الخطوة 1: املأ علامات alt.
الخطوة 2: …؟
هناك ما هو أكثر من تصوير مُحسّنات محرّكات البحث أكثر من كتابة بعض علامات بديل - الكثير.
قد يجادل البعض بأنه مع التطورات الحديثة التي حققتها Google في التعلم الآلي ، لم تعد العلامات البديلة مهمة. على سبيل المثال ، إليك ما يحدث عند تحميل صورة قطة في واجهة برمجة تطبيقات Cloud Vision API من Google — أداة التعرف على الصور للتعلم الآلي:
عزز ظهور موقع الويب الخاص بك باستخدام 12 نصيحة لسيو الصور من أسماء الملفات إلى العلامات البديلة، تعرف على كيفية تحسين صورك للحصول على تصنيفات أفضل لمحركات البحث.
تعظيم زياراتك العضوية مع 12 نصائح لسيو الصور
يمكن لـ Google معرفة أن هذه صورة قطة بدقة شبه مثالية. هذا مثير للإعجاب.
وي.لقد تأكدت من إزالة جميع البيانات الوصفية من هذه الصورة. يمكنك أيضًا أن ترى أن اسم الملف هو IMG_0696_2 jpg غير وصفي إلى حد ما .
إذن ما هي الفائدة من إضافة علامات بديلة إذا كانت Google تفهم محتوى الصور؟ هل صورة SEO ميتة؟ على الاطلاق.
في هذا المنشور ، سأعرض 12 نصيحة قابلة للتنفيذ لتحسين الصور لمزيد من حركة المرور العضوية.
دورة أكاديمية Shopify: كورس تحسين محركات البحث SEO للمبتدئين
إحترف التجارة الإلكترونية عبر منصة shopify
و طور من مهاراتك عبر مجموعة مميزة من كورسات shopify academy
1. تسمية صورك بشكل مناسب
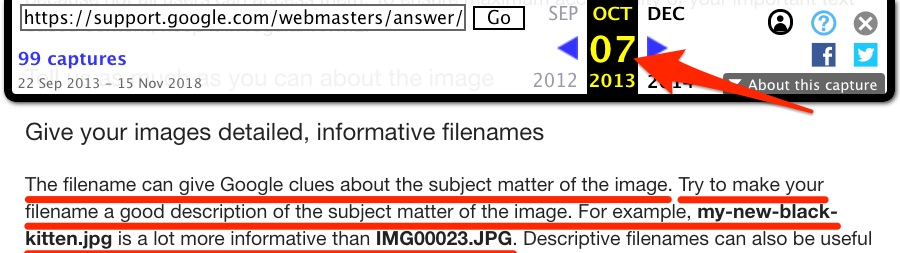
إليك ما تقوله Google عن أسماء ملفات الصور:
[…] يمكن أن يقدم اسم الملف إلى Google أدلة حول موضوع الصورة. على سبيل المثال ، my-new-black-kitten.jpg أفضل من IMG00023 . JPG .
هذا هو SEO 101. معظم الناس يفعلون ذلك.
هذا على الأرجح لأن Google كانت تقدم نفس النصيحة لسنوات.

دليل على أن نصيحة Google بشأن هذه المسألة ظلت ثابتة منذ عام 2013 ، عبر The Wayback Machine.
ولكن مرة أخرى ، نظرًا للتطورات الحديثة التي حققتها Google في التعلم الآلي وقدرتها الجديدة على التعرف على الصور ، ما مدى أهمية ذلك حقًا ؟
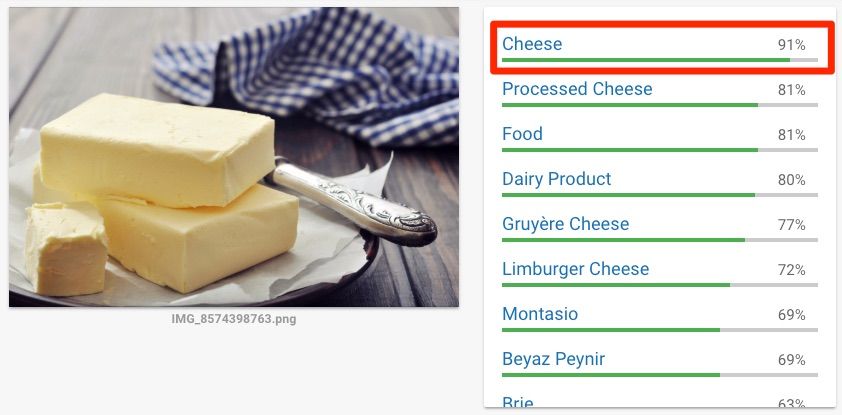
سؤال جيد. أنا أدرك أن مثال القط كان مثيرًا للإعجاب. لذلك دعونا نجرب صورة أخرى.

جوجل متأكد بنسبة 91٪ أن هذا هو الجبن. جوجل مخطئ. إنها زبدة.
الآن ، سأكون أول من يعترف بأن الزبدة تشبه الجبن ، ولكن النقطة لا تزال قائمة: Google ليست مثالية - يجب أن تفعل كل ما في وسعك لمساعدتهم على فهم صورك.
هذا لا يعني حشو الكلمات الرئيسية . حافظ على أسماء الملفات الخاصة بك وصفية ومباشرة.
جيد: dog.jpg
سيئ: dog-puppy-pups-puppies.jpg
لا يتطلب الأمر الكثير من الجهد لإعادة تسمية الصور لتكون أكثر وصفية. لذا فإن الأمر يستحق القيام به.
2. استخدم النص البديل الوصفي والتعليقات التوضيحية
يصف النص البديل (نص بديل) صورة. إنه ما يعرضه المتصفح للمستخدمين الذين يستخدمون برامج قراءة الشاشة. تعرض المستعرضات أيضًا نصًا بديلًا إذا كانت هناك مشكلة في عرض الصور.
فيما يلي بناء جملة HTML :
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
يأتي هذا المثال مباشرة من إرشادات Google الرسمية . يتم استخدامه لإظهار شكل علامة alt المكتوبة جيدًا. إليك نصيحتهم العامة لكتابة هذه:
يستخدم Google النص البديل مع خوارزميات الرؤية الحاسوبية ومحتويات الصفحة لفهم موضوع الصورة. [...] عند اختيار نص بديل ، ركز على إنشاء محتوى مفيد وغني بالمعلومات يستخدم الكلمات الرئيسية بشكل مناسب ويكون في سياق محتوى الصفحة. تجنب ملء السمات البديلة بالكلمات الرئيسية (حشو الكلمات الرئيسية) لأنها تؤدي إلى تجربة مستخدم سلبية وقد تؤدي إلى اعتبار موقعك بريدًا عشوائيًا.
يقدم Matt Cutts بعض النصائح الجيدة بنفس القدر للنص البديل في هذا الفيديو القديم الذي لا يزال ملائمًا:
ومع ذلك ، إليك اختصار يعمل دائمًا بشكل مثالي تقريبًا - أنهِ هذه الجملة:
" هذه صورة (n) / لقطة شاشة / صورة فوتوغرافية / رسم __________."
قم بإزالة أي اقترانات أو اتصالات (على سبيل المثال ، a / a) من الجملة الناتجة واستخدم الجزء الأخير كنص بديل. وفيما يلي بعض الأمثلة على ذلك:
" هذه صورة لكعكة الجبن بالشوكولاتة ."<img src="chocolate-cheesecake.jpg" alt="Chocolate cheesecake"/>
" هذا رسم لقطتي ، مارك ، يلعب بألعابه ."<img src="mark-the-cat.jpg" alt="My cat, Mark, playing with his toys"/>
قد ترغب في الخروج عن هذه الصيغة قليلاً عند كتابة نص بديل لصور المنتج. بالنسبة إلى هؤلاء ، قد يكون من المفيد إضافة المنتج أو الرقم التسلسلي ، مثل:
<img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
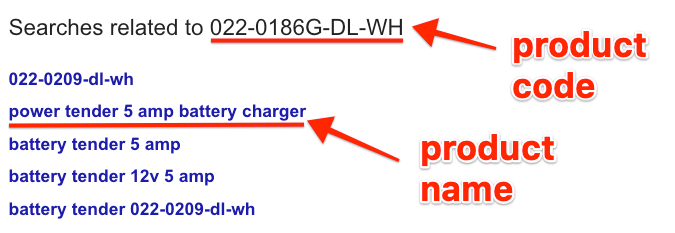
ليس لدى Google إرشادات رسمية تنص على أنه يجب عليك القيام بذلك. لكن هذا منطقي لأن Google تفهم بوضوح العلاقات بين أسماء المنتجات والأرقام التسلسلية / المنتج. تريد دليلا؟ ألق نظرة على عمليات البحث ذات الصلة بهذا الاستعلام:

تعرف Google المنتج الذي نبحث عنه بناءً على البحث عن رقم المنتج وحده. لذا فإن دمج هذا في النص البديل الخاص بك قد يساعد Google على فهم أنه ، في الواقع ، صورة لمنتج.
تدريب مجاني:
الطريقة الصحيحة لبدء متجر
دروبشيبينغ مربح
تعرف على كيفية العثور على المنتجات
ذات الهامش المرتفع واستيرادها إلى
متجرك والبدء في البيع - بسرعة.
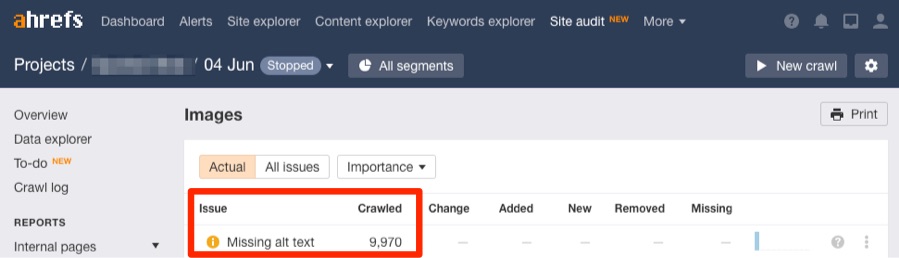
ابحث عن جميع الصور الموجودة على موقعك بنص بديل مفقود باستخدام Ahrefs Site Audit .
تدقيق الموقع> المشروع> الموارد> الصور> النص البديل مفقود

أوه ، ولا تنسى التسميات التوضيحية. هذه مهمة أيضًا.
إليك ما يقوله Google:
يستخرج محرك بحث Google معلومات حول موضوع الصورة من محتوى الصفحة ، بما في ذلك التسميات التوضيحية وعناوين الصور. حيثما أمكن ، تأكد من وضع الصور بالقرب من النص ذي الصلة وعلى الصفحات ذات الصلة بموضوع الصورة.
انظر إلى تلك الصورة الأخيرة مرة أخرى لترى مثالًا لتعليق الصورة. إنه النص الصغير أدناه الذي يصف ما يظهر. أوصي باستخدام هذه حيثما أمكن ذلك.
3. اختر أفضل نوع ملف
معظم الصور على الويب هي أحد أنواع الملفات الثلاثة: JPEG و PNG و GIF .
يستخدم كل منهم طريقة ضغط مختلفة. هذا يعني أن أحجام الملفات بين أنواع الملفات الثلاثة يمكن أن تختلف بشكل كبير. هذا مهم. إليكم السبب :
غالبًا ما تكون الصور هي أكبر مساهم في الحجم الكلي للصفحة ، مما يجعل تحميل الصفحات بطيئًا ومكلفًا.
وقت تحميل الصفحة أمر بالغ الأهمية لتحسين محركات البحث . وأكدت جوجل أنها عاملا البارز في كل من سطح المكتب و المحمول . تتمثل مهمتك في اختيار أنسب نوع ملف لكل صورة — أي النوع الذي يوفر أفضل ضغط بأقل قدر من الجودة.
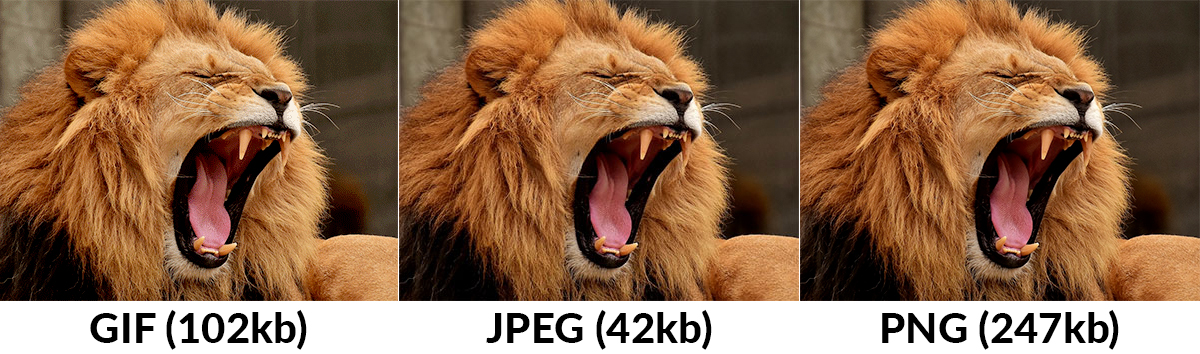
مع وضع ذلك في الاعتبار ، إليك نفس الصورة مثل JPEG و PNG و GIF :

يمكنك أن ترى أن صورة JPEG هي فائزة واضحة. يحتوي على أصغر حجم للملف ، ولا يوجد فرق ملحوظ في جودة الصورة بين ذلك والصورتين الأخريين. فهل JPEG هو الخيار الصحيح دائمًا؟ على الاطلاق.
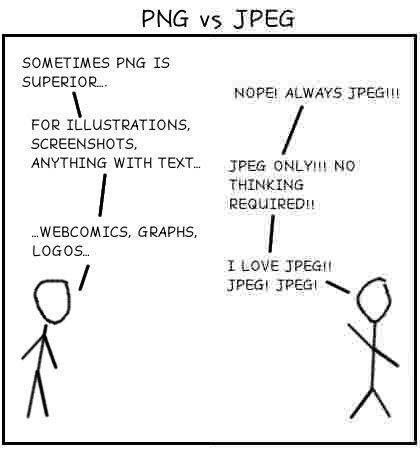
أعتقد أن هذا الرسم التوضيحي يوضح كل شيء:

بشكل عام ، تعد ملفات JPEG هي أفضل تنسيق للصور الفوتوغرافية ، في حين أن تنسيق PNG هو الأفضل للرسومات الخطية والنصوص وما إلى ذلك. تعد ملفات GIF هي الأفضل لنقل الصور. اقرأ هذا لمعرفة المزيد حول الاختلافات الفنية بين هذه التنسيقات الثلاثة.
معظم التطبيقات المهنية لتحرير الصور (مثل فوتوشوب) سوف تعطيك الخيار لحفظ إما JPEG ، PNG أو GIF . يمكنك أيضًا استخدامها لتحويل صورة من تنسيق ملف إلى تنسيق آخر. ليس لديك برنامج تحرير صور احترافي؟ جرب هذه الأداة المجانية .
بالنسبة إلى لقطات الشاشة ، إليك بعض التطبيقات التي تسمح لك بالتصدير بتنسيقات متعددة:
وي.هناك أيضًا تنسيق صورة جديد على الساحة: WebP. يعد هذا بضغط فائق لكل من JPEG و PNG . ومع ذلك ، قررت تركه خارج المقالة في الوقت الحالي لأنه مدعوم حاليًا فقط من قبل Chrome و Opera. يمكنك معرفة المزيد عن WebP هنا .4. تغيير حجم الصور الخاصة بك بما يتماشى مع أبعاد موقعك
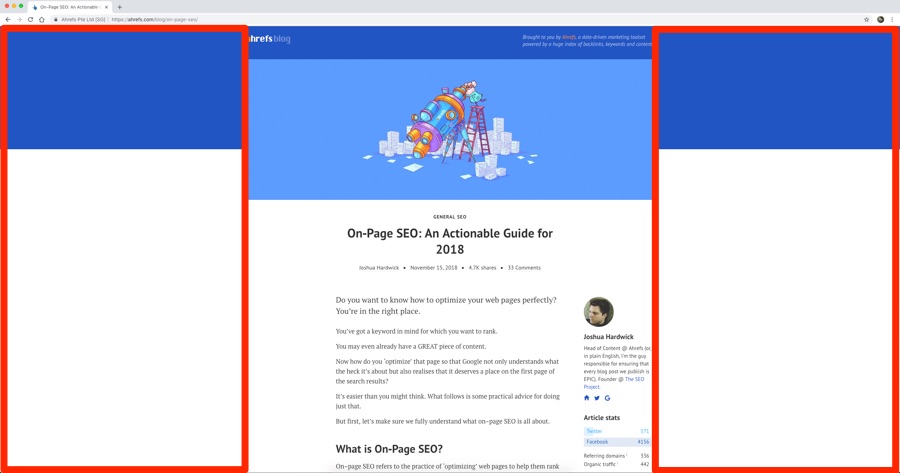
إليك ما تبدو عليه مدونة Ahrefs على شاشتي مقاس 27 بوصة:

مدونة Ahrefs كما هو معروض على شاشتي مقاس 27 بوصة بدقة 2560 × 1440.
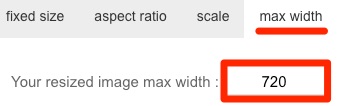
لاحظ أن هناك الكثير من المساحات البيضاء على جانبي هذا المحتوى؟ ذلك لأن الحد الأقصى لعرض محتوى المدونة هو 720 بكسل. بمعنى آخر ، بغض النظر عن حجم شاشتك ، لا يتم عرض الصور أبدًا على نطاق أوسع من 720 بكسل.
الآن ، كلما زاد عدد وحدات البكسل التي تشكل صورتك ، زاد حجم الملف.
سيقوم المتصفح بتغيير حجم الصور التي يزيد عرضها عن 720 بكسل لتلائمها على الشاشة (على الأقل مع مواقع الويب المتجاوبة المشفرة جيدًا). ولكن الأهم من ذلك ، لا يزال يتعين على المتصفح تحميل الصورة بالحجم الكامل. بمعنى آخر ، إذا أردنا تحميل صورة بعرض 6000 بكسل ، فسيظل المتصفح بحاجة إلى تحميل كل شيء على الرغم من عرضه بدقة 720 بكسل. هذا بطيء.
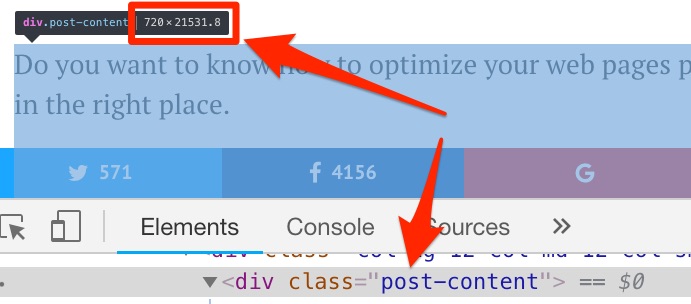
الحل هو تغيير حجم الصور وتحميلها بأقصى عرض تحتاجه. اعلم أن هذا قد لا يكون 720 بكسل. يعتمد ذلك على التصميم العام لموقع الويب الخاص بك. الخطوة الأولى هي معرفة ذلك. يمكنك القيام بذلك عن طريق البحث في CSS الخاص بك .

كن حذرًا في هذا الأمر ، خاصة إذا كنت تستخدم تصميمًا سريع الاستجابة. في بعض الأحيان ، قد يكون عرض موقع الويب الخاص بك أعلى على الشاشات الأصغر منه على الشاشات الأكبر حجمًا. هذا صحيح في مدونة Ahrefs.
يمكنك بعد ذلك استخدام هذه الأداة لتغيير حجم صورك بشكل مجمّع.
لا يهم سوى العرض ، لذا قم بتحميل صورك بشكل مجمّع ثم استخدم خيار "max width" لضبط العرض فقط.

يجب عليك تحميل ملفات JPEG و PNG بشكل مجمّع على دفعتين منفصلتين. خلاف ذلك ، ستقوم الأداة بتحويل جميع الصور إلى نوع ملف صورة ثابت. يمكنك الاختيار بين JPEG و PNG في الأداة نفسها. استخدم الخيار المناسب لمجموعة الصور التي تقوم بتحسينها.
فيما يلي سببان لكون هذه الأداة رائعة:
- تغيير الحجم الأقصى للعرض : لنفترض أن الحد الأقصى لعرض موقع الويب الخاص بك هو 700 بكسل. لديك مجموعة من الصور التي تحتاج إلى تغيير الحجم. بعضها أعرض من 700 بكسل ، وبعضها أضيق من 700 بكسل. لا تريد تغيير حجم الأضيق إلى 700 بكسل لأن ذلك سيقلل من جودة الصورة الإجمالية. هذه الأداة تحافظ على تلك الصور بالحجم الذي هي عليه. إنه يغير حجم الأحجام الكبيرة جدًا.
- يحافظ على أسماء الملفات سليمة : لقد أمضيت وقتًا طويلاً في تسمية صورك لـ SEO . يمكنك تغيير حجمها وتنزيل الإصدارات التي تم تغيير حجمها. افتح ملف .zip للعثور على image1.png و image2.png. (ستفهم هذا الإحباط إذا سبق لك تنزيل الصور من محرر مستندات Google!) تحافظ هذه الأداة على أسماء الملفات كما هي ، لذلك لن تضطر إلى إعادة التسمية بعد تغيير الحجم.
5. تصغير حجم ملف الصور الخاصة بك
ألق نظرة على هاتين الصورتين:

كلاهما بتنسيق JPEGS . لا يوجد اختلاف ملحوظ في الجودة بين الاثنين ، إلا أن الصورة الأولى أصغر بنسبة 58٪ من الصورة الأولى (31 كيلوبايت مقابل 73 كيلوبايت).
لدى Google بعض الوثائق الشاملة بجدية حول تحسين الصور للويب.
الوجبات الرئيسية فيما يتعلق بحجم الملف هي:
للحصول على أفضل النتائج ، جرب إعدادات جودة مختلفة لصورك ، ولا تخف من تقليل الجودة - غالبًا ما تكون النتائج المرئية جيدة جدًا ويمكن أن يكون توفير حجم الملف كبيرًا جدًا.
توصي Google بثلاث أدوات مفتوحة المصدر للمساعدة في ذلك: Guetzli و MozJPEG (بواسطة Mozilla) و pngquant . يمكنك قراءة إرشاداتهم حول استخدام هذه الأدوات هنا . ومع ذلك ، يجب أن تدرك أن هذه أدوات سطر الأوامر. إذا لم تكن مرتاحًا لاستخدام هذه الأدوات ، فإن توصية Google هي استخدام ImageOptim — أداة مجانية لنظام التشغيل Mac. (ابحث عن بدائل Linux و Windows هنا .)
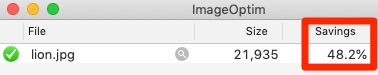
ما عليك سوى إسقاط صورك ، وسيتم ضغطها.

يمكنك تغيير مستوى الضغط في الإعدادات وحتى تمكين الضغط مع الفقد.
كما أنه يقطع بيانات EXIF بشكل افتراضي. يساعد ذلك على تقليل حجم الملف - وإن لم يكن كثيرًا في العادة . يمكنك استخدام هذه الأداة المجانية المستندة إلى الويب (موصى بها رسميًا بواسطة Google) لتجريد بيانات EXIF إذا كنت تخطط لعدم استخدام ImageOptim.
نصيحة محترفصرحت Google أن بيانات EXIF قد تكون "عامل ترتيب" في صور Google.
لهذا السبب ، قد يكون شيئًا تريد الاحتفاظ به. يمكنك إيقاف تجريد بيانات EXIF في إعدادات ImageOptim.
حكمنا؟ من المحتمل أن تكون الإيجابيات المحتملة لترك بيانات EXIF كما هي - عند القيام بتحسين محركات البحث المحلي - تفوق السلبيات.
ما مدى جودة نتائج هذه الأداة؟ قررت أن أجري تجربة صغيرة. أخذت عينة صغيرة من 15 صورة - بعضها JPEG وبعضها PNG . رميت بهم جميعًا في هذه الأداة على الإعدادات الافتراضية. فعلت الشيء نفسه بالنسبة لبضعة بدائل أخرى.
إليك كيفية تحقيقهم من حيث متوسط تقليل حجم الملف:
- Imageoptim : 69٪ ( JPEG ). 40٪ ( PNG )
- بكسل قصير : 42٪ ( JPEG ). 59٪ ( PNG )
- Kraken.io : 13٪ ( JPEG ). 63٪ ( PNG ).
- TinyPNG : 27٪ ( JPEG ). 65٪ ( PNG ).
- Optimizilla : 27٪ ( JPEG ). 60٪ ( PNG )
- Imagify.io : 6٪ ( JPEG ). 1٪ ( PNG )
- Compressor.io : 42٪ ( JPEG ). 58٪ ( PNG )
كانت Imageoptim (أداة موصى بها من Google) الأفضل بكثير لملفات JPEG. لكنها كانت واحدة من الأسوأ بالنسبة لملفات PNG. ومع ذلك ، تجدر الإشارة إلى تحذير واحد - يتم تعيين إعدادات ImageOptim الافتراضية على جودة PNG بنسبة 70٪ . يمكنك أن تنخفض إلى 40٪.
افعل ذلك ، وسيرتفع متوسط الضغط إلى 75.6٪ لملفات PNG. وهذا يجعلها الفائز الإجمالي لكل من JPGs و PNGs إلى حد بعيد.
ومع ذلك ، إذا التزمنا بنتائج الإعدادات الافتراضية أعلاه ، يبدو أن Shortpixel هو أفضل ضاغط صور شامل.
هذه أخبار جيدة بشكل خاص لمستخدمي WordPress نظرًا لوجود مكون إضافي لـ ShortPixel WordPress . إنه مجاني حتى 100 صورة شهريًا.
علاوة على ذلك ، يمنحك خيار ضغط جميع الصور الموجودة بالفعل على موقع WordPress الخاص بك. لا يمكنك فعل ذلك بالأدوات الأخرى في القائمة.
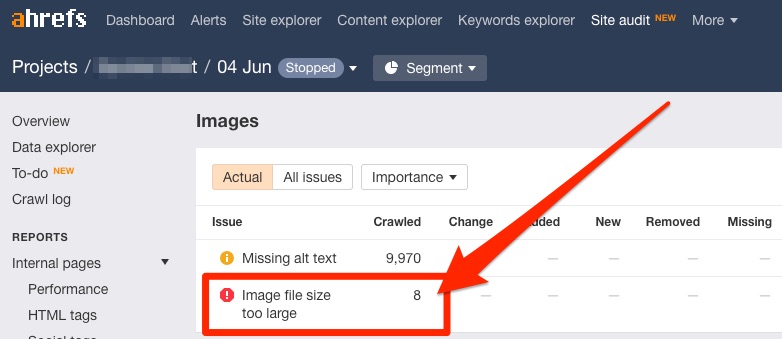
نصيحة محترفيمكنك العثور على الصور الموجودة على موقعك والتي قد تستفيد من الضغط باستخدام أداة Ahrefs Site Audit .
تدقيق الموقع> المشروع> الموارد> الصور

6. إنشاء صورة خريطة الموقع
إليك ما تقوله Google عن خرائط مواقع الصور:
الصور هي مصدر مهم للمعلومات حول محتوى موقعك. يمكنك تقديم تفاصيل إضافية إلى Google حول صورك ، وتقديم عنوان URL للصور التي قد لا نكتشفها بطريقة أخرى عن طريق إضافة معلومات إلى خريطة موقع للصور.
هذه هي العلامات التي يمكنك استخدامها في خرائط مواقع الصور:

إذا كنت تستخدم WordPress و Yoast SEO ، فستتم إضافة الصور إلى خريطة الموقع تلقائيًا. هذا صحيح حتى بالنسبة للمواقع التي تحتوي على صفحات "وسائط" معينة على noindex. ( ملاحظة: وهذا هو الآن الإعداد الافتراضي في أحدث نسخة من Yoast) ومع ذلك، Yoast يتضمن فقط المطلوبة <image:image> و <image:loc> العلامات. إذا أضفت تسميات توضيحية إلى صورك في WordPress ، فإن Yoast لا يضيفها.
ستحتاج إلى تضمين هؤلاء يدويًا.
نقطة مثيرة للاهتماموثائق Google لملفات Sitemap للصور قليلة جدًا. لم يحددوا في أي مكان بناء الجملة المطلوب <image:geo_location> للعلامة. ليس من الواضح ما إذا كان يجب وضع علامة على صورة شيفيلد بالمملكة المتحدة على أنها:
<image:geo_location>Sheffield, England</image:geo_location>
<image:geo_location>Sheffield, United Kingdom</image:geo_location>
نفس الشيء صحيح ل <image:licence>. هل تأمل Google أن تقوم بالارتباط بصفحات ترخيص المشاع الإبداعي الرسمية هذه ؟ أم أنهم يفضلون الارتباط بصفحة ترخيص على موقعك؟
تخمين الخاص بك هو جيدة مثل بلدنا.
تذكر Google أيضًا أن:
يمكن أن تحتوي خرائط مواقع الصور على عناوين URL من نطاقات أخرى ، بخلاف خرائط المواقع العادية ، التي تفرض قيودًا عبر النطاقات. يسمح هذا لمشرفي المواقع باستخدام CDNs (شبكات توصيل المحتوى) لاستضافة الصور. نحن نشجعك على التحقق من اسم نطاق CDN في Search Console حتى نتمكن من إبلاغك بأي أخطاء زحف قد نجدها.
من المفيد معرفة ما إذا كنت تستخدم CDN لاستضافة صورك. المزيد عن ذلك لاحقًا.
7. استخدم الرسومات المتجهة عند الاقتضاء
إليك ما تقوله Google عن الرسومات المتجهة:
تستخدم الرسومات المتجهة الخطوط والنقاط والمضلعات لتمثيل صورة. [إنها] مناسبة بشكل مثالي للصور التي تتكون من أشكال هندسية بسيطة (على سبيل المثال ، الشعارات والنصوص والأيقونات وما إلى ذلك) ، وتقدم نتائج واضحة بكل دقة وإعدادات تكبير ، مما يجعلها تنسيقًا مثاليًا للدقة العالية الشاشات والأصول التي يجب عرضها بأحجام مختلفة.
تستخدم العديد من المواقع رسومات متجهة لشعاراتها وعناصر أخرى بسيطة في الموقع.
ربما تكون SVGs (Scalable Vector Graphics) هي أكثر تنسيق متجه شيوعًا على الويب. قام اتحاد شبكة الويب العالمية ( W3C ) بتطويرها وهي تستند إلى XML . على هذا النحو ، تدعمها جميع متصفحات الويب الحديثة .
بغض النظر عن المستعرض أو الجهاز أو دقة الشاشة لديك ، ستبدو صور SVG واضحة تمامًا لأنها لا تنقسم. يمكنك عرض SVG على شاشة بحجم كوكب - لن تفقد أوقية واحدة من الجودة.
وي.هل تريد معرفة كيفية إنشاء SVGs؟ اقرأ هذا . يمكنك أيضًا تصدير الرسوم التوضيحية بتنسيق SVGs باستخدام معظم تطبيقات تصميم الرسوم الحديثة مثل Adobe Illustrator .فيما يلي اقتراحات Google لتحسين SVGs:
- يجب تصغير ملفات SVG لتقليل حجمها.
- يجب ضغط ملفات SVG باستخدام GZIP .
الأداة الموصى بها لتقليل ملفات SVG هي svgo .
لست مرتاحًا باستخدام واجهة سطر الأوامر؟ استخدم تطبيق الويب هذا أو تطبيق Mac هذا للقيام بنفس الشيء. كلاهما يوفر واجهة سحب وإفلات بسيطة لتصغير هذه الملفات. أنا أفضل تطبيق الويب.

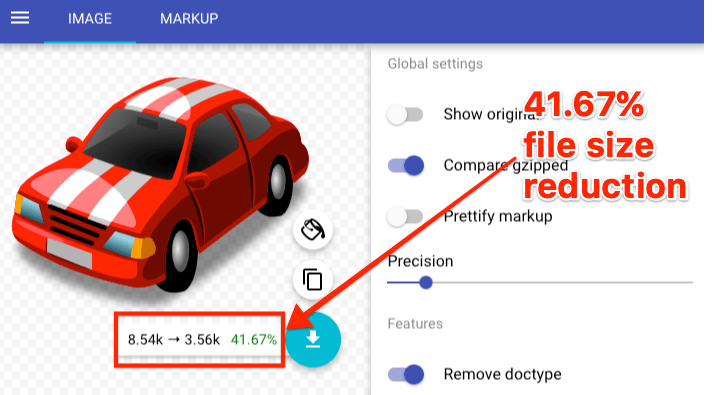
تلخص لقطة الشاشة هذه كل ما تحتاج لمعرفته حول SVGs. يمكنك أن ترى أن الحجم الأصلي لـ SVG كان 8.54 كيلو بايت. هذا صغير بجنون . الإصدار المصغر (والمضغوط بتنسيق gzip) أصغر حجمًا حيث يبلغ 3.56 كيلو بايت فقط - وهو ما يوفر 41.67٪.
ضغط Gzip هو شيء يتم تمكينه على مستوى الخادم. بمعنى آخر ، لن يستخدم SVG أعلاه سوى 3.56 كيلو بايت من عرض النطاق الترددي إذا سمح الخادم بذلك - وإلا فإنه سيستخدم 8.54 كيلو بايت.
استخدم هذه الأداة للتحقق مما إذا كان ضغط gzip ممكّنًا على الخادم الخاص بك. اتبع هذه التعليمات لتمكينه إذا لم يكن كذلك.
8. خدمة الصور سريعة الاستجابة
لنفترض أنك قمت بتحميل صورة بعرض 720 بكسل إلى موقعك.
إذا قام شخص ما بزيارة جهاز محمول بشاشة أصغر بكثير ، على سبيل المثال عرض 320 بكسل ، فلا يزال يتعين على متصفحه تحميل صورة 720 بكسل. ستبدو هذه الصورة رائعة تمامًا. ولكن أيضًا الصورة التي يبلغ عرضها 320 بكسل.
هل ترى هذه المشكلة؟ يعد تحميل الصورة بدقة 720 بكسل إهدارًا للنطاق الترددي ويعمل فقط على إبطاء سرعة تحميل الصفحة. هذا ليس جيدًا لتحسين محركات البحث .
الحل هو استخدام srcset.
هذا جزء سحري من كود HTML يخبر المتصفح بتحميل إصدارات مختلفة من صورة لدقة شاشة مختلفة.
إليك الصيغة ، متبوعة بشرح:
<img src="image.jpg" srcset="image-medium.jpg 1000w, image-large.jpg 2000w">
الجزء الأول من بناء الجملة هو <img> علامة قياسية جدًا . ثم نقوم أيضًا بتضمين روابط إلى نسختين أخريين من نفس الصورة بأحجام مختلفة - متوسط (عرض 1000 بكسل) وكبير (عرض 2000 بكسل).
الآن سأقوم بسرقة هذا الجزء التالي من الشرح كلمة بكلمة تقريبًا من هذه المقالة لأنه يقوم بعمل رائع في شرح ما يحدث هنا.
لنفترض أنك على جهاز بعرض 320 بكسل وشاشة 1x (غير شبكية العين). الصور التي لديك هي صغيرة. jpg (عرض 500 بكسل) ، و متوسطة الحجم (عرض 1000 بكسل) ، و large.jpg (عرض 2000 بكسل).
المتصفح يذهب:
Lemme يقوم ببعض العمليات الحسابية السريعة التي لا أحد يهتم بها سواي.
500 / 320 = 1.5625
1000 / 320 = 3.125
2000 / 320 = 6.25
حسنًا ، نظرًا لأنني شاشة 1x ، فإن 1.5625 هي الأقرب إلى ما أحتاجه. إنه مرتفع قليلاً ، لكنه الخيار الأفضل مقارنةً بالأخرى التي تكون مرتفعة جدًا.
الآن متصفح آخر يزور الموقع. إنها أيضًا شاشة بحجم 320 بكسل ولكنها شاشة شبكية (2x). يقوم هذا المتصفح بنفس العمليات الحسابية ، وعندها فقط يذهب:
حسنًا ، نظرًا لأنني عرض 2x ، سأطرح تلك الصورة مقاس 1.5625 لأنها منخفضة جدًا بالنسبة لي وقد تبدو سيئة. سأستخدم الصورة 3.125.
منطقي؟ يختار المتصفح بشكل أساسي الصورة الأكثر فعالية لإرسالها إلى الزائر ، وبالتالي تقليل النطاق الترددي وتحسين وقت التحميل. ممتاز . لكن هل يعني ذلك أنك بحاجة إلى تحميل العديد من الأحجام المختلفة لجميع صورك؟ ليس بالضرورة.
يعتني WordPress تلقائيًا ( بدءًا من WordPress 4.4 - والذي يجب أن تستخدمه جميعًا الآن). لكل صورة تقوم بتحميلها ، ينشئ WordPress هذه الإصدارات افتراضيًا:
- الصورة المصغرة : اقتصاص مربع (150 بكسل × 150 بكسل).
- متوسط : تم تغيير الحجم بحيث يكون الجانب الأطول بعرض أو ارتفاع 300 بكسل.
- وسط كبير . تم تغيير الحجم إلى 768 بكسل.
- كبير : تم تغيير الحجم بحيث يكون الجانب الأطول بعرض أو ارتفاع 1024 بكسل.
- كامل : الصورة الأصلية.
علاوة على ذلك ، يضيف WordPress أيضًا srcset تلقائيًا.
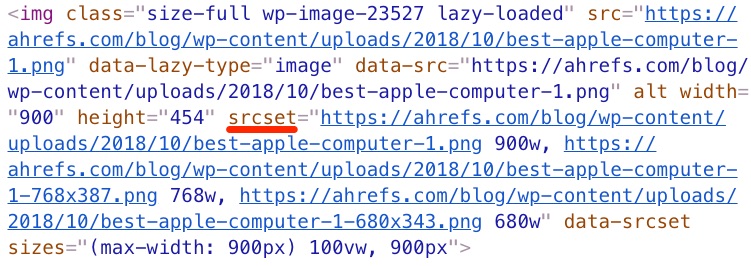
إليك ما يبدو عليه لمدونتنا (التي تعمل على WordPress):

للتكرار: تم إنشاء هذا الرمز بالكامل بواسطة WordPress. لم نحمل نسخًا متعددة من تلك الصورة.
لاحظ أنه يمكنك استخدام بناء الجملة @ 2x إذا كنت ترغب في تحسين عروض شبكية العين. هناك أيضًا مكون WordPress الإضافي الذي يضيف دعمًا لمثل هذه العروض إلى حد كبير خارج الصندوق. بعد قولي هذا ، ما لم تكن مجنونًا بضغط الصور (على سبيل المثال ، أي شيء أقل من 40٪ تقريبًا) بالنسبة إلى ملفات JPEG ، فمن المحتمل أن تجد أن صورك "العادية" تتسع بشكل جيد على شاشات شبكية العين. هذه تجربتي على أي حال.
9. استخدام ترميز المخطط (للوصفات والمنتجات ومقاطع الفيديو)
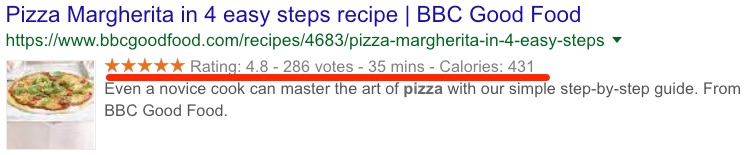
من المحتمل أن يكون ترميز المخطط شيئًا تعرفه أكثر في سياق بحث الويب من Google. يبدو شيئًا مثل هذا في نتائج البحث العادية:

لكن هل تعلم أن ترميز المخطط قد يكون أيضًا ذا صلة بـ تحسين محركات البحث للصور ؟
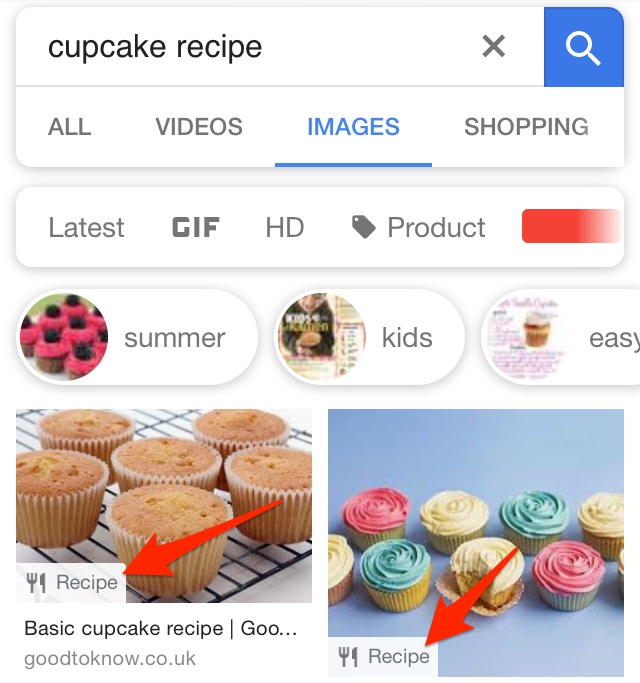
ذلك لأن Google يعرض شارات ذات صلة على الصور المصغرة في نتائج بحث الصور على الهاتف المحمول. هذا هو الشكل الذي تبدو عليه:

تقول Google هذا عن هذه الشارات:
إذا كانت لديك صور على موقعك ، فيمكنك مساعدة المستخدمين في تحديد نوع المحتوى المرتبط بالصورة باستخدام البيانات المنظمة المناسبة على صفحاتك. يساعد هذا المستخدمين في العثور على المحتوى ذي الصلة بسرعة ، ويرسل حركة مرور مستهدفة بشكل أفضل إلى موقعك.
تدعم Google حاليًا أربعة أنواع من الترميز: المنتجات والوصفات ومقاطع الفيديو وملفات GIF.
من السهل التأكد من أن صورك تظهر هذه الشارات في بحث الصور من Google. تحتاج فقط إلى إضافة ترميز المخطط المناسب إلى الصفحة.
إضافة صفة العلامات إلى صفحات صفة.
إضافة منتج العلامات إلى صفحات المنتج.
أضف ترميز الفيديو إلى الصفحات التي تحتوي على مقاطع فيديو.
لاحظ أن ملفات GIF لا تتطلب أي ترميز إضافي — تعرف Google بالفعل أنها صور gif.
بالطبع ، ما لم يكن لديك أي من هذا النوع من المحتوى على موقع الويب الخاص بك ، فلا داعي للقلق بشأن ترميز المخطط. من المحتمل أن تدعم Google شارات لأنواع المحتوى الأربعة هذه لأنها أدركت أن مستخدميها غالبًا ما يبحثون عن مثل هذا المحتوى في صور Google.
10. النظر في التحميل البطيء
التحميل الكسول هو المكان الذي يؤجل فيه المتصفح تحميل الصور (أو أي كائنات أخرى - الفيديو ، وما إلى ذلك) حتى يلزم عرضها على الشاشة. يتم تحميل الصور الأخرى عند الحاجة إلى التحميل ، أي أثناء التمرير.
إليك ما تقوله Google عن التحميل البطيء:
يمكن أن يؤدي التحميل البطيء إلى تسريع التحميل بشكل كبير على الصفحات الطويلة التي تتضمن العديد من الصور أسفل الجزء المرئي من الصفحة عن طريق تحميلها إما حسب الحاجة أو عند انتهاء تحميل المحتوى الأساسي وعرضه.
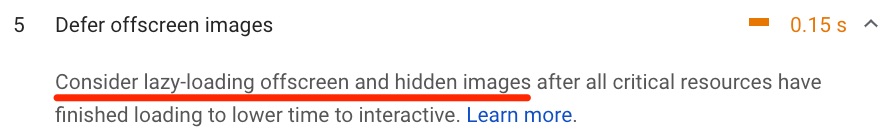
كان هناك الكثير من الجدل في الماضي حول ما إذا كانت الصور المحملة البطيئة جيدة أم سيئة لتحسين محركات البحث . أرسلت Google أيضًا رسائل مختلطة . ومع ذلك ، ربما يكون أفضل مؤشر على أن Google توصي بالتحميل البطيء في 2018 هو:

هذه توصية من أداة PageSpeed Insights الخاصة بجوجل .
يشرح Google كيفية تنفيذ التحميل البطيء (بطريقة تضمن أنه يمكنهم مشاهدة المحتوى الذي تم تحميله ببطء - وهو أمر مهم جدًا !) هنا . هناك عدة طرق مختلفة ، لكنها كلها تتضمن جافا سكريبت. إذا لم تكن مألوفًا أو مرتاحًا لمثل هذه الأشياء ، فقد يكون من المفيد الاستعانة بمبرمج للمساعدة في ذلك.
إذا كنت تستخدم WordPress - كما نحن - فهناك عدد قليل من الإضافات ذات التحميل البطيء.
معظمهم لديهم تقييمات سيئة. قمنا مؤخرًا بتطبيق التحميل البطيء على مدونة Ahrefs (ربما تكون قد لاحظت) والتي نستخدم فيها المكون الإضافي A3 Lazy Load . حتى الان جيدة جدا.
11. الاستفادة من التخزين المؤقت للمتصفح
التخزين المؤقت للمتصفح هو المكان الذي يتم فيه تخزين الصور (والملفات الأخرى) في متصفحات الزوار. والنتيجة هي أن الأشياء يتم تحميلها بشكل أسرع بالنسبة لهم إذا وعندما يزورون موقع الويب الخاص بك في المستقبل.
على سبيل المثال ، عندما وصلت إلى منشور المدونة هذا ، كان عليك تنزيل جميع الصور الموجودة في المقالة وعرضها في متصفحك. الآن ، بدون التخزين المؤقت للمتصفح ، ستحتاج هذه العملية إلى التكرار بالكامل إذا كنت تريد إعادة قراءة هذه الصفحة غدًا.
ومع ذلك ، مع التخزين المؤقت للمتصفح ، ما يحدث هو أن المستعرض الخاص بك يتمسك ببعض هذه الصور. لذلك عند عرض هذه الصفحة مرة أخرى - أو صفحة مشابهة - لا داعي لإعادة تنزيلها جميعًا. يوجد العديد منها بالفعل على جهاز الكمبيوتر الخاص بك ، وبالتالي سيتم تحميلها بشكل أسرع.
إليك ما يقوله Google عن التخزين المؤقت للمتصفح:
يمكن أن يؤدي التخزين المؤقت لـ HTTP إلى تسريع وقت تحميل صفحتك عند تكرار الزيارات.
عندما يطلب المستعرض موردًا ، يمكن للخادم الذي يوفر المورد إخبار المتصفح بالوقت الذي يجب أن يخزن فيه المورد بشكل مؤقت أو "يخزن مؤقتًا". لأي طلب لاحق لهذا المورد ، يستخدم المتصفح نسخته المحلية ، بدلاً من الذهاب إلى الشبكة للحصول عليها.
قد ترى هذا التحذير في Google PageSpeed Insights إذا كان موقع الويب الخاص بك يمكن أن يستفيد من التخزين المؤقت للمتصفح:
![]()
إذن كيف يمكنك تمكين التخزين المؤقت للمتصفح لصورك؟
في WordPress ، يكون الأمر واضحًا جدًا. فقط قم بتثبيت مكون إضافي مثل W3 Total Cache . سيؤدي ذلك إلى تمكين التخزين المؤقت للمتصفح افتراضيًا وإضافة التعديلات المطلوبة إلى ملف htaccess الخاص بك.
لغير مستخدمي WordPress ، ستحتاج إلى إضافة هذا الرمز إلى ملف htaccess الخاص بك يدويًا:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
يمكنك تغيير جزء "سنة واحدة" إلى "شهر واحد" ، "أسبوع واحد" ، "يوم واحد" ، "ساعة واحدة ،" إلخ. ومع ذلك ، يجب أن تعمل هذه الإعدادات بشكل جيد مع معظم المواقع. هذه أيضًا هي القيم التي يستخدمها W3 Total Cache افتراضيًا.
اقرأ المزيد حول التخزين المؤقت للمتصفح وكيف يعمل هنا .
هام ملاحظة . تحقق من أن هذا الرمز متوافق مع الخادم الخاص بك قبل التنفيذ. يمكن أن تكون ملفات .htaccess صعبة في بعض الأحيان.
12. استخدم CDN
تخدم معظم مواقع الويب جميع ملفاتها (بما في ذلك الصور) من خادم واحد في مكان واحد.
إذا افترضنا أن خادم الويب الخاص بك في المملكة المتحدة ، فلن تضطر صورك إلى السفر بعيدًا عندما يزور شخص من المملكة المتحدة موقع الويب الخاص بك. ومع ذلك ، فهي قصة مختلفة لزوارك في الولايات المتحدة . يجب أن تنتقل الصور إلى مسافة أبعد للوصول إليها. هذا يقلل من سرعة تحميل موقع الويب الخاص بك.
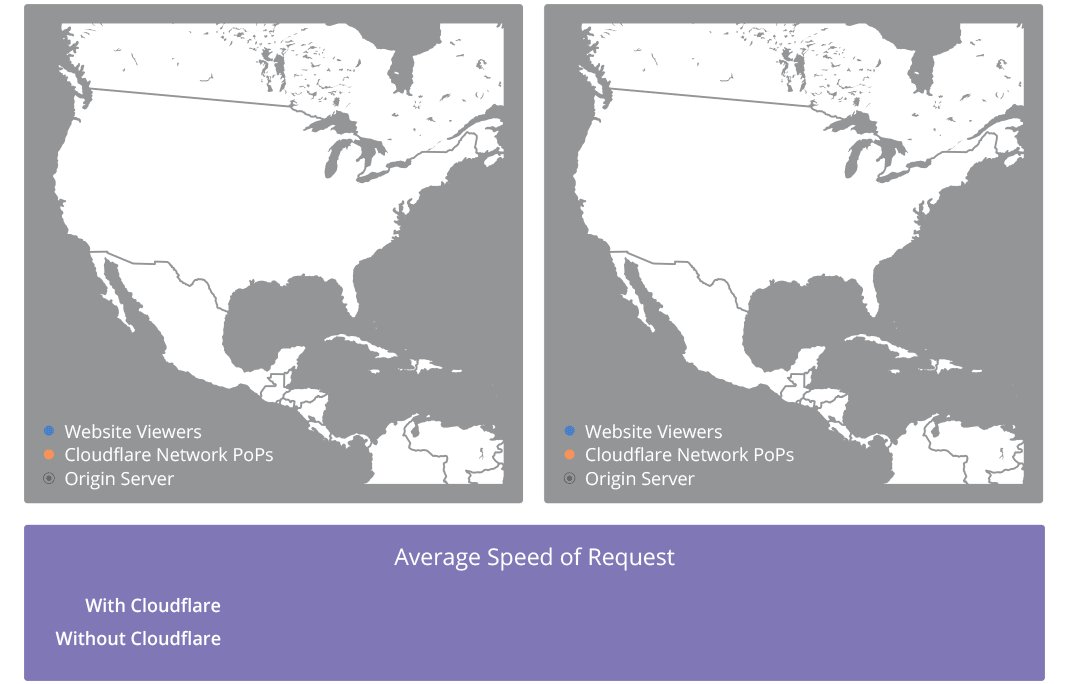
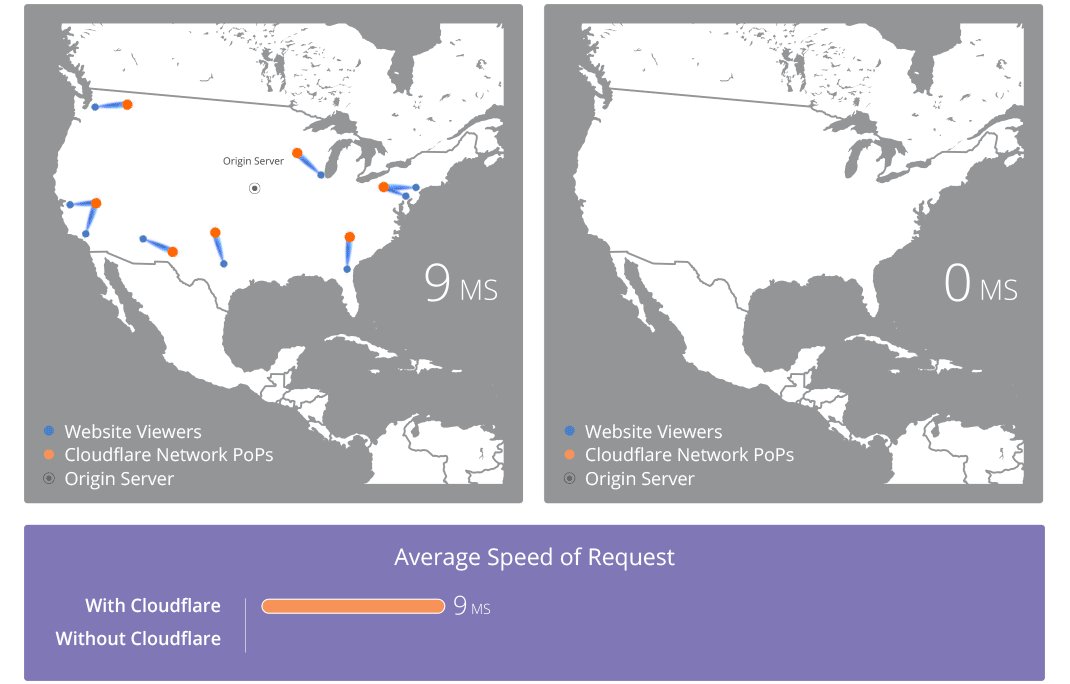
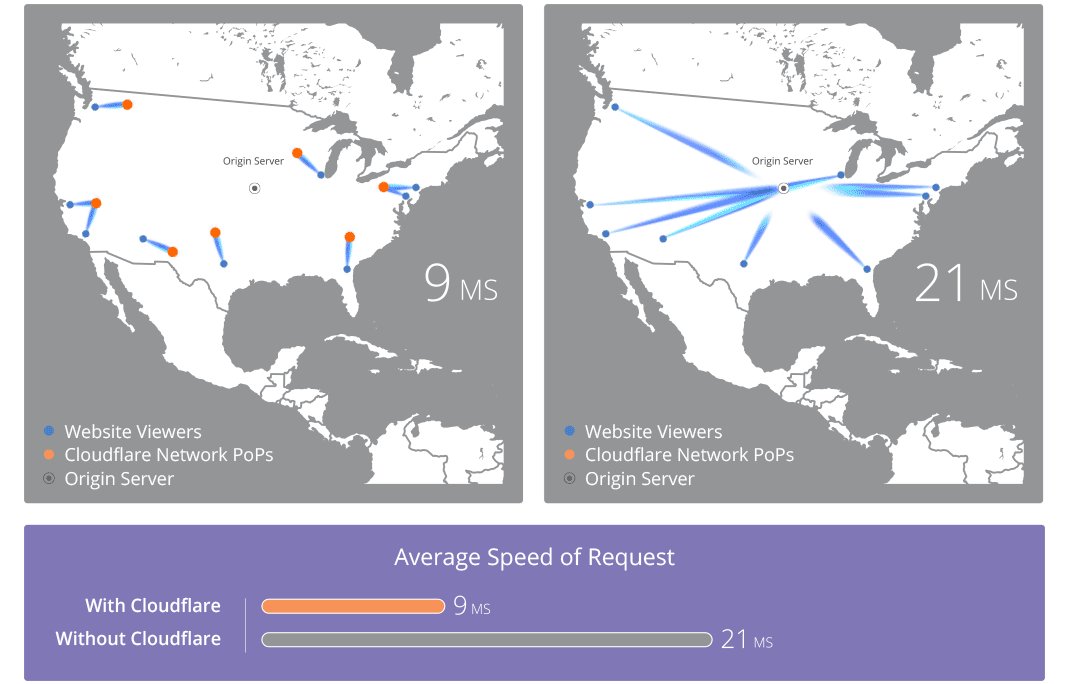
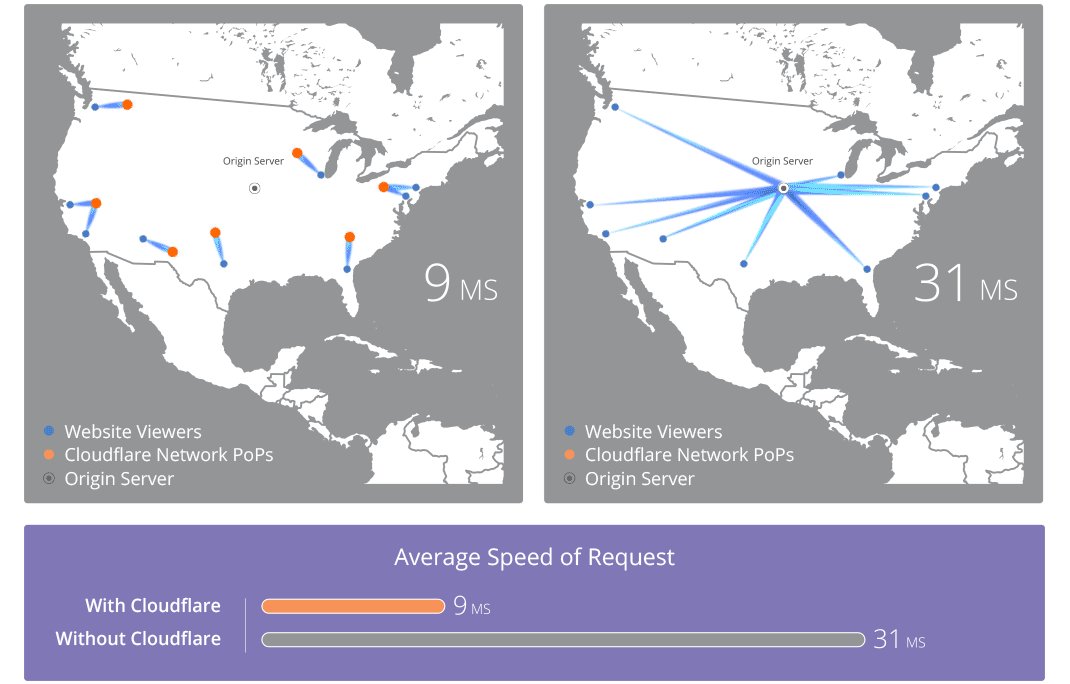
تحل شبكات توصيل المحتوى (CDNs) هذه المشكلة عن طريق تخزين ملفاتك مؤقتًا عبر شبكة عالمية من الخوادم. الآن ، عندما يزور شخص ما موقع الويب الخاص بك ، سيتم تحميل الصور من الخادم الأقرب إليهم.
إليك صورة GIF رائعة من CloudFlare تصور هذه العملية تمامًا:

هناك الكثير من شبكات CDN هناك. هنا فقط بعض منهم:
- Cloudflare (المستوى المجاني متاح) ؛
- KeyCDN ؛
- Amazon CloudFront (المستوى المجاني متاح) ؛
- Google Cloud CDN (يتوفر إصدار تجريبي مجاني)
إذا كنت تستخدم WordPress ، فإن إعداد CDN أمر سهل. اشترك في CDN الذي اخترته ، واتبع التعليمات ، ثم استخدم مكونًا إضافيًا مثل W3 Total Cache أو CDN Enabler أو WP Rocket لتمكين CDN على موقعك. بكل بساطة.
ومع ذلك ، تجدر الإشارة إلى أن CDN الخاص بك سيكون له عنوان URL مثل xyz.cdnprovider.com.
هذا ليس رائعًا لتحسين محركات البحث للأسباب التالية:
- يتم استضافة صورك بشكل فعال في مجال منفصل . إذا اختار شخص ما تضمين إحدى صورك والارتباط بك ، فهناك احتمال أن يرتبطوا بـ CDN بدلاً من ذلك. هذا يعني أنك فقدت الرابط.
- يمكن أن يسبب مشاكل إذا كنت ترغب في تغيير مزود CDN في المستقبل. سيتعين عليك تغيير (أو إعادة توجيه) جميع عناوين URL للصور ، إلخ.
إليك نصيحة جون مولر عندما يتعلق الأمر بشبكات CDN:
لهذا السبب ، أوصي بإعداد سجل CNAME . فكر في هذا كاسم مستعار يمكن استخدامه بدلاً من عنوان URL القبيح الذي يتم تعيينه لك بواسطة مزود CDN . لذلك بدلاً من xyz.cdnprovider.com ، يمكن أن يكون CDN الخاص بك هو cdn.yourdomain.com.
اقرأ هذا الدليل لتتعلم كيفية إعداد هذا (وكل ما تحتاج لمعرفته حول شبكات CDN بشكل عام).
نصيحة محترفشبكات CDN الخاصة بالصور هي أيضًا شيء .
توصي Google باثنين من هؤلاء في وثائقها الرسمية: Cloudinary و imgix .
الشيء المثير للاهتمام حول شبكات CDN للصور هو أنها تساعد في أتمتة عملية تحسين الصورة. هذا شيء توصي به Google ، وبصراحة ، إذا كان لديك موقع ويب كبير ، فهذه فكرة جيدة.
عادة لا تكون هذه الخدمات مجانية ، لكنها يمكن أن توفر الكثير من الوقت.
نصيحة إضافية: استرجع "ملكية الرابط" من الروابط الخلفية للصور
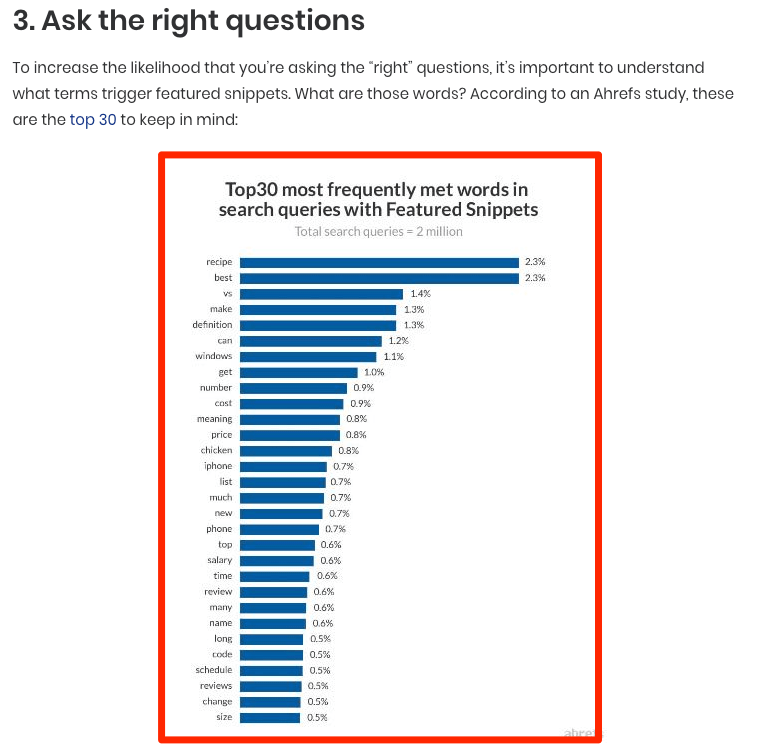
الرسوم البيانية. صور GIF. الرسوم البيانية. هذه كلها أصول قابلة للربط وغالبًا ما يتم تضمينها في مواقع الويب الأخرى.
هذا مثال:

هذه صورة مأخوذة من دراسة المقتطفات المميزة الخاصة بنا المضمنة في منشور مدونة شخص آخر.
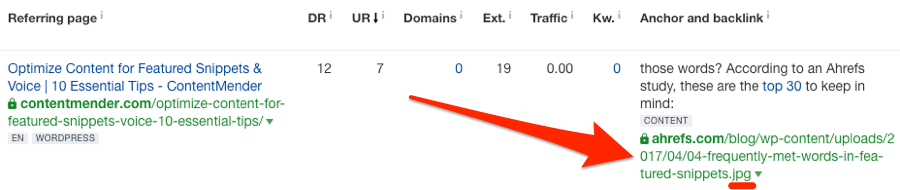
عادةً ، يقوم الأشخاص بالرجوع إلى مصدر الصورة عند القيام بذلك ، ولكن هذا ليس هو الحال دائمًا. في بعض الأحيان لا يقوم الأشخاص بالربط على الإطلاق ، وفي أحيان أخرى يرتبطون مباشرة بالصورة (مثل yourdomain.com/yourimage.jpg )
هذا بالضبط ما فعله هذا الموقع.

لسوء الحظ ، يتم إهدار هذا الرابط الخلفي بشكل فعال لأنه لم يتم نقل نظام ترتيب الصفحات إلى الصفحة نفسها. كما أنها غير قادرة على "التدفق" حول موقعنا.
يمكنك استرداد "رصيد الرابط" من هذه الروابط الخلفية عن طريق الوصول إلى الروابط بسرعة:
مرحبًا [ NAME ] ، رأيت أنك استخدمت صورتي. بدلاً من الارتباط بالصورة ، هل يمكنك الارتباط بالمصدر الأصلي؟
إنه سريع وسهل وغالبًا ما تكون معدلات التحويل عالية جدًا.
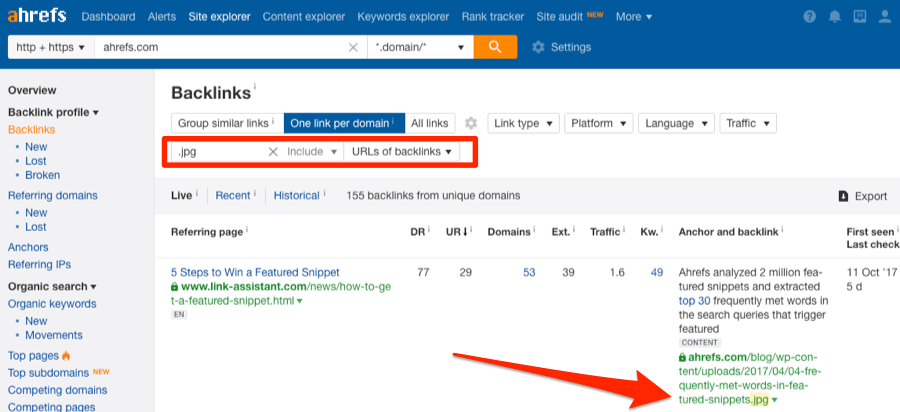
كيف تجد مثل هذه الروابط الخلفية؟ بسيط. اذهب إلى:
مستكشف الموقع > أدخل المجال الخاص بك> حدد وضع "المجال / *"> الروابط الخلفية> ابحث عن .jpg في "عناوين URL للروابط الخلفية"

تواصل وحاول تحويل أي شخص ذي قيمة.
يمكنك تكرار هذه العملية بالبحث عن صور .png و .gif أيضًا.
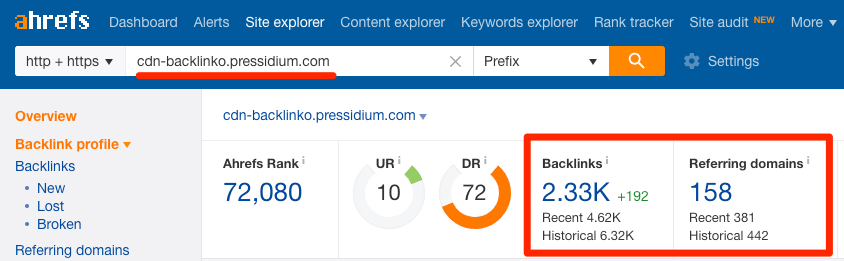
إذا كنت تستخدم CDN ، فيمكنك أيضًا العثور على أشخاص يرتبطون بالصور المستضافة على نطاق CDN الفرعي الخاص بك .
مستكشف الموقع > أدخل النطاق الفرعي لـ CDN > حدد وضع "البادئة"

تُظهر لقطة الشاشة أعلاه ملف تعريف الارتباط الخاص بـ cdn - backlinko.pressidium.com— يستخدمه CDN Brian Dean لـ backlinko.com . هناك أكثر من 2300 رابط خلفي من 158 نطاقًا مرجعيًا (أي مواقع الويب الفريدة).
بمعنى آخر ، هناك 157 موقعًا (أحدها backlinko.com نفسه) ترتبط بالصور والملفات الأخرى المستضافة على شبكة CDN بدلاً من الموقع نفسه.
هذه 157 فرصة ربط.
اقرأ المزيد عن استراتيجيات بناء الروابط الخلفية المماثلة في دليلنا عن ما هي الروابط الخلفية وكيفية الحصول على المزيد منها في 2023 .
افكار اخيرة
تحسين محركات البحث على الصور موضوع معقد. جوجل لديها الكثير من الوثائق حول هذه المسألة. تعمل صفحتهم حول أتمتة تحسين الصور على تشغيل أكثر من 15 ألف كلمة.
لهذا السبب ، من المهم ملاحظة أنني لم أقم بتغطية كل شيء على الإطلاق في هذه المقالة. سيكون ذلك مستحيلا. يمكنك قراءة وثائق Google إذا كنت تريد معرفة الكثير (ولديك بضعة أسابيع لتجنيبها). تركز هذه المقالة عن قصد على العناصر "الكبيرة" التي أعتقد أنها سيكون لها تأثير إيجابي كبير على تحسين محركات البحث .
ضع في اعتبارك أنه يجب عليك أيضًا بذل جهد لضمان أن تكون صورك عالية الجودة وتساهم في تجربة مستخدم رائعة. وهذا يعني الابتعاد عن الصور ذات الجودة المنخفضة ، وجعل صور المنتج قابلة للتوسيع ، وما إلى ذلك.
ملاحظة المحرر: ظهرت نسخة من هذه المقالة في الأصل على ahrefs .
