث HTML للإشارة إلى هذا الملف الجديد ، وأزل جميع مراجع الملفات القديمة.
الآن ، تحتاج متصفحات زوارك فقط إلى تنزيل ملف CSS واحد بدلاً من عدة ملفات ، مما يقلل من العدد الإجمالي للطلبات ويقلل وقت تحميل الصفحة.
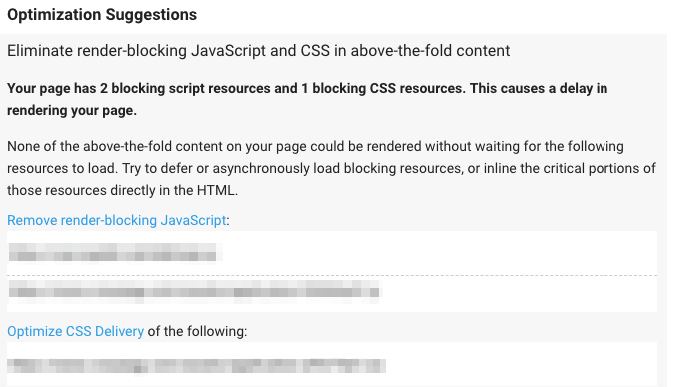
بمجرد القيام بذلك ، يمكنك استخدام PageSpeed Insights للتأكد من عدم وجود أية مشكلات في حظر عرض CSS.
إذا كان لديك أي موارد نصية للحظر ، فسوف تراها ضمن "اقتراحات التحسين".
إذا كنت تستخدم بالفعل مكونًا إضافيًا مثل WP Rocket أو W3 Total Cache ، فلا ينبغي أن تكون هذه مشكلة. إذا كنت لا تزال تواجه مشكلات في حظر العرض ، فتحقق مرة أخرى من إعدادات المكون الإضافي أو اتبع توصيات Google لتحسين تسليم CSS.
15. إعطاء الأولوية لمحتوى الجزء المرئي من الصفحة (التحميل البطيء)
بعد أن أوصيت للتو باستخدام ورقة أنماط CSS واحدة فقط وعدم استخدام CSS مضمنة ، هناك تحذير واحد تحتاج إلى مراعاته.
يمكنك تحسين تجربة المستخدم من خلال تحميل قسم الجزء المرئي من الصفحة (أعلى الصفحة) بشكل أسرع - حتى إذا استغرق تحميل باقي الصفحة بضع ثوانٍ.
يسمى هذا التحميل البطيء وهو مفيد بشكل خاص للصفحات التي تحتوي على الكثير من المحتوى أسفل الجزء المرئي من الصفحة.
على سبيل المثال ، لنفترض أنك تكتب منشور مدونة يتضمن 20 صورة. عادة ، يحتاج متصفح المستخدم إلى تنزيل كل تلك الصور قبل عرض أي شيء على الصفحة.
مع التحميل البطيء ، يمكنه تحميل المحتوى ضمن العرض أولاً ، ثم تحميل كل تلك الصور بعد ذلك.
بهذه الطريقة ، لا يتعين على المستخدم الانتظار للوصول إلى الصفحة ، وسيتم تحميل الصور عند عرضها.
يمكن أن يؤدي ذلك إلى تقليل أوقات التحميل بشكل كبير على المنشورات التي تحتوي على الكثير من الصور (مثل هذه).
وإذا قمت بتشغيل موقعك على WordPress ، فإن تمكينه يكون سهلاً مثل تثبيت مكون إضافي. هناك الكثير من الخيارات التي يمكنك استخدامها لبدء استخدام التحميل البطيء على موقعك.
تحميل بطيئ
Lazy Load هو مكون إضافي بسيط للغاية يستخدم jQuery.sonar لتحميل الصور فقط عندما تكون مرئية في متصفح المستخدم.
كل ما عليك فعله هو تثبيته وتنشيطه بعد ذلك ، سيكتشف المكون الإضافي تلقائيًا عندما تكون الصورة مرئية للمستخدم ، ثم يقوم بتحميلها.
لا توجد إعدادات أو خيارات تخصيص يمكن العبث بها - والتي ، حسب تفضيلاتك ، يمكن أن تكون شيئًا جيدًا أو سيئًا.
في كلتا الحالتين: إذا كنت تبحث عن حل سريع وبسيط ، فهذا هو الحل.
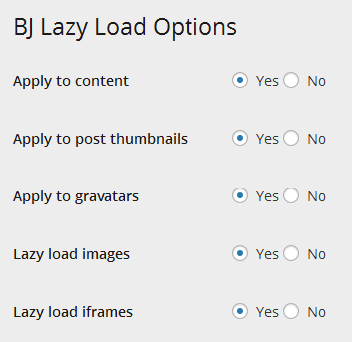
تحميل BJ Lazy
يعد BJ Lazy Load مكونًا إضافيًا بسيطًا نسبيًا ، ولكنه يوفر بعض الخيارات الإضافية للتخصيص.
أولاً ، يمكنك تحديد أي محتوى على موقعك تريد تحميله ببطء. يمكن أن يشمل ذلك المحتوى والصور المصغرة و gravatars والصور و iframes.
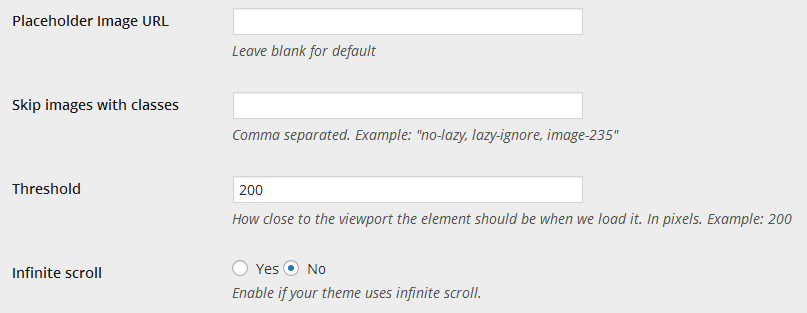
يمكنك أيضًا تعيين صورة عنصر نائب قياسي للمحتوى الذي لم يتم تحميله بعد ، وتخطي الصور بفئات معينة.
لذلك ، على سبيل المثال ، إذا كنت لا تريد تحميل صورة معينة ببطء ، فيمكنك ترميزها بشيء مثل:
<img src = ”image.jpg” class = ”no-lazy”>
بهذه الطريقة ، يعرف البرنامج المساعد تحميل تلك الصورة كالمعتاد.
يمكنك أيضًا تعيين حد لمدى قرب عنصر ما من شاشة المشاهد قبل التحميل. يمنحك هذا مزيدًا من التحكم في سرعة ووظيفة كيفية تحميل صفحتك.
البرنامج المساعد متوافق أيضًا مع التمرير اللانهائي.
إذا كنت تبحث عن مكون إضافي سهل الاستخدام ، ولكنه يمنحك تحكمًا أكبر قليلاً من Lazy Load ، فهذا خيار رائع.
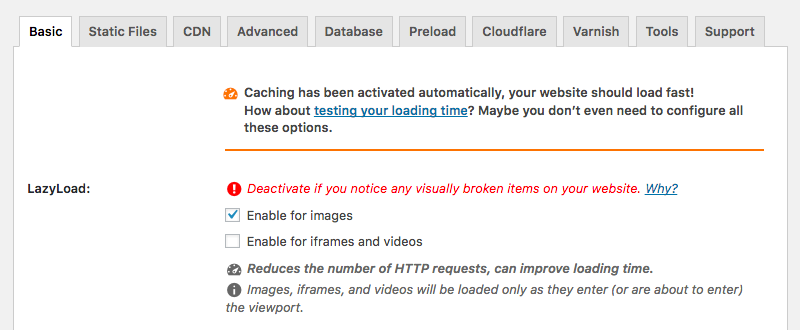
WP Rocket
إذا كنت تستخدم WP Rocket بالفعل ، فيمكنك أيضًا استخدام المكون الإضافي لتمكين التحميل البطيء .
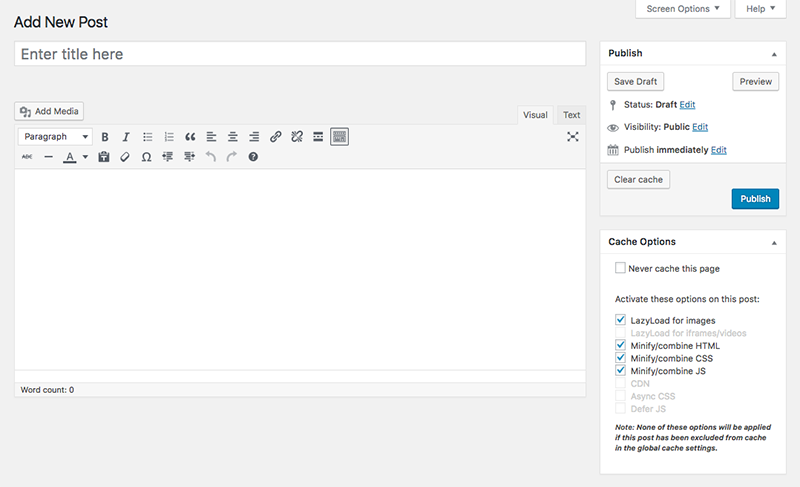
افتح إعدادات WP Rocket الخاصة بك ، ثم انقر فوق علامة التبويب "أساسي". في قسم LazyLoad ، حدد المربع بجوار "تمكين للصور".
بمجرد تمكين هذه الميزة ، هناك بعض خيارات التخصيص التي يمكنك استخدامها.
على سبيل المثال ، إذا كنت لا ترغب في استخدام التحميل البطيء على منشور أو صفحة معينة ، يمكنك ببساطة تعطيله لتلك الصفحة.
افتح الصفحة ، ثم مرر لأسفل إلى مربع "خيارات ذاكرة التخزين المؤقت" في الشريط الجانبي الأيمن. ثم قم بإلغاء تحديد المربع بجوار "LazyLoad for Images" ، واحفظ التغييرات.
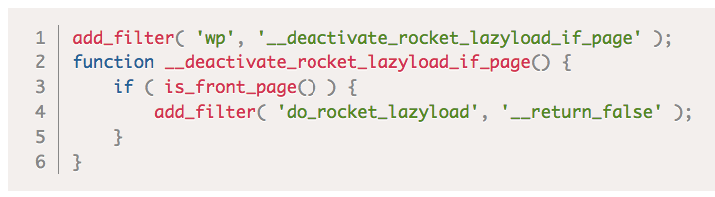
يمكنك أيضًا استخدام مقتطفات من التعليمات البرمجية لتعطيل التحميل البطيء لأنواع معينة من الصفحات ، مثل صفحتك الرئيسية أو صفحة المدونة.
على سبيل المثال ، قد يبدو تعطيل التحميل البطيء لصفحتك الرئيسية كما يلي:
يمكنك نسخ ولصق هذه المقتطفات من البرنامج التعليمي الخاص بـ WP Rocket على إعدادات التحميل البطيء .
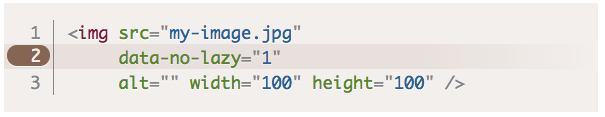
إذا كنت تريد تعطيل التحميل البطيء لصور معينة ، فيمكنك القيام بذلك باستخدام السمة "data-no-lazy".
ما عليك سوى إضافتها إلى رمز صورتك ، وسيتم تحميل تلك الصورة بشكل طبيعي.
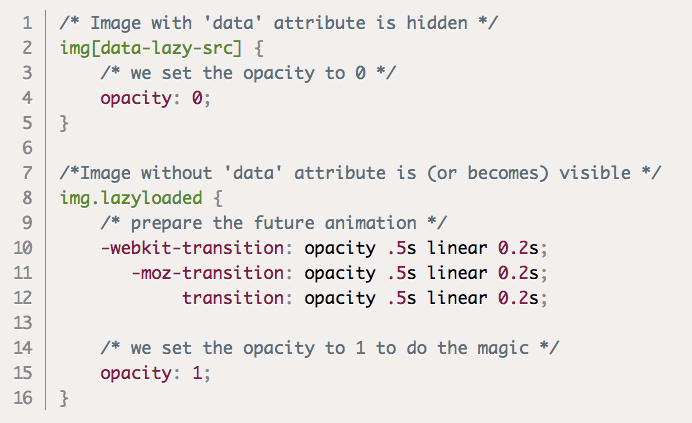
أخيرًا ، يمكنك تمكين التلاشي في الواقع لجعل تحميل صورك أكثر سلاسة.
عندما تظهر الصور كلها مرة واحدة ، فإنها يمكن أن توفر تجربة متناقضة للزوار. يمكنك جعلها تظهر بشكل تدريجي عن طريق إضافة مقتطف إلى ملف CSS الخاص بك.
يمكنك أيضًا العثور على هذا المقتطف في البرنامج التعليمي للتحميل البطيء لـ WP Rocket .
16. قلل عدد المكونات الإضافية التي تستخدمها على موقعك
نظرًا لأنك جمعت على الأرجح من هذا المنشور حتى الآن ، يمكن للمكونات الإضافية أن تفعل الكثير لتحسين موقع WordPress الخاص بك. يمكنك استخدامها لإضافة وظائف مخصصة وتنظيف التعليمات البرمجية وتحسين تجربة المستخدم والمزيد.
كما أنها تلغي الحاجة إلى العبث بالكثير من الأكواد ، مما يجعل تجربة المستخدم سهلة للغاية عند العمل على موقعك.
بالإضافة إلى ذلك ، فهي سهلة التثبيت للغاية.
هذا يجعل من السهل الاستمرار في إضافة المكونات الإضافية وتثبيتها ، دون النظر إلى الجانب السلبي المحتمل.
لسوء الحظ ، قد يؤدي تثبيت عدد كبير جدًا من المكونات الإضافية إلى حدوث بعض المشكلات.
يمكنهم إبطاء موقعك ، وخلق مشكلات أمنية ، وحتى التسبب في حدوث أعطال وصعوبات فنية أخرى.
بالإضافة إلى ذلك ، قد تكون مواكبة الصيانة والتحديثات مملة عندما يكون لديك الكثير.
وحتى إذا لم يكن لديك الكثير من المكونات الإضافية ، فمن الجيد تقييم المكونات التي قمت بتثبيتها على أساس منتظم. يمكن أن يكون لأي شيء قديم أو غير فعال أو تم تكوينه بشكل غير صحيح تأثير سلبي على سرعة موقعك.
يمكن أن يؤدي إلغاء تنشيط وحذف أي شيء غير ضروري إلى تحسين سرعتك الإجمالية وتسهيل الصيانة على المدى الطويل.
هناك عدة طرق مختلفة يمكنك من خلالها تقييم المكونات الإضافية على موقعك والتخلص من أي منها يبطئ سرعة موقعك.
اختبر الإضافات الخاصة بك
عندما تبحث عن تحسين سرعة الموقع ، فهناك طريقتان مختلفتان لتحديد المكونات الإضافية التي تؤثر عليه.
الأول هو تعطيل المكونات الإضافية بشكل انتقائي ، ثم قياس أداء موقعك. قد تكون هذه عملية مملة إذا كان لديك الكثير من المكونات الإضافية ، ولكنها ستظهر لك الفرق الذي يحدثه كل واحد.
أولاً ، قم بإجراء اختبار سرعة مع تمكين جميع المكونات الإضافية الخاصة بك. يمكنك القيام بذلك باستخدام أدوات مثل GTmetrix أو Pingdom أو أي أداة سرعة موقع أخرى تفضلها.
بعد ذلك ، قم بالتجربة عن طريق إلغاء تنشيط المكونات الإضافية الخاصة بك واحدة تلو الأخرى وإعادة اختبار سرعتك.
قم بتدوين أوقات تحميل صفحتك بعد كل اختبار ، والمكونات الإضافية التي قمت بإلغاء تنشيطها لتحقيق سرعات أعلى.
إذا كان لديك الكثير من المكونات الإضافية ، فقد تستغرق هذه العملية بعض الوقت.
لحسن الحظ ، هناك بديل: تثبيت مكون إضافي آخر.
... نعم ، أرى السخرية هنا.
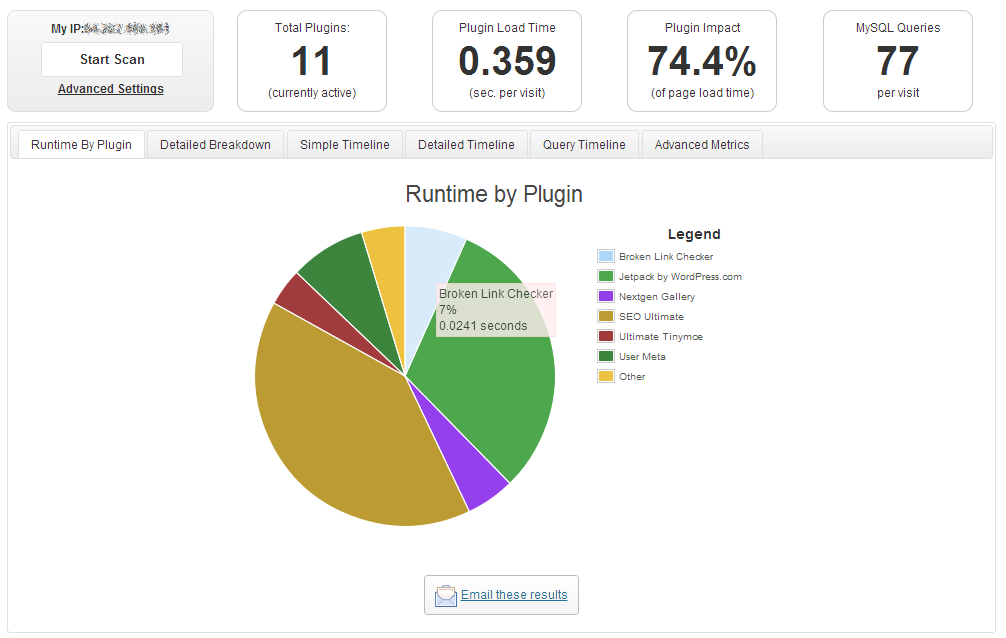
لكن Plugin Performance Profiler يعد خيارًا قويًا لتحديد المكونات الإضافية التي تسبب مشاكل على موقعك. بالإضافة إلى ذلك ، فهو أسرع وأسهل بكثير من إلغاء تنشيط المكونات الإضافية يدويًا بشكل فردي وإجراء اختبارات سرعة الموقع (ويمكنك دائمًا إلغاء تنشيطه بمجرد الانتهاء من استخدامه).
بمجرد تثبيت المكون الإضافي ، انتقل إلى صفحة الإعدادات الخاصة بك وقم بإجراء فحص للموقع.
سيستغرق ذلك بضع دقائق ، ثم يُظهر لك تقريرًا به تحليل تفصيلي لكيفية أداء كل مكون إضافي على موقعك.
يخبرك وقت تحميل المكون الإضافي في الجزء العلوي من التقرير بوقت التحميل التراكمي لجميع المكونات الإضافية على موقعك ، بالإضافة إلى النسبة المئوية لإجمالي وقت التحميل الذي تشكله.
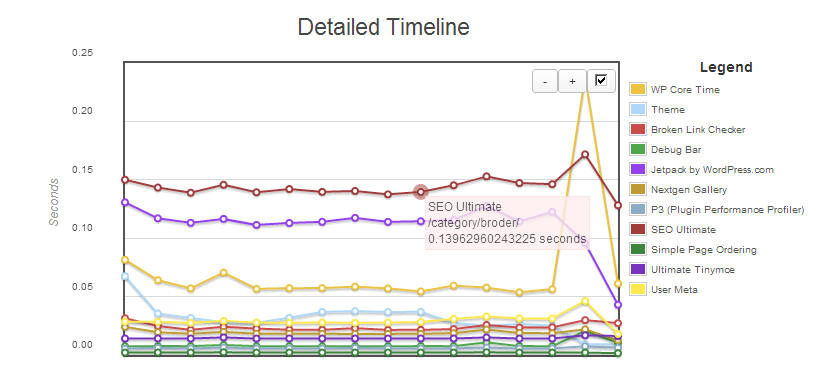
يمكنك أيضًا الاطلاع على مخطط زمني مفصل بمعلومات حول كل مكون إضافي وموضوعك وجوهر كل صفحة. سيساعدك هذا في تحديد المشكلة بالضبط في الصفحات بطيئة التحميل.
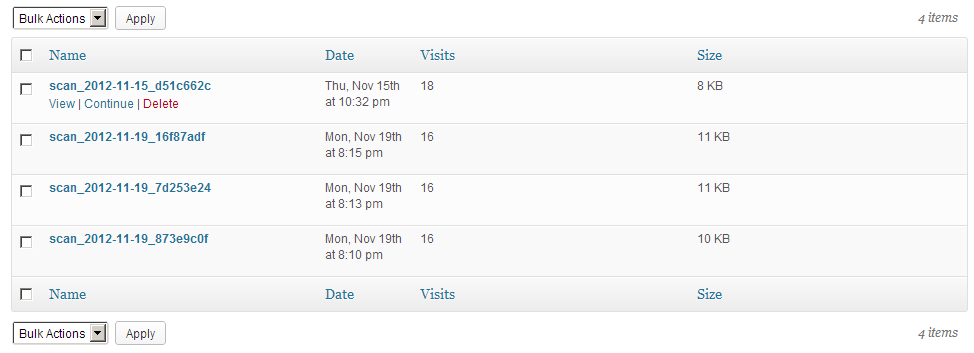
أخيرًا ، يمكنك الاحتفاظ بسجل لمسح أدائك مباشرةً في المكون الإضافي. بهذه الطريقة ، إذا واجهت مشكلات في المستقبل ، سيكون لديك معيار ونقطة بداية جيدة لتحديد المشكلات.
إذا وجدت أي مكونات إضافية أثناء التقييم تبطئ موقعك وليست ضرورية ، فما عليك سوى إلغاء تنشيطها وحذفها.
أحد المكاسب السهلة التي يمكنك البحث عنها هنا هو المكون الإضافي لنموذج الاتصال الخاص بك ، إذا كان لديك واحد. يقوم العديد من مالكي المواقع بتثبيت مكون إضافي لنموذج الاتصال لأنهم يعتقدون أنه الطريقة الوحيدة لإضافة نموذج إلى موقعهم.
ولكن اليوم ، تأتي العديد من السمات مع وظيفة نموذج الاتصال المضمنة.
إذا لاحظت أن المكون الإضافي لنموذج الاتصال الخاص بك يبطئ موقعك ، فتحقق جيدًا لمعرفة ما إذا كانت هذه الميزة تأتي مع قالبك. إذا كان الأمر كذلك ، فقم بتحديث النماذج وحذف المكون الإضافي.
تحديد التداخلات في الوظائف
في معظم الحالات ، تخدم المكونات الإضافية التي قمت بتثبيتها على موقعك غرضًا واضحًا. لذلك حتى إذا كان الحجم الهائل يبطئ موقعك ، فقد لا يكون حذفها خيارًا.
لحسن الحظ ، هناك العديد من المكونات الإضافية التي يمكنها تحقيق أكثر من هدف واحد ، ويمكن أن يساعدك العثور عليها في التخلص من المكونات الإضافية التي تخدم غرضًا واحدًا فقط.
على سبيل المثال ، تعد المكونات الإضافية WP Rocket و WP Total Cache في هذه الصفحة مفيدة للغاية لتحسين سرعة الموقع وكلاهما خياران رائعان.
ولكن بالنظر إلى أنها تخدم العديد من الأغراض نفسها ، فمن المرجح أنك لست بحاجة إلى كليهما. إذا كان كلاهما مثبتًا على موقعك ، فيمكنك تقييم الميزات التي تستخدمها في كل منهما ومعرفة ما إذا كان بإمكان أي منهما فعل كل ما تحتاجه.
بعد ذلك ، قم بتمكين كل هذه الميزات في المكون الإضافي الذي اخترت التمسك به ، وقم بإلغاء تنشيط الآخر.
إذا كان لديك الكثير من المكونات الإضافية المثبتة ، فقد تفاجأ بعدد الإضافات الأبسط التي يمكن التخلص منها بسهولة عن طريق تمكين ميزة في واحدة أكثر قوة.
تخلص من المكونات الإضافية للمهام التي يمكنك القيام بها يدويًا
بناءً على مستوى خبرتك ، يمكنك أيضًا تقليل كمية المكونات الإضافية عن طريق القيام بمهام معينة يدويًا.
على سبيل المثال ، يستخدم العديد من مالكي المواقع مكونًا إضافيًا لإضافة شفرة تتبع Google Analytics الخاصة بهم إلى رأسهم. وعلى الرغم من أن هذا يجعل العملية سهلة للغاية بالنسبة للمستخدمين الذين لا يشعرون بالراحة في تحرير التعليمات البرمجية ، إلا أنها ليست ضرورية.
إذا كان لديك المكون الإضافي Insert Headers and Footers (أو ما شابه) مثبتًا لتعديل أجزاء أخرى من علامة الرأس الخاصة بك ، فيمكنك نسخ رمز Google Analytics من لوحة تحكم المسؤول ، ثم لصقها هنا.
احفظ التغييرات ، وسيتم تثبيت شفرة التتبع الخاصة بك.
إذا لم يكن لديك مكون إضافي مثبت لتحرير الرؤوس والتذييلات ، فيمكنك إضافته يدويًا إلى رأس الصفحة من خلال FTP الخاص بموقعك.
بالطبع ، يعد هذا خيارًا أكثر تقدمًا وفكرة جيدة فقط إذا كنت مرتاحًا لتعديلات التعليمات البرمجية الأساسية. ولكن بمجرد لصق شفرتك وإعادة تحميل الملف ، ستكون جاهزًا لاستخدام Google Analytics - بدون أي مكون إضافي على الإطلاق.
مكون إضافي أساسي آخر قد تكون قمت بتثبيته هو مكون إضافي للخط. تم تصميم هذه المكونات الإضافية لتسهيل تغيير خطوط موقعك - ولكن إذا كان لديك واحد مثبت ، فيمكنك إزالته ببضعة أسطر من التعليمات البرمجية.
انتقل إلى Google Fonts وحدد الخط الذي تريد استخدامه على موقعك. ضمن "تضمين" ، سترى شفرات HTML و CSS لهذا الخط.
أضف كود HTML إلى العنوان الخاص بك ، و CSS إلى ورقة أنماط CSS الخاصة بموقعك حيثما تريد استخدام الخط الذي اخترته.
يمكنك القيام بذلك مع العديد من الخطوط كما تريد أيضًا. لذلك يمكنك تخصيص كيفية ظهور كل النص على موقعك بالكامل ، بدون مكون إضافي واحد.
17. تقليل عمليات إعادة التوجيه
غالبًا ما تكون عمليات إعادة التوجيه ضرورية عند نقل الصفحات وحذفها ، وهي أفضل طريقة للتخلص من المشكلات المتعلقة بالروابط المعطلة.
لكن وجود الكثير منها يمكن أن يؤدي إلى إنشاء طلبات HTTP إضافية ، مما قد يؤثر سلبًا على السرعة ، خاصة على الأجهزة المحمولة.
هذا يعني أنه من الأفضل تقليلها إلى الحد الأدنى. في الواقع ، تقول Google أنه من الناحية المثالية ، فإن مالكي المواقع سيتخلصون منها تمامًا.
لسوء الحظ ، هذا غير واقعي بالنسبة لمعظم مالكي المواقع الذين أزالوا أو أعادوا هيكلته.
لا يزال هناك مجال للتحسين في معظم الحالات.
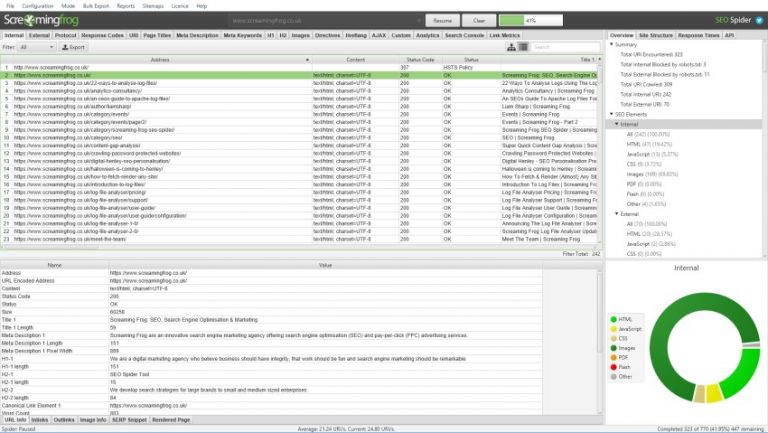
يمكنك البدء باستخدام Screaming Frog للتعرف بسرعة على جميع عمليات إعادة التوجيه الموجودة حاليًا على موقعك.
قم بإجراء فحص للموقع ، ثم قم بالفرز حسب عمود "كود الحالة" لمشاهدة جميع عمليات إعادة التوجيه 301 على موقعك.
يمكنك البحث في عمليات إعادة التوجيه هذه لمعرفة ما تحققه ، والتأكد من أنها تخدم غرضًا ضروريًا.
يمكنك أيضًا استغلال هذه الفرصة لتحديد سلاسل عمليات إعادة التوجيه ، أو عمليات إعادة التوجيه التي تشير إلى صفحات أخرى تمت إعادة توجيهها. يؤدي هذا إلى إنشاء طلبات إضافية غير ضرورية ، مما قد يؤدي إلى إبطاء أوقات التحميل.
إذا وجدت أي سلاسل إعادة توجيه ، فيمكنك تحرير ملف htaccess الخاص بك لتوجيه جميع الصفحات التي تمت إعادة توجيهها مباشرةً إلى أحدث إصدارات تلك الصفحة.
18. تقليل النصوص الخارجية
كما ذكرنا أعلاه ، كلما قل عدد الطلبات التي يقدمها موقعك إلى خادمك ، زادت سرعة تحميل الصفحة.
على الرغم من أن ملفات CSS و JavaScript غالبًا ما تكون السبب الرئيسي للنصوص الخارجية الإضافية ، إلا أنها ليست الوحيدة - ويمكن أن يكون للتخلص من أي ملفات أخرى تأثير على سرعتك أيضًا.
هناك العديد من عمليات دمج الجهات الخارجية الشائعة التي قد تكون قيد التشغيل على موقعك والتي لا تفكر فيها حقًا.
يمكنك تحديد جميع البرامج النصية الخارجية التي تضيف الطلبات عن طريق إعادة فتح علامة تبويب الشبكة في أدوات المطور في Chrome.
على سبيل المثال ، إذا كنت تستخدم Gravatar لتعليقات المدونة ، فقد تلاحظ أن تحميل صور المستخدم يضيف قدرًا كبيرًا من وقت التحميل.
أو ، إذا تم دمج موقعك مع Twitter لمشاركة المنشورات بسهولة ، فقد يؤدي ذلك أيضًا إلى زيادة عدد طلبات HTTP التي يقدمها موقعك.
بالطبع ، تستحق بعض هذه الميزات الإضافية المللي ثانية التي تضيفها إلى أوقات التحميل. في هذه الحالة ، يمكنك تركها كما هي.
ولكن إذا كانت لا تستحق إبطاء سرعة صفحتك ، فقم بإلغاء تثبيتها أو إزالتها.
ستساعدك معرفة الميزات التي تضيف إلى أوقات التحميل على فهم سرعة موقعك بشكل أفضل. يمكن أن يساعدك أيضًا في اتخاذ قرارات مدروسة بشأن الميزات التي تختار إضافتها إلى موقعك في المستقبل.
19. راقب سرعتك بمرور الوقت
أثناء عملك على تحسين سرعة موقعك ، من الجيد مراقبة كيفية تغيره بمرور الوقت. هذا مهم حتى بعد تحقيق وقت تحميل مقبول للصفحة.
كما ترى من هذا المنشور ، هناك الكثير من العوامل التي تؤثر على سرعة موقعك - لذلك يمكن أن يتغير في أي وقت تقريبًا.
يمكن أن تساعدك مراقبة أوقات التحميل الخاصة بك على أساس منتظم في اكتشاف أي مشكلات في وقت مبكر ، والحفاظ على موقعك في حالة جيدة.
كيفية عمل اختبار سرعة الموقع
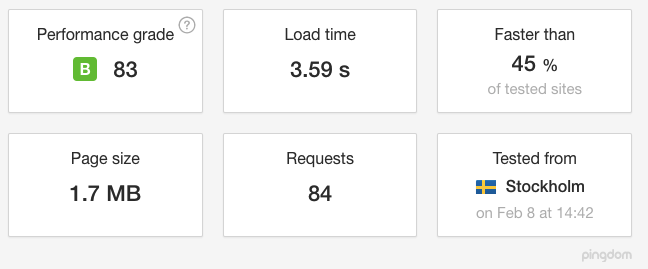
هناك العديد من الأدوات التي يمكنك القيام بها لتحقيق ذلك. يعد اختبار سرعة موقع الويب الخاص بـ Pingdom أحد أفضل الأشياء لمراقبة الأداء العام للموقع .
ما عليك سوى إدخال عنوان URL الخاص بك ، ثم تحديد المكان الذي تريد اختبار موقعك منه. إذا لم يكن لديك موقع مفضل ، فيمكنك ترك هذا على الوضع الافتراضي - ولكن إذا كنت قلقًا بشأن المستخدمين البعيدين جغرافيًا عن خوادمك ، فهذا يتيح لك اختبار موقعك من مواقع مختلفة.
بعد ذلك ، سترى ملخصًا لوقت تحميل صفحتك وأدائها ، بما في ذلك حجم الصفحة وعدد الطلبات وكيفية تكدسها مع المواقع الأخرى التي تم اختبارها.
تمنحك هذه المعلومات نظرة سريعة على صحة سرعة موقعك ، ويُعد تتبعها بمرور الوقت طريقة سهلة لمراقبة التحسينات أو الانخفاضات في الأداء.
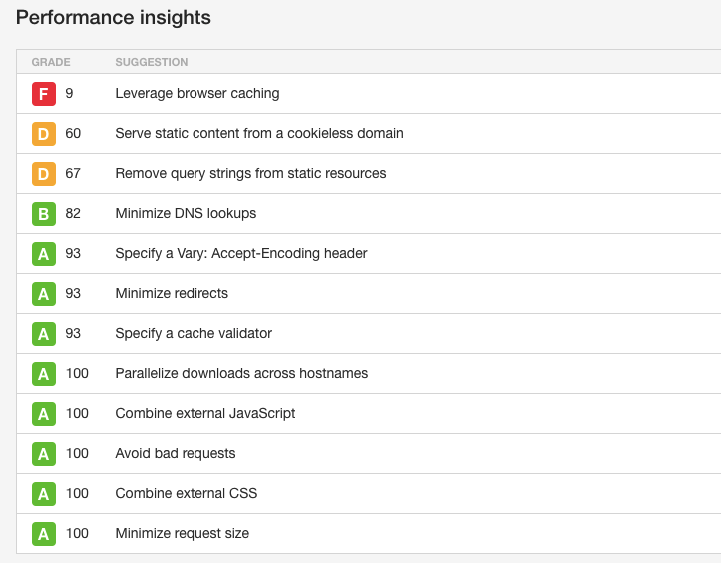
أدناه ، سترى قائمة من الاقتراحات لتحسين أداء موقعك. إذا لم تكن راضيًا عن وقت التحميل ، فسيساعدك هذا في تحديد المشكلات التي تسببت في ذلك.
تم تضمين هذه المعلومات كلها في الإصدار المجاني من الأداة.
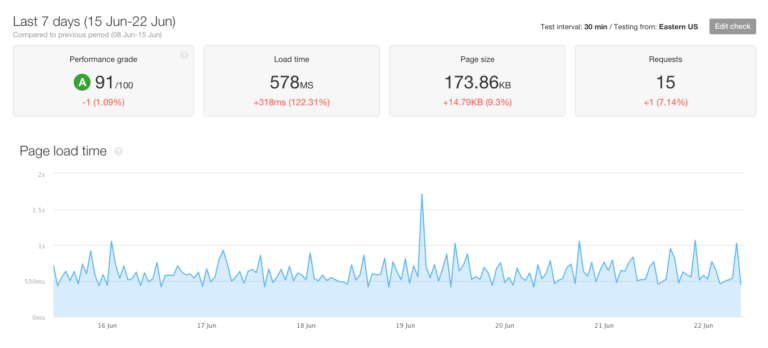
يوفر الإصدار المدفوع أيضًا تقارير سرعة الصفحة ، والتي توضح سرعة موقعك بمرور الوقت. يمكن أن يساعدك هذا في تحديد الاتجاهات ، والوقت الدقيق الذي يبدأ فيه موقعك في مواجهة المشكلات - مما يسهل الوصول إلى جذر أي مشاكل.
تتضمن النسخة المدفوعة أيضًا التنبيهات ومراقبة الجهوزية ، والتي تراقب موقعك وتنبهك تلقائيًا بالمشكلات.
يتضمن ذلك تطبيقًا للجوّال ، والذي سيُعلمك بأخطاء الخادم ووقت التعطل والمشكلات الخطيرة الأخرى. تسهل هذه الميزات اكتشاف المشكلات فور حدوثها والتأكد من أن موقعك يتم تحميله دائمًا بسرعة ويعمل بشكل جيد.
20. مراقبة سرعة الصفحة المتنقلة
بالإضافة إلى مراقبة أوقات التحميل على سطح المكتب ، ستحتاج إلى إيلاء اهتمام خاص لمدى جودة تحميل موقعك على الأجهزة المحمولة.
كما ذكرنا أعلاه ، تؤثر تجربة مستخدم الهاتف المحمول الآن على جميع تصنيفات موقعك.
بالإضافة إلى ذلك ، من مصلحتك القصوى توفير موقع سريع وسهل الاستخدام لمستخدمي الأجهزة المحمولة.
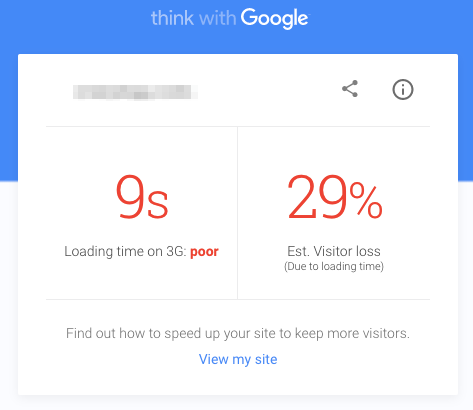
يمكنك البدء باستخدام أداة Test My Site من Google لتدقيق سرعة صفحتك الخاصة. للبدء ، فقط أدخل عنوان URL الخاص بك.
أولاً ، ستظهر لك نتائجك متوسط وقت تحميل موقعك على شبكة الجيل الثالث ، بالإضافة إلى كيفية تكديس ذلك مع أفضل الممارسات الموصى بها.
كما يوضح لك عدد الزوار المقدرين المفقودين بسبب أوقات التحميل. إذا كان لديك أوقات تحميل بطيئة ، فقد يكون هذا رقمًا مذهلاً.
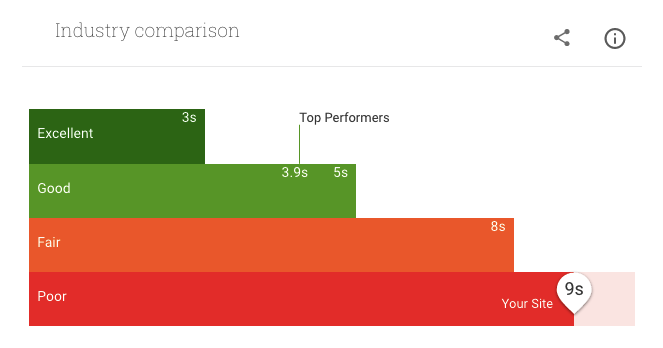
بعد ذلك ، تقدم Google مقارنة صناعية لإظهار مكانك مقابل المواقع الأخرى في مجال عملك.
نظرًا لأن العديد من هذه المواقع خاصة بمنافسيك ، فستحتاج إلى العمل من أجل تحقيق أفضل أداء في مجال عملك.
إذا لم تكن سرعة موقعك قريبة من المكان الذي تريده ، فقد يبدو هذا هدفًا ساميًا. ولكن أثناء إجراء التغييرات المدرجة في هذا المنشور ، يمكنك متابعة اختبار موقعك والارتقاء في الرتب.
خاتمة
يعد الحصول على أوقات تحميل صفحتك إلى حيث تريدها مهمة صعبة ، ولكن سيكون لها تأثير إيجابي كبير على الأداء العام لموقعك.
من المهم أيضًا أن تتذكر أنه على الرغم من أن جميع النصائح الواردة في هذه الصفحة يمكن أن تساعدك في تحقيق أهداف سرعة موقعك ، إلا أنك لست بحاجة إلى تنفيذها جميعًا اليوم.
اقض بعض الوقت في البحث في نتائج اختبار سرعة موقعك وابحث عن المشكلات التي لها أكبر تأثير على أوقات التحميل. ركز على تلك العوامل عالية التأثير واتخذ الخطوات اللازمة للحصول عليها في الشكل.
من هناك ، يمكنك العمل في هذه القائمة والبحث عن مكاسب سهلة أخرى. في حين أن بعض النصائح هنا قد تتطلب مساعدة من مطور ، يمكن تنفيذ بعضها في أقل من ساعة.
وعلى الرغم من أن بعضها قد يبدو بسيطًا ، إلا أن الخطوات الصغيرة لتقليل وقت التحميل يمكن أن تحدث فرقًا ، وعندما تفكر في التأثير الذي يمكن أن تحدثه حتى ثانية واحدة على تحويلاتك ونجاحك ، فإنها تستحق ذلك تمامًا.
ملاحظة المحرر: ظهرت نسخة من هذه المقالة في الأصل على crazyegg. .