من بين شركات B2B التي تستخدم الصفحات المقصودة ، تمتلك 62٪ منها ست صفحات مقصودة أو أقل .
أستطيع أن أفهم الفكرة الكامنة وراء هذا. تريد الشركات التركيز فقط على الأساسيات لمعدلات التحويل الخاصة بها والتخلص من الأصول غير الفعالة.
لهذا السبب يقوم 48٪ فقط من المسوقين ببناء تصميم جديد للصفحة المقصودة لكل حملة تسويقية. في رأيي ، عندما يتعلق الأمر بأفضل ممارسات الصفحة المقصودة ، كلما كان ذلك أفضل للشركات.
لماذا ا؟
نظرًا لأن وجود المزيد من تصميمات الصفحات المقصودة يعني زيادة فرص جمع العملاء المحتملين لموقعك على الويب وفرصة أفضل لمعدلات التحويل. كما أنه يجعل من الممكن الاختبار والتحسين للحصول على نتائج أفضل.
تختلف كل حملة تسويقية وقد تستهدف فئات ديموغرافية واهتمامات مختلفة للجمهور.
لذا ، كيف يمكن أن تجذب الصفحة المقصودة نفسها جميع أنواع الجماهير المختلفة التي تمتد عبر مختلف الفئات العمرية والأجناس والمواقع والاهتمامات؟
علاوة على ذلك ، قد يقوم عميل متوقع محتمل بتسجيل الدخول إلى موقع الويب الخاص بك من منصات مختلفة (بما في ذلك الهاتف المحمول أو الجهاز اللوحي) وبالتالي سيكون لديه عقليات مختلفة.
في هذه المقالة ، سأعرض لك ما هي صفحات الهبوط شرح ل 5 أنواع لذيذة وبعض أفضل ممارسات الصفحة المقصودة. يمكنك اختيار إنشاء أيٍّ منها ، بناءً على أهداف عملك وحملتك.
فيما يلي 3 إحصائيات تثبت سبب أهمية عدد كبير من تصميمات الصفحات المقصودة المخصصة لعملك.
- وجدت HubSpot في تحليلها لـ 7000 شركة أن الشركات ترى زيادة بنسبة 55 ٪ في العملاء المحتملين عندما تزيد عدد صفحات الهبوط الخاصة بهم من 10 إلى 15.
- تحصل الشركات التي تحتوي على أكثر من 40 صفحة مقصودة على 12 ضعفًا من العملاء المحتملين أكثر من الشركات التي لديها 5 أو أقل
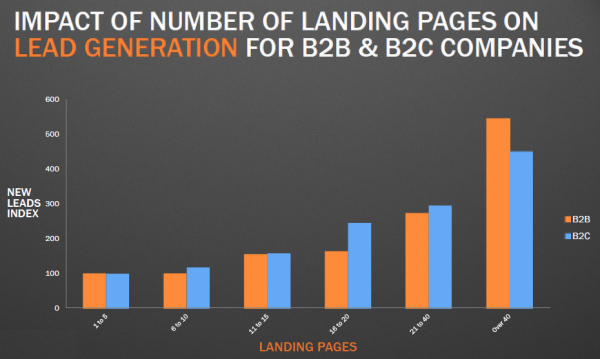
- إليك العلاقة التي وجدها HubSpot بين إنشاء قوائم العملاء المحتملين وصفحات الهبوط لشركات B2B و B2C:

الرسالة واضحة: يتأثر إنشاء قوائم العملاء المحتملين بشكل إيجابي بوجود المزيد من الصفحات المقصودة.
دورة تحسين محركات البحث للمبتدئين SEO
لا يهم إذا كنت لا تعرف شيئًا عن تحسين محركات البحث للمبتدئين SEO . تم إنشاء هذه الدورة التدريبية الشاملة الشاملة لمساعدتك على تعلم تحسين محركات البحث بطريقة سهلة ومنهجية.


الآن ، دعنا ننتقل إلى السؤال التالي ...
ما هي صفحات الهبوط شرح الأنواع المختلفة والتي يمكن (وينبغي أن تنشئها) لنشاطك التجاري؟
في هذه المقالة ، سأعرض لك 5 أنواع مختلفة من الصفحات المقصودة وبعض أفضل ممارسات الصفحة المقصودة. يمكنك اختيار إنشاء أيٍّ منها ، بناءً على أهداف عملك وحملتك.
هيا بنا نبدأ!
ما هي الأنواع المختلفة من الصفحات المقصودة التي يمكن (وينبغي أن تنشئها) لنشاطك التجاري؟
في هذه المقالة ، سأعرض لك 5 أنواع مختلفة من الصفحات المقصودة وبعض أفضل ممارسات الصفحة المقصودة. يمكنك اختيار إنشاء أيٍّ منها ، بناءً على أهداف عملك وحملتك.
هيا بنا نبدأ!
1. الصفحة الرئيسية رأسا على عقب
هل تعرف الصفحة الأكثر زيارة على موقع الويب الخاص بك؟
على الأرجح ، إنها صفحتك الرئيسية.
تحتاج إلى التأكد من أنه يحتوي على تصميم مقنع للصفحة المقصودة وأنك تضع أهم معلوماتك في المقدمة وفي المنتصف.
هل شريط التنقل الخاص بك موجزا؟ هل تم تنسيقه للجوال؟
لماذا لا تعامل صفحتك الرئيسية مثل الصفحة المقصودة؟
مع هذه العقلية ، ستحاول إصلاح التسريبات الخاصة بك والاحتفاظ بأقصى عدد من المستخدمين مع تحفيز العملاء المتوقعين المحتملين.
إذا كان هذا منطقيًا ، فأنا أود أن تقابل رجل الأعمال المتسلسل بريان هاريس. لقد كان محرجًا من تصميم صفحته الرئيسية وسيتجنب مشاركة عنوان URL الخاص بالموقع مع أي شخص.
بعد ذلك ، اتخذ قرارًا بإصلاح تصميمه وانتهى به الأمر إلى إنشاء صفحة رئيسية عالية التحويل. أطلق عليها اسم الصفحة الرئيسية المقلوبة وأدت إلى زيادة عدد المشتركين بنسبة 35 ٪ في مدونته.
كما شارك التصميم مع Jeff Goins.
انتهى جيف بالحصول على 2500 مشترك جديد. حصل أندرو وارنر من Mixergy أيضًا على 1200 مشترك جديد.
إذن ، ما هو غير عادي في هذا التصميم المقلوب؟
1. روابط التنقل في الجزء السفلي - عندما يصل زائر إلى موقع الويب الخاص بك ، يمكنه اختيار السير في العديد من المسارات والبحث عن عبارات معينة تحث المستخدم على اتخاذ إجراء. ليس من الواضح أنهم سوف يسلكون المسار المقصود الذي يركز على معدلات التحويل.
لكن هناك حل ...
أرشد زوارك بقصة عنك قبل أن تقدم لهم خيار القفز على موقع الويب الخاص بك باستخدام شريط التنقل.
ضع روابط التنقل الخاصة بك في أسفل صفحتك الرئيسية.
هذا ما يجعل هذا التصميم مقلوبًا حقًا.
وجد بريان هاريس أن معدل الارتداد انخفض بنسبة 83٪ بعد أن نقل روابط التنقل إلى الأسفل.
2. عبارة الحث على اتخاذ إجراء في الجزء المرئي من الصفحة والدليل الاجتماعي - جزء موقع الويب الذي يظهر على الفور للزائر الجديد هو أثمن قطعة من العقارات لعملك. وجدت Peep Laja ، من شركة ConversionXL ، أن المحتوى الذي يتم وضعه في الجزء المرئي من الصفحة لا يزال يحظى باهتمامنا بنسبة 80٪ .
ينصح برايان بأن تقدم على الفور خيار التسجيل في قائمتك لزائر جديد. لا تدفعه إلى الشريط الجانبي أو شريط التنقل أو التذييل.
بالنسبة إلى العنوان الرئيسي للحث على اتخاذ إجراء ، ينصحك بالعثور على أكثر مشاركات المدونة شيوعًا والتي ستكون ذات صلة بالمبتدئين على موقع الويب الخاص بك. ثم يستخدم ذلك كطعم لزر CTA.
الدليل الاجتماعي ليس شيئًا جديدًا. وتتمثل وظيفتها في ترسيخ ثقة ومصداقية عملك في نظر الزائر الجديد.
بالإضافة إلى ذلك ، يمكنك إدراج خريطة طريق كبديل لشريط التنقل (تقديم أجزاء المحتوى ذات الصلة كمغناطيس الرصاص ) للسماح للزائر باختيار مرحلته الحالية في مسار التحويل.
3. هل هذا قبل أن يطلب منهم التقيد في للمرة الثانية - كنت قد حصلت على الزوار المهتمين ولا يمكن فوضى حتى الرصاص المحتملين الآن من التبعثر الصفحة المقصودة مع أشرطة التنقل وأزرار CTA أخرى.
تحتاج فقط إلى الحفاظ على الزخم مستمرًا. وأفضل طريقة للقيام بذلك هي تقديم أفضل مشاركة لك. يمكنك سحب البيانات من Google Analytics بالانتقال إلى السلوك> محتوى الموقع> جميع الصفحات.
الآن ، أنت بحاجة إلى تنسيق هذه القطعة الأكثر شيوعًا في إطار العمل المكون من أربعة أجزاء الذي يمسك القارئ: النتيجة والمشكلة والتحريك والحل.
حان الوقت الآن لإنهاء قصتك واطلب من القارئ الانضمام إلى قائمتك للمرة الثانية.
ملاحظة: على الرغم من أن تصميم الصفحة الرئيسية أعلاه هو منشئ رئيسي رائع ، إلا أنني لا أدعو إلى توجيه الزوار من جميع حملاتك إليها.
التخصيص هو المفتاح عند بناء تجربة مقنعة للعملاء. من المرجح أن يشتري العملاء بتجربة شخصية .
يمكنك تخصيص التجربة لقراء المنشورات الضيف المهتمين بك.
عرض Robin Hanna ، في منصبه كضيف في Rich20Something ، مصدرًا إضافيًا في نهاية مقالته. وإليك الطريقة التي وجه بها هذا للزوار:
2. صفحات هبوط Capture'em
الدافع من هذه الصفحات هو جمع معلومات شخصية عن عملائك المحتملين.
على عكس التصميم المقلوب ، لا تحتوي هذه الصفحات المقصودة على أي روابط تنقل. من الناحية المثالية ، لديهم زر CTA واحد فقط يسمح للزائر بإرسال معلوماته قبل الانتقال.
كما تعلم ، هناك طريقة رائعة لإثارة ضجة حول منتجك وهي إجراء ندوة عبر الإنترنت .
يمكنك استخدام صفحة هبوط لـ capture'em لجمع العملاء المحتملين وتسجيلات الندوة عبر الإنترنت. تحتاج فقط إلى كتابة عنوان مقنع ومشاركة تفاصيل الندوة على الصفحة المقصودة. لا توجد أشياء فاخرة. لا يوجد شريط تنقل. تصميم ويب بسيط.
فيما يلي مثال على صفحة مقصودة لندوة عبر الإنترنت بواسطة Tim Paige .
يمكنك أيضًا جمع تفاصيل حول عملائك المحتملين من خلال عبارة تحث المستخدم على اتخاذ إجراء مقابل مورد أو عرض.
على سبيل المثال ، استخدم موفر التسويق عبر البريد الإلكتروني Vertical Response لتقديم نسخة تجريبية خالية من المخاطر لمدة 30 يومًا للآفاق مقابل معلوماتهم الشخصية.
بشكل عام ، سيؤدي عدد أقل من حقول النموذج والدعوات إلى اتخاذ إجراءات إلى تحويلات أعلى للعملاء المحتملين. ومع ذلك ، فهي مفيدة في قيادة العملاء المحتملين المؤهلين.
3. الصفحة المقصودة مع حلقة المشاركة
عادةً ما يؤدي هذا النوع من الصفحات المقصودة المستخدمة عادةً في دراسات الحالة إلى بناء الوعي باستخدام عناصر العلامة التجارية الدقيقة داخل المحتوى الإبداعي.
لاحظ أنه من الممكن فقط دمج الحلقات (مثل أزرار الدعوة إلى اتخاذ إجراء للمشاركة الاجتماعية) في صفحتك لجعل صفحتك تنتشر بسرعة. لكن ، ليس هناك ما يضمن أنها ستفعل ذلك.
على سبيل المثال ، حاول Sumazi إضافة زر إجراء حلقة فيروسية إلى صفحة الإطلاق الخاصة بهم. طلبت من المستخدمين مشاركة المنتج على وسائل التواصل الاجتماعي والتسجيل عبر Facebook.
يمكنك أيضًا منح جوائز لزيادة فرص المشاركة واتباع عبارة تحث المستخدم على اتخاذ إجراء.
في المثال أدناه ، عرض Resource Guru جهاز iPad ليقترب من تاريخ إطلاقه ، مما أضاف عنصرًا حصريًا إليه.
يمكنك أيضًا إنشاء وعي بالعلامة التجارية وفضول حول منتجاتك من خلال ألعاب الفلاش أو مقاطع الفيديو المسلية الموجهة نحو الأجهزة المحمولة.
في المثال أدناه ، كان مقطع الفيديو "Dumb Ways to Die" جزءًا من إعلان الخدمة العامة بواسطة Metro Trains في ملبورن والذي تم تصميمه لتعزيز سلامة السكك الحديدية.
و ذهب الفيروسية الفيديو على موقع يوتيوب ، مع أكثر من 184 مليون إصابات (اعتبارا من ديسمبر 2019) و 50 مليون $ في "قيمة وسائل الإعلام المكتسبة العالمية" .
بعد أن أصبحت ظاهرة عالمية ، صعدت اللعبة أيضًا إلى صدارة متاجر التطبيقات على كل من أجهزة iOS و Android المحمولة.
4. فقط للنقرات الصفحة المقصودة
هل ترغب في تعريف عملائك بالمزايا الرئيسية لمنتجك / خدمتك والحصول على التزامهم الجزئي؟
إذن هذه الصفحة المقصودة والعبارة البسيطة التي تحث المستخدم على اتخاذ إجراء مناسبة تمامًا.
تُظهر للآفاق ملخصًا لعرضك وتقنعهم بالنقر فوق موقع الويب الخاص بك .
تعمل هذه الخطوة الصغيرة على تدفئة العملاء المتوقعين ، وبناء الزخم نحو نقطة الشراء ، وتشجيعهم على إكمال المعاملة.
يُعد هذا النوع من صفحات دراسة الحالة طريقة غير تدخلية للحفاظ على انتباه الزائر ومساعدته في عملية الشراء.
إذا كنت تتطلع إلى الحصول على مواعيد للاستشارة ، فإن صفحة دراسة الحالة هذه تضيف خطوة دليل اجتماعي مفيدة بشكل لا يصدق لجعل العملاء المحتملين يقولون "نعم". ثم انقلهم إلى الصفحة التي تحدث فيها التحويلات الفعلية .
بناءً على مبدأ الالتزام الجزئي هذا ، تمكنت Rocket Memory من زيادة معدل الاشتراك بنسبة 271٪ وتخفيض التكلفة لكل عميل محتمل بنسبة 76٪.
أولاً ، كان لديهم صفحة مقصودة تعرض مجموعة أدوات الذاكرة المجانية الخاصة بهم من خلال خيار الاشتراك الذي بدا هكذا. كان معدل التقيد حوالي 5٪.
فكر Ryan Levesque في تقسيم الأسئلة إلى خطوات أصغر حتى لا يشعر الزائر بالتهديد. بدلا من ذلك ، شعر الزائر بالفضول.
يبدأون بنافذة منبثقة تسأل عما إذا كان الزائر يرغب في إجراء اختبار باستخدام زر الحث على اتخاذ إجراء. بعد ذلك ، يتم تقديم أسئلة أكثر بساطة لهم والتي تأخذ زائر الموقع بشكل أعمق.
و، وبمجرد أن الضيف أن أجاب على الأسئلة المهمة والانتهاء من المسابقة، يتم به أخيرا مع التقيد في .
كانت نتيجة وضع المستخدمين في سلسلة أسئلة الاستطلاع معدل اختيار مذهل بلغ 19.14٪.
إذا كنت ترغب في تصميم مثل هذه الصفحة المقصودة بالنقر فوق ، فأوصيك باستكشاف دراسة الحالة هذه: 4 أمثلة فائزة.
تم اختيارهم يدويًا من قبل Oli Gardner ، مؤلف كتاب Attention-Driven Design.
5. الصفحة المقصودة "من فضلك لا تذهب"
لنفترض أنك تعقد مؤتمرًا صناعيًا كبيرًا أو ندوة عبر الإنترنت. تقوم بتسويق صفحة المبيعات الخاصة بالحدث الخاص بك في منشورات الضيف وعلى منصات الوسائط الاجتماعية الخاصة بك عبر الصفحات المقصودة للجوال.
ماذا يحدث عندما ينتهي عرضك؟
لن تختفي الروابط المعلن عنها لصفحة المبيعات الخاصة بك على المدونات ووسائل التواصل الاجتماعي. فلماذا لا تستغل هذه الفرصة لإثارة ضجة حول الإصدار التالي من الحدث الخاص بك؟
في دراسة الحالة هذه من بضع سنوات ماضية ، إليك ما فعلته LeadPages على صفحة المبيعات الخاصة بأول مؤتمر تم تحويله .
هذا صحيح ... إنهم يكتسبون الاهتمام ويجمعون الاشتراكات من الأشخاص المهتمين بالحصول على إشعار بشأن المؤتمر المحوّل التالي.
وبالمثل ، يمكنك جمع رسائل البريد الإلكتروني للأشخاص الذين يصلون إلى صفحات الويب التي أجريتها مسبقًا.
أو احصل على حركة المرور المفقودة من صفحات المنتج الخاصة بك عندما يتم بيع المنتجات.
تمنحك أدوات إنشاء الصفحات المقصودة مثل LeadPages أيضًا خيار إعادة توجيه جميع الزوار من صفحة الحدث الحالية إلى صفحة "انتهى العرض".
بينما نحن بصدد موضوع الاحتفاظ بالمستخدمين من صفحاتك منتهية الصلاحية ، دعني أعرض لك دراستي حالة إضافيتين باستخدام فرص توليد عملاء محتملين مماثلة.
في صفحة الخطأ 404 و صفحة البريد الإلكتروني إلغاء الاشتراك .
افترض أن مستخدمًا رئيسيًا محتملًا أخطأ في كتابة عنوان URL على موقع الويب الخاص بك أو ارتباطات مشرف الموقع إلى صفحة منتهية الصلاحية على موقع الويب الخاص بك أو الصفحة المقصودة للجوال.
لن يحصل الزائر الذي وصل إلى موقع الويب الخاص بك على المعلومات التي يبحث عنها. لذا ، ما الذي يمكنك فعله للاحتفاظ بها على موقع الويب الخاص بك؟
ابدأ باعتذار عن الفوضى بطريقة إبداعية على صفحة 404 الخاصة بك.
بالإضافة إلى ذلك ، يمكنك تضمين بريد إلكتروني على الصفحة لجعل الزائر يشعر بأنه مميز.
إذا كان عرضك جيدًا بما يكفي ، فلن يمانع المستخدمون في مشاركة بريدهم الإلكتروني معك. ضع في اعتبارك عملاء الهبوط على الأجهزة المحمولة وسهولة مشاركة تفاصيل البريد الإلكتروني باستخدام جهاز محمول.
تقوم Shae Baxter بعمل رائع لتصميم الويب على الصفحة المقصودة للخطأ 404 من خلال تقديم دورة مجانية لكبار المسئولين الاقتصاديين وتحديثات مجانية.
وبالمثل ، لا يلزم أن تكون الصفحة المقصودة لإلغاء الاشتراك في بريدك الإلكتروني هي الصفحة المعتادة "آسف لرؤيتك تذهب".
انظر كيف يطلب HubSpot بشكل إبداعي فرصة ثانية بمجرد إلغاء اشتراكك من قائمتهم.
إنهم يتفهمون أن رسائل البريد الإلكتروني المفرطة قد تؤدي إلى ازدحام صندوق الوارد الخاص بك. لذلك ، ربما سيكون لديك اهتمام بمتابعتهم على وسائل التواصل الاجتماعي.
استنتاج
كما يمكنك الاحتفاظ توليد المزيد من الحركة والعملاء المحتملين من حسابك تسويق المحتوى و دفعت تسويق جهود ، سوف تحتاج إلى إنشاء المزيد من الصفحات المقصودة مع دعوة للعمل، بما في ذلك صفحات المقصودة للجوال.
يعتمد تخطيط وتصميم الويب لهذه الصفحات المقصودة على أهداف حملتك التسويقية الفريدة والجمهور المستهدف ومصدر حركة المرور الخاصة بك.
ولكن ، نأمل أن تكون الأنواع الخمسة من الصفحات المقصودة المذكورة أعلاه قد ساعدت في تدفق أفكارك الإبداعية وساعدتك على فهم أفضل ممارسات الصفحة المقصودة.
حاول إنشاء نوع صفحة مقصودة جديد باستخدام أداتك المفضلة بناءً على دراسات الحالة هذه وأخبرني كيف أثر ذلك على جهود توليد العملاء المحتملين.
بالإضافة إلى الخمسة المذكورة أعلاه ، يجب عليك بالتأكيد إنشاء أنواع أخرى من الصفحات المقصودة لعملك. أخبرني عن أنجح تصميمات الويب في التعليقات أدناه.
ملاحظة المحرر: ظهرت نسخة من هذه المقالة في الأصل على neilpatel.com .
