تعمل الصور الكبيرة غير المحسّنة على إبطاء سرعة الموقع وإبعاد الأشخاص عن متجرك. تظهر الأبحاث أنه إذا تم تحميل موقع التجارة الإلكترونية بشكل أبطأ من المتوقع ، فإن أكثر من 45٪ من الزوار يعترفون بأنهم أقل احتمالًا لإجراء عملية شراء.
من الواضح أن تحسين الصورة هو فن تريد إتقانه. من جذب المتسوقين الذين يتصفحون صور Google إلى تقليل وقت تحميل الموقع ، يعد تحسين الصور جزءًا مهمًا من بناء موقع ويب ناجح للتجارة الإلكترونية ، نظرًا لأن تصوير المنتج هو حجر الزاوية لمتجر عبر الإنترنت.
هل تركتك الأسئلة التالية في حيرة من أمرك؟
- لماذا عندما أجري بحثًا عن صور على Google ، لا تظهر صور منتجي أبدًا؟
- هل أحتاج إلى إضافة سمات بديلة إلى صوري؟
- ما الفرق بين JPEG و GIF و PNG؟ متى يجب علي استخدام واحد على الآخر؟
تعد الصور جزءًا مهمًا من أي موقع ويب ، ولكنها يمكن أن تؤثر أيضًا على تصنيفات محرك البحث اتبع هذه النصائح العشر لمعرفة كيف تحسن جودة الصورة وتحسين محركات البحث.
الاختصارات ✂️
- ما هو تحسين الصورة؟
- لماذا نقوم بتحسين الصور؟
- أفضل 10 تقنيات لتحسين الصور
- أدوات تحسين الصورة
- الحفاظ على وظيفة الصور الجميلة
- الأسئلة الشائعة حول تحسين الصور
كيف تحسن جودة الصورة وما هو تحسين الصورة؟
يتعلق تحسين الصورة بتقليل حجم ملف صورك قدر الإمكان ، دون التضحية بالجودة ، لذلك تظل أوقات تحميل صفحتك منخفضة. إنه يتعلق أيضًا بـ Image SEO. أي الحصول على صور المنتج والصور الزخرفية لترتيبها على Google ومحركات البحث عن الصور الأخرى.
يعني تحسين الصور ضمان أن تبدو صورك خالية من العيوب على سطح المكتب والجوال. وأنهم لا يعوقون أداء الويب.
الهدف من تحسين الصورة هو إنشاء صور عالية الجودة بأقل حجم للملف. تلعب ثلاثة عناصر رئيسية دورًا هنا:
- حجم ملف الصورة (JPEG مقابل PNG مقابل صور WEBP)
- مستوى الضغط
- ارتفاع الصورة وعرضها
من خلال إيجاد التوازن بين الثلاثة ، يمكنك تقليل حجم الصورة وتحسين أداء موقع الويب.
لماذا نقوم بتحسين الصور؟
الصور هي أكبر مساهم في الحجم الكلي للصفحة ، مما يجعل تحميل الصفحات بطيئًا. تكشف البيانات من أرشيف HTTP أن الصور غير المحسّنة تشكل ، في المتوسط ، 75٪ من إجمالي وزن صفحة الويب . يمكن أن يؤدي هذا إلى تأثير سلبي على أداء موقع الويب الخاص بك.
يساعد تحسين الصور على تقليل وزن صفحة الويب الخاصة بك وهو أحد المبادئ الأساسية لتصميم ويب التجارة الإلكترونية الجيد ، والذي ينتج عنه الفوائد التالية:
تحسين سرعة الموقع
تحسين الصور للويب والجوال موجود لجعل صفحات الويب يتم تحميلها بشكل أسرع. أنها تخلق تجربة تصفح أفضل للمتسوقين. إذا كان هناك تأخير لمدة ثانيتين فقط في سرعة صفحتك ، يمكن أن يزيد معدل الارتداد بنسبة 103٪ .
سرعة الصفحة هي مدى سرعة تحميل المحتوى على صفحتك. غالبًا ما يتم وصفها على أنها:
- وقت تحميل الصفحة ، أو الوقت المستغرق لعرض المحتوى على صفحتك
- الوقت حتى البايت الأول ، عدد الملي ثانية الذي يستغرقه متصفحك لتلقي أول بايت من المعلومات من خادم الويب الخاص بك
اقترحت Google أن سرعة الموقع هي إحدى الإشارات التي تستخدمها خوارزميتها لترتيب الصفحات. أظهرت الأبحاث من Moz أن Google قد تقيس على وجه التحديد الوقت للبايت الأول عندما تأخذ في الاعتبار سرعة الصفحة. تعني الصفحة البطيئة أن محركات البحث تزحف إلى عدد أقل من الصفحات باستخدام ميزانية الزحف الخاصة بها ، مما قد يؤثر سلبًا على الفهرسة.
تجربة تصفح أفضل
سرعة الصفحة مهمة لتجربة الزائر . يمكن للأشخاص اكتشاف التأخيرات التي تصل إلى 1/10 من الثانية. أي شيء أطول من ذلك لا يشعر بأنه "فوري". التأخير لمدة ثانية واحدة كافٍ لمقاطعة عملية تفكير الشخص.
وجدت BBC أنه مقابل كل ثانية إضافية من وقت تحميل الصفحة ، سيغادر 10٪ من المستخدمين.
تميل الصفحات ذات وقت تحميل أطول إلى الحصول على معدلات ارتداد أعلى ومتوسط وقت أقل على الصفحة. سيؤدي تقليل أوقات تحميل الصفحة بمقدار ثانية واحدة إلى تحسين تجربة المستخدم. إن تجربة المستخدم المحسنة والتفاعلات مع موقعك لها تأثير إيجابي على تصنيفات محرك البحث ، والتي يمكن أن تحسن المشاركة والتحويلات والاحتفاظ بالعملاء.
تحسين أداء البحث
تساعد الصور المحسّنة كلاً من القراء ومحركات البحث على فهم موقع الويب الخاص بك بشكل أفضل وعرض المحتوى الخاص بك على الإنترنت. تُظهر البيانات الحديثة أنه يتم إرجاع الصور لـ 32٪ من طلبات البحث على Google. يمكن أن يساعد تحسين الصور في ترتيب صورك في بحث الصور من Google ، مما قد يؤدي إلى زيادة عدد الزيارات إلى موقع الويب الخاص بك وبناء علامتك التجارية .
علاوة على ذلك ، أصبح البحث المرئي أكثر أهمية ، كما رأينا مع تقديم Google لوظيفة بحث جديدة تجمع بين الصور والنص في استعلام واحد . يرغب حوالي 62٪ من مستهلكي الجيل Z والألفيّة في البحث المرئي أكثر من أي تقنية جديدة أخرى.
أفضل 10 تقنيات لتحسين الصور
1. استخدم أسماء صور موجزة ومباشرة
من السهل حقًا استعراض مئات لقطات المنتج والاحتفاظ بأسماء الملفات الافتراضية التي تخصصها الكاميرا.
عندما يتعلق الأمر بتحسين محركات البحث للصور ، من المهم استخدام الكلمات الرئيسية ذات الصلة للمساعدة في تصنيف صفحة الويب الخاصة بك على محركات البحث. يعد إنشاء أسماء ملفات وصفية غنية بالكلمات الرئيسية أمرًا بالغ الأهمية لتحسين الصورة. لا تقوم محركات البحث فقط بالزحف إلى النص الموجود على صفحة الويب الخاصة بك ، بل تقوم أيضًا بالزحف إلى أسماء ملفات الصور الخاصة بك.
خذ هذه الصورة ، على سبيل المثال.

يمكنك استخدام الاسم العام الذي عينته الكاميرا للصورة (على سبيل المثال ، DCMIMAGE10.jpg). ومع ذلك ، سيكون من الأفضل تسمية الملف 2012-Ford-Mustang-LX-Red.jpg.
فكر في الكيفية التي يبحث بها عملاؤك عن المنتجات على موقع الويب الخاص بك. ما هي أنماط التسمية التي يستخدمونها عند البحث؟ في المثال أعلاه ، قد يبحث متسوقو السيارات عن عبارات مثل:
- 2012 أحمر فورد موستانج LX
- فورد موستانج ال اكس احمر 2012
- أحمر فورد موستانج ال اكس 2012
انظر إلى تحليلات موقع الويب الخاص بك لمعرفة أنماط الكلمات الرئيسية التي يتبعها عملاؤك. حدد أنماط التسمية الأكثر شيوعًا التي يستخدمونها وقم بتطبيق هذه الصيغة على عملية تسمية ملفات الصور الخاصة بك.
إذا كنت لا ترغب في الحصول على تلك البيانات ، فاحرص فقط على استخدام كلمات رئيسية مفيدة وذات صلة عند تسمية صورك (على سبيل المثال ، حاول أن تكون وصفيًا).
تحقق من هذه الأسئلة والأجوبة من Moz لفهم أهمية تسمية ملفات الصور بشكل استراتيجي على موقعك. يمكنه بالتأكيد تحسين مُحسّنات محرّكات البحث على الصفحة ، ولكنه يمكن أن يساعد أيضًا في تصنيف صفحاتك وصورك في مرتبة أعلى في صفحات نتائج محرك البحث (SERPs).
2. حسِّن سمات النص البديل بعناية
سمات Alt هي النص البديل للصور عندما يتعذر على المستعرض عرضها بشكل صحيح. يتم استخدامها أيضًا للوصول إلى الويب. حتى عندما يتم عرض الصورة ، إذا قمت بالمرور فوقها ، فسترى نص السمة البديلة (بناءً على إعدادات المستعرض الخاص بك).
تضيف السمة alt أيضًا قيمة تحسين محركات البحث إلى موقع الويب الخاص بك. يمكن أن تساعدك إضافة سمات بديلة مناسبة تتضمن كلمات رئيسية ذات صلة بالصور الموجودة على موقع الويب الخاص بك في ترتيب أفضل في محركات البحث. في واقع الأمر ، قد يكون استخدام سمات alt هو أفضل طريقة لتظهر منتجات التجارة الإلكترونية في صور Google وبحث الويب.
دعنا نلقي نظرة على الكود المصدري لسمة النص البديل.

الأولوية رقم واحد عندما يتعلق الأمر بتحسين الصورة هي ملء سمة alt لكل صورة منتج على موقعك.
فيما يلي بعض القواعد البسيطة لسمات النص البديل:
- صِف صورك بلغة واضحة ، تمامًا كما فعلت مع أسماء ملفات الصور.
- إذا كنت تبيع منتجات لها أرقام طرازات أو أرقام تسلسلية ، فاستخدمها في سمات النص البديل.
- لا تحشو سماتك البديلة المليئة بالكلمات الرئيسية (على سبيل المثال: alt = "اشترِ الآن أفضل سعر رخيص للبيع" ford mustang car car ").
- لا تستخدم سمات النص البديل للصور الزخرفية. قد تعاقب محركات البحث على التحسين المفرط.
أخيرًا ، قم دائمًا بإجراء فحص سلامة من وقت لآخر. اعرض مصدر صفحات الويب الخاصة بك وتحقق لمعرفة ما إذا كانت السمات البديلة ممتلئة بشكل صحيح. ستندهش مما تفتقده عندما تتحرك بسرعة ريادة الأعمال.
3. اختر أبعاد الصورة وزوايا المنتج بحكمة
من الشائع إظهار الزوايا المتعددة لمنتجك. بالعودة إلى مثال Ford Mustang ، لن ترغب في عرض لقطة واحدة فقط للسيارة ، خاصة إذا كنت تحاول بيعها. سيكون من مصلحتك الفضلى عرض لقطات من:
- الداخلي
- الجزء الخلفي (خاصة جناح الهواء)
- الحافات
- المحرك (إنه موستانج بعد كل شيء)
أفضل طريقة للاستفادة من هذه الصور الإضافية هي ملء سمات النص البديل. والطريقة التي يمكنك القيام بها هي إنشاء سمات بديلة فريدة لكل لقطة منتج:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> استخدام السمة البديلة لـ: alt = "Ford Mustang LX Red Leather Interior Trim.
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> باستخدام السمة البديلة: alt = "2012 Ford Mustang LX Red Rear View Air View Spoiler"
المفتاح هنا هو إضافة أوصاف إلى سمة النص البديل الأساسية الخاصة بك حتى يصل الباحثون المحتملون إلى موقع الويب الخاص بك. إذا قمت بالعمل الإضافي ، فستكافئك Google بالباحثين.
كلمة تحذير بشأن تقديم صور أكبر
الآن قد ترغب في توفير مشاهدات أكبر للزائرين ، مما قد يؤدي إلى تجربة مستخدم رائعة ، ولكن كن حذرًا.
مهما فعلت ، لا تضع أكبر صورة على صفحة الويب الخاصة بك وقم ببساطة بتقليص الأبعاد عبر شفرة المصدر. سيؤدي هذا إلى زيادة وقت تحميل صفحتك بسبب حجم الملف الأكبر المرتبط بالصورة.
بدلاً من ذلك ، اجعلها صورة أصغر ووفر خيار عرض صورة أكبر في نافذة منبثقة أو في صفحة ويب منفصلة. نصيحة : تعرف على كيفية جعل صور المنتج قابلة للتكبير في نسقك باستخدام jQuery image zoom .
4. تغيير حجم الصور الخاصة بك
ضع في اعتبارك هذا:
- لن ينتظر ما يقرب من 50 ٪ من المستهلكين حتى ثلاث ثوانٍ حتى يتم تحميل موقع التجارة الإلكترونية.
- على الصعيد العالمي ، يتزايد متوسط وقت تحميل الصفحة بالفعل.
- وجدت أمازون أنه إذا تباطأت صفحاتها بمقدار ثانية واحدة فقط ، فإنها ستخسر 1.6 مليار دولار سنويًا .
- تستخدم Google وقت تحميل الصفحة كعامل ترتيب في الخوارزمية الخاصة بها.
إذا كانت لديك صور "يسيل لعابها" ببطء أسفل الشاشة وتستغرق أكثر من 15 ثانية للتحميل؟ حسنًا ، يمكنك تقبيل هذا العميل المحتمل وداعًا!
ذلك ما يمكن أن تفعله؟
عندما يصل عميل إلى موقعك ، قد يستغرق تحميل كل شيء بعض الوقت ، اعتمادًا على حجم ملفاتك. كلما زاد حجم الملف ، زادت مدة تحميل صفحة الويب. (ملاحظة: إذا كنت تاجرًا في Shopify ، فإن موضوع Shopify الخاص بك يضغط الصور تلقائيًا ، لذلك لا ينبغي أن يكون هذا مشكلة بالنسبة لك.)
إذا كان بإمكانك تقليل حجم ملفات الصور على صفحة الويب الخاصة بك وزيادة سرعة تحميل الصفحة ، فسوف ينقر عدد أقل من الأشخاص الذين يزورون موقعك على الويب.
إحدى الطرق التي يمكنك من خلالها تقليل حجم ملف الصورة هي استخدام أمر Save for Web في Adobe Photoshop. عند استخدام هذا الأمر ، فأنت تريد ضبط الصورة على أقل حجم ممكن للملف مع مراقبة جودة الصورة.

- الجودة: ابحث عن هذا في الزاوية اليمنى العلوية (على سبيل المثال ، 70).
- تنسيق الملف: ابحث عنه في الزاوية اليمنى العلوية (على سبيل المثال ، JPEG).
- التحسين: ابحث عن مربع الاختيار هذا في الزاوية العلوية اليمنى (على سبيل المثال ، محسن).
- اللون: ابحث عن مربع الاختيار هذا في الزاوية اليمنى العلوية (على سبيل المثال ، التحويل إلى sRBG).
- تصغير الحجم والشحذ: ابحث عن هذا في الزاوية اليمنى السفلية (على سبيل المثال ، W: و H :).
- حجم الملف المتوقع: ابحث عن هذا في الزاوية اليسرى السفلية (على سبيل المثال ، 136.7 كيلوبايت).
يمكنك أيضًا اختيار استخدام Export As.

إذا لم يكن لديك Adobe Photoshop ، فهناك العديد من الأدوات عبر الإنترنت التي يمكنك استخدامها لتحرير الصور. يحتوي Adobe أيضًا على تطبيق مجاني لتحرير الصور للهواتف الذكية والأجهزة اللوحية ، Photoshop Express . لا تحتوي هذه الأداة على جميع إمكانيات إصدار سطح المكتب من Adobe Photoshop ، ولكنها تغطي جميع أساسيات تحرير الصور ولا تكلف ذراعًا أو ساقًا.
فيما يلي بعض أدوات تحرير الصور الرائعة الأخرى عبر الإنترنت :
- وصف الخبراء PicMonkey بأنه "أداة تحرير صور رائعة بشكل مذهل."
- PIXLR سهل الاستخدام للغاية ويأتي مع تطبيق مجاني 100٪ لهاتفك الذكي ، حتى تتمكن من التعديل أثناء التنقل.
- Canva هو محرر صور آخر متقدم إلى حد ما عبر الإنترنت.
أخيرًا ، هناك دائمًا برنامج جيمب . GIMP هو تطبيق برمجي مجاني مفتوح المصدر لتحرير الصور يمكن تشغيله على أنظمة تشغيل Windows أو Mac أو Linux. يمكنه أن يفعل كل ما يمكن أن يفعله Photoshop ، لكنه يميل إلى أن يكون أكثر صعوبة. ولكن بالنسبة لتطبيق تحرير الصور المجاني ، لا يمكنك التغلب عليه.
بالنسبة لصور التجارة الإلكترونية ، تتمثل القاعدة الأساسية الجيدة في محاولة الحفاظ على حجم ملف صورتك أقل من 70 كيلو بايت. قد يكون ذلك صعبًا في بعض الأحيان ، خاصة بالنسبة للصور الأكبر حجمًا.
5. اختر تنسيق الصورة الصحيح
هناك ثلاثة أنواع ملفات شائعة يتم استخدامها لنشر الصور على الويب: JPEG و GIF و PNG.
لنلقِ نظرة على الأنواع الثلاثة وكيف تؤثر على نفس الصورة:

JPEG (أو .jpg) هو نوع ملف الصور القياسي الفعلي للويب. يمكن ضغط صور JPEG بشكل كبير ، مما ينتج عنه صور عالية الجودة ذات أحجام ملفات صغيرة. في الصورة أعلاه ، يسمح تنسيق JPEG بجودة مناسبة بحجم ملف منخفض.

صور GIF (.gif) أقل جودة من صور JPEG وتستخدم للصور الأكثر بساطة ، مثل الرموز والصور الزخرفية. تدعم ملفات GIF أيضًا الرسوم المتحركة.
فيما يتعلق بتحسين الصورة ، تعد صور GIF رائعة بالنسبة للصور البسيطة والبسيطة على صفحة الويب التي تحتوي على ألوان قليلة فقط.

أصبحت صور PNG أكثر شيوعًا كبديل لملفات GIF. تدعم ملفات PNG ألوانًا أكثر بكثير من صور GIF ، ولا تتحلل بمرور الوقت مع عمليات إعادة الحفظ ، كما تفعل ملفات JPEG. على الرغم من بدء استخدام نوع ملف PNG في كثير من الأحيان ، لا يزال من الممكن أن تكون أحجام الملفات أكبر بكثير من صور JPEG.
لاحظ كيف أن حجم الصورة PNG-24 أكبر بثلاث مرات من حجم الملف PNG-8. هذا هو السبب في أنك بحاجة إلى توخي الحذر الشديد مع ملفات PNG.
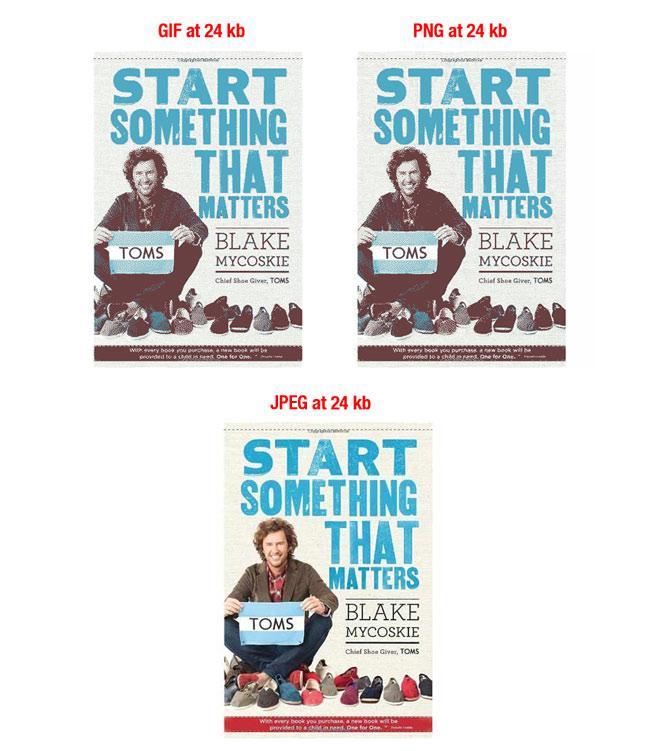
إليك مثال صارخ ، حيث تم الحفاظ على حجم ملف الصورة ثابتًا عند 24 كيلو بايت لجميع أنواع الملفات الثلاثة:

كما ترى ، JPEG هو الفائز الواضح هنا. تنخفض جودة ملفات GIF و PNG لكي تظل بنفس حجم الملف المنخفض.
فيما يلي بعض النصائح التي يجب تذكرها عند اختيار أنواع الملفات:
- في معظم الحالات في التجارة الإلكترونية ، ستكون ملفات JPEG هي أفضل رهان لك. إنها توفر أفضل جودة للصورة لأصغر حجم للملف.
- لا تستخدم أبدًا صور GIF لصور المنتجات الكبيرة. سيكون حجم الملف كبيرًا جدًا ولا توجد طريقة جيدة لتقليله. استخدم ملفات GIF للصور المصغرة والصور الزخرفية فقط.
- يمكن أن تكون ملفات PNG بديلاً جيدًا لكل من ملفات JPEG و GIF. إذا كنت قادرًا فقط على الحصول على صور المنتج بتنسيق PNG ، فحاول استخدام PNG-8 فوق PNG-24. تتفوق ملفات PNG على أنها صور زخرفية بسيطة نظرًا لصغر حجم ملفها.
يمكن لمعظم برامج تحرير الصور حفظ الصور في أي من تنسيقات الملفات التي تمت مناقشتها أعلاه.
6. تحسين الصور المصغرة الخاصة بك
ستستخدم العديد من مواقع التجارة الإلكترونية الصور المصغرة ، خاصة في صفحات الفئات. يعرضون المنتجات بسرعة دون أخذ الكثير من العقارات.

الصور المصغرة رائعة ، لكن كن حذرًا: يمكن أن تكون قاتلة صامتة. الضحية؟ سرعات تحميل صفحتك. عادةً ما يتم تقديم الصور المصغرة في نقاط حرجة أثناء عملية التسوق. إذا كانوا يمنعون صفحات الفئة الخاصة بك من التحميل بسرعة ، فقد تفقد عميلاً محتملاً. (ملاحظة: Shopify لا داعي للقلق من التجار بشأن تحسين الصورة المصغرة ، لأننا نعتني بذلك من أجلك.)
ذلك ما يمكن أن تفعله؟
- اجعل أحجام ملفاتك المصغرة صغيرة بقدر الإمكان. قد يكون من المفيد ترك الجودة لصالح حجم ملف أقل هنا. تذكر أن التأثير التراكمي للصور المصغرة سيكون له تأثير كبير على وقت تحميل صفحتك.
- نوّع نص سمة النص البديل بحيث لا يكرر النص الذي قد تستخدمه للإصدارات الأكبر من نفس الصورة. في واقع الأمر ، اجعل النص البديل مختلفًا تمامًا. آخر شيء تريده هو فهرسة الصورة المصغرة بدلاً من الصورة الأكبر. يمكن عمل حالة لاستبعاد النص البديل تمامًا.
7. استخدم خرائط مواقع الصور
إذا كان موقعك يستخدم معارض جافا سكريبت أو النوافذ المنبثقة للصور أو طرق أخرى "مبهرجة" لتحسين تجربة التسوق الإجمالية ، فإن خرائط مواقع الصور ستساعد في جذب انتباه Google إلى صورك.
لا تستطيع برامج زحف الويب الزحف إلى الصور التي لم يتم استدعاؤها تحديدًا في التعليمات البرمجية المصدر لصفحة الويب. لذلك ، من أجل السماح لبرامج الزحف بمعرفة الصور غير المحددة ، يجب عليك إدراج موقعها في خريطة موقع للصور.
يمكنك إدراج السطر التالي في ملف robots.txt ، موضحًا المسار إلى ملف Sitemap الخاص بك:
خريطة الموقع: http://example.com/sitemap_location.xml
أو يمكنك إرسال خريطة الموقع إلى Google باستخدام Search Console.
لدى Google العديد من الإرشادات لنشر الصور ، والتي قد تساعد موقع الويب الخاص بك في الحصول على مرتبة أعلى في SERPs. بالإضافة إلى ذلك ، يمكنك استخدام خرائط مواقع Google لمنح Google مزيدًا من المعلومات حول الصور الموجودة على موقع الويب الخاص بك ، والتي يمكن أن تساعد Google في العثور على المزيد من الصور الخاصة بك أكثر من تلك الموجودة بمفردها.
لا يضمن استخدام خرائط المواقع أن تتم فهرسة صورك بواسطة Google ، لكنها بالتأكيد خطوة إيجابية نحو تحسين محركات البحث للصور. تحتوي أدوات مشرفي المواقع من Google على العديد من الاقتراحات لتنسيق ملف Sitemap الخاص بك بشكل صحيح.
من المهم بالنسبة لك إضافة علامات محددة لجميع صورك. يمكنك أيضًا إنشاء خريطة موقع منفصلة لإدراج الصور بشكل حصري. المهم هو إضافة جميع المعلومات الضرورية ، أثناء استخدام علامات معينة ، إلى أي خرائط مواقع لديك أو ستنشئها. اتبع هذه الإرشادات التي تقترحها Google عند إنشاء خريطة موقع بمعلومات الصورة.
8. احذر من الصور الزخرفية
غالبًا ما تحتوي مواقع الويب على مجموعة متنوعة من الصور الزخرفية ، مثل صور الخلفية والأزرار والحدود. يمكن اعتبار أي شيء غير متعلق بالمنتج على الأرجح صورة زخرفية.
على الرغم من أن الصور الزخرفية يمكن أن تضيف الكثير من المظهر الجمالي إلى صفحة الويب ، إلا أنها قد تؤدي إلى حجم ملف كبير مجمّع وأوقات تحميل بطيئة. لذلك ، قد ترغب في التفكير في إلقاء نظرة فاحصة على صورك الزخرفية حتى لا تضعف قدرة موقع الويب الخاص بك على تحويل الزوار إلى عملاء.
تريد التحقق من أحجام الملفات لجميع الصور الزخرفية على موقعك واستخدام نموذج يقلل من أحجام الملفات.
فيما يلي بعض النصائح لتقليل أحجام ملفات الصور الزخرفية الخاصة بك:
- بالنسبة للصور التي تشكل حدودًا أو أنماطًا بسيطة ، اجعلها بتنسيق PNG-8 أو GIF. يمكنك إنشاء صور جيدة المظهر لا يتجاوز حجمها بضع مئات من البايت.
- إذا أمكن ، استخدم CSS لإنشاء مناطق ملونة بدلاً من استخدام الصور. استخدم أسلوب CSS قدر الإمكان لاستبدال أي صور زخرفية.
- ألقِ نظرة فاحصة على صورة الخلفية الكبيرة على غرار ورق الحائط. يمكن أن تكون هذه ملفات ضخمة. قم بتقليص حجمها قدر الإمكان دون الإضرار بجودة الصورة.
إحدى الحيل التي يمكنك استخدامها للتخلص من حجم صورة الخلفية هي قص منتصف صورة الخلفية وجعلها بلون مسطح أو حتى شفافة. يمكن أن يؤدي ذلك إلى تقليل حجم الملف إلى حد كبير.
دورة أكاديمية Shopify: تحسين محركات البحث للمبتدئين
رائدة الأعمال وخبيرة Shopify تشارك Casandra Campbell إطار عمل تحسين محركات البحث المكون من 3 خطوات للمساعدة في العثور على عملك من خلال عمليات بحث Google.
9. توخ الحذر عند استخدام شبكات توصيل المحتوى (CDNs)
Shopify لا داعي للقلق حقًا من التجار بشأن هذا الأمر ، نظرًا لأننا حل مستضاف ، ولكن يجب على الآخرين الانتباه عن كثب. تعد شبكات توصيل المحتوى (CDNs) مكانًا مناسبًا لاستضافة الصور وملفات الوسائط الأخرى. يمكنهم زيادة سرعات تحميل صفحتك والمساعدة في حل مشكلات النطاق الترددي.
العيب الوحيد هو عندما يتعلق الأمر بالروابط الخلفية. كما تعلم ، تعد الروابط الخلفية ضرورية لتحسين محركات البحث ، وكلما زاد عدد الروابط الخلفية لديك ، كان أداء موقعك أفضل في محركات البحث.
من خلال وضع صورك على CDN ، فأنت على الأرجح تزيل الصورة من نطاقك وتضعها في مجال CDN. لذلك عندما يقوم شخص ما بالارتباط بصورتك ، فإنهم في الواقع يرتبطون بمجال CDN.
لذلك ، ضع في اعتبارك أفضل الممارسات التالية:
- فقط لأن شيئًا ما "عصري" لا يعني أنك يجب أن تتبعه مثل الخروف. حدد ما إذا كان هذا هو بالفعل أفضل خطوة لعملك أولاً.
- إذا كان موقع الويب الخاص بك يقوم بالعديد من الأعمال كل شهر ، فمن المرجح أن تكون شبكة CDN فكرة جيدة ، لأنها يمكن أن تساعد في حل مشكلات النطاق الترددي.
- إذا كان موقعك لا يستقبل سوى آلاف الزوار يوميًا في الوقت الحالي ، فمن المحتمل أن يكون وضع الاستضافة الحالي الخاص بك قادرًا على التعامل مع الحمل.
هناك طرق للتغلب على مشكلات تحسين محركات البحث (SEO) المرتبطة بشبكات CDN ، ولكن تأكد من الاستعانة بمحترف لمساعدتك في وضع إستراتيجية لخطوتك أولاً.
10. اختبر صورك
الهدف الكامل من تحسين صورك هو المساعدة في زيادة أرباحك. لقد تحدثنا عن تقليل أحجام الملفات وجعل محركات البحث تقوم بفهرسة صورك ، ولكن ماذا عن اختبار الصور لمعرفة ما الذي يتحول إلى المزيد من العملاء؟
- اختبر عدد صور المنتج لكل صفحة. نظرًا لأن أوقات التحميل تمثل مشكلة بالنسبة لبعض مواقع التجارة الإلكترونية غير المستضافة ، فقد تجد أن تقليل عدد الصور على الصفحة سيزيد من معدلات النقر إلى الظهور والمبيعات. من الممكن أيضًا أن يؤدي توفير الكثير من الصور لكل صفحة إلى تحسين تجربة المستخدم وتحقيق المزيد من المبيعات. الطريقة الوحيدة لمعرفة ذلك هي اختباره.
- اختبر الزوايا التي يفضلها عملاؤك. قد ترى زيادة في ولاء العملاء من خلال توفير المشاهدات التي يريد عملاؤك رؤيتها. هناك طريقة رائعة لمعرفة ذلك وهي إجراء مسح لعملائك حول ما أعجبهم أكثر عند مشاهدة لقطات منتجك. يعد المسح والتحدث إلى عملائك عادة رائعة للدخول فيها بشكل عام. لا يزال ، تحقق عن طريق الاختبار.
- اختبر عدد قوائم المنتجات التي يجب أن تكون موجودة في صفحات الفئات. عشرة ، 20 ، 100 منتج؟ اختبر عدد المنتجات التي تدرجها في صفحات الفئات لمعرفة الأفضل لعملائك.
أدوات تحسين الصورة
الآن بعد أن تعرفت على أفضل الممارسات لتحسين الصور ، دعنا نلقي نظرة على بعض المكونات الإضافية للتحسين التي يمكنك استخدامها لموقعك على الويب.
AVADA SEO: محسن الصورة

يعد AVADA SEO Image Optimizer أحد أفضل التطبيقات في Shopify App Store. لديها أكثر من 1100 تقييم وتحافظ على 4.9 من تصنيف 5 نجوم. يعمل على توفير الوقت والجهد عند تحسين الصور لمتجرك. بنقرة واحدة فقط ، يمكنك وضع تحسين صورتك على الطيار الآلي باستخدام AVADA.
تشمل الميزات الرائعة ما يلي:
- علامات بديلة آلية لكل صورة على صفحة المنتج وصفحة المجموعة ومنشورات المدونة
- ضغط صور عالي الجودة لزيادة سرعة التحميل
- بيانات وصفية منظّمة من Googe محسّنة بنقرة واحدة
- تكامل Google Search Console لتتبع المقاييس
- منشئ ملفات Sitemap حتى تتمكن محركات البحث من قراءة موقعك بسهولة
TinyIMG SEO & Image Optimizer

TinyIMG SEO & Image Optimizer هي أداة تحسين رائعة أخرى لأصحاب المتاجر Shopify. يقوم تلقائيًا بتحسين الصور وتحميلها إلى متجر Shopify الخاص بك. يمكنك استعادة الصورة الأصلية في أي وقت وتحسين الصور يدويًا أيضًا.
تقدم TinyIMG أيضًا:
- تغيير حجم الصورة
- القدرة على إصلاح مشاكل السرعة و تحسين محركات البحث الفنية
- إعادة توجيه الارتباط المقطوع
- JSON LD
- دعم مباشر
- تحسين الصورة الآلي
TinyPNG

TinyPNG هي أكثر أدوات تحسين الصور شيوعًا على الويب. يستخدم تقنيات ضغط ضياع ذكية لتقليل حجم ملف الصورة لصفحة الويب (WEBP) وملفات JPEG و PNG. يمكنك تقليص الصور لتطبيقاتك أو متجرك ، بالإضافة إلى تقليص الصور المتحركة.
تعمل واجهة برمجة تطبيقات TinyPNG على تغيير حجم الصور للصور المصغرة تلقائيًا ، وإزالة أي أجزاء غير ضرورية وإضافة المزيد من الخلفية. إنه متاح كمكوِّن إضافي لبرنامج WordPress إذا قمت بتشغيل موقع الويب الخاص بك على WordPress.
الحفاظ على وظيفة الصور الجميلة
الآن لن تتركك الأسئلة حول صور التجارة الإلكترونية الخاصة بك تتقلب وتتحول لساعات.
أنت تعرف بعض استراتيجيات تحسين محركات البحث على الصور للحصول على صور منتجك في نتائج بحث الصور من Google. أنت تعرف كيفية الاستفادة الكاملة من سمات النص البديل. أنت تعرف الفرق بين أنواع الملفات ومتى تختار كل خيار.
لا يزال تحسين الصورة معقدًا وقد خدشنا السطح للتو ، لذلك لا تتردد في ترك أي أسئلة قد تكون لديك في التعليقات أدناه.
الأسئلة الشائعة حول تحسين الصور
ماذا يعني تحسين الصورة؟
تحسين الصور هو عملية جعل الصور تبدو مثالية على سطح المكتب والجوال. إنه يعمل باستخدام تقنية الضغط ، مثل ضياع البيانات وبدون ضياع ، لتقليل حجم الملف دون فقدان أي جودة للصورة.
ما هي فوائد تحسين الصور؟
- تحسين سرعة الموقع
- خلق تجارب تصفح أفضل
- تحسين أداء البحث
ما هي تقنيات تحسين الصورة؟
- استخدم أسماء صور موجزة ومباشرة
- حسِّن سمات النص البديل
- اختر أبعاد الصورة وزوايا المنتج بحكمة
- تغيير حجم الصور
- اختر تنسيق الصورة الصحيح
- تحسين الصور المصغرة
- استخدم خرائط مواقع الصور
ما هو أفضل محسن للصور؟
إذا كنت مالك متجر Shopify ، فإن AVADA SEO Image Optimizer و TinyIMG SEO & Image Optimizer هي أفضل الأدوات. TinyPNG هو أفضل مُحسِّن للصور للاستخدام العام.
ملاحظة المحرر: ظهرت نسخة من هذه المقالة في الأصل على shopify blog .
